一 简介
这是个在项目中使用了很久的浏览器插件。
很负责任的说这是在pc平台上最好用的浏览器插件
商业付费价格78刀,相比3d webview等插件动不动就178、368的价格就显得很良心
最新版下载链接(请勿商用)
1.1 功能概述
基本和普通浏览器无异
- 支持调试台Devtools功能
- 支持evil js
- 支持h5 原生视频播放
- 支持控制台捕获
- 支持unity to js, js to unity通信
- 支持鼠标键盘事件
- 支持各种浏览器操作,包括前进后退刷新打印复制剪切粘贴等
- 支持多窗口
- 支持vr输入
还有很多功能等你慢慢发现
1.2 安装
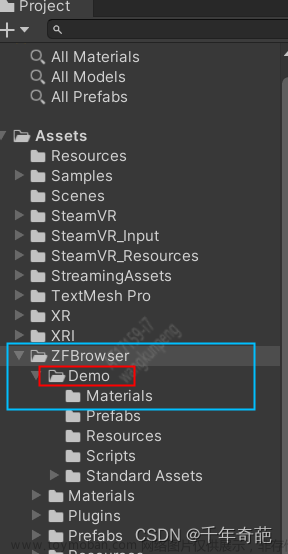
与其他unity插件相同,下载解压后双击即可完成安装。安装完成后project窗口会多出个ZFbrowser文件夹。demo目录下有测试场景。
二 使用教程
2.1 准备工作
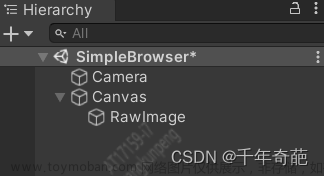
- 在场景中添加ui canvas 和 RawImage物体

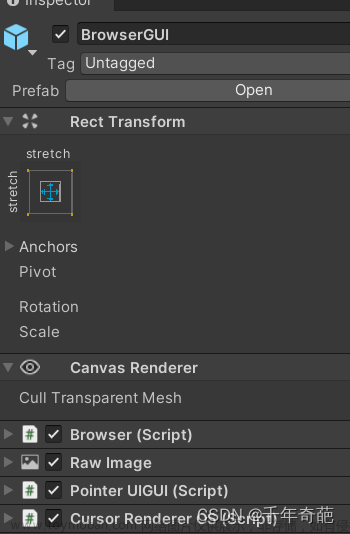
- 在RawImage物体中添加以下组件,这几个组件分别是:浏览器主题组件Browser,虚拟鼠标交互组件 Pointer UIGUI,箭头显示组件 Cursor Renderer OS

3 再新建个c#脚本BrowserMessager 作为组件放到该物体上
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using ZenFulcrum.EmbeddedBrowser;
[RequireComponent(typeof(Browser))]
public class BrowserMessager : MonoBehaviour
{
private Browser browser;
void Start()
{
// 获取当前物体上的Browser组件
browser = GetComponent<Browser>();
}
}
2.2 加载外部网址
- 在刚才新建的脚本中添加加载外部网址方法“browser.LoadURL()”
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using ZenFulcrum.EmbeddedBrowser;
[RequireComponent(typeof(Browser))]
public class BrowserMessager : MonoBehaviour
{
private Browser browser;
void Start()
{
browser = GetComponent<Browser>();
// 跳转到百度首页
browser.LoadURL("www.baidu.com",true);
}
}
直接运行即可看到百度首页
2.2 直接运行html代码
调用“browser.LoadHTML()”方法
browser.LoadHTML("<html><head><style>p{color: red;}</style></head><body><title>这是个html代码</title><p>html内容</p></body></html>");
2.3 加载unity本地html文件
加载本地文件有三个情况:
- 加载unity工程里的网页资源
- 加载assetbundle打包的网页资源
- 加载本地硬盘的网页资源
2.3.1 加载unity工程里的网页资源
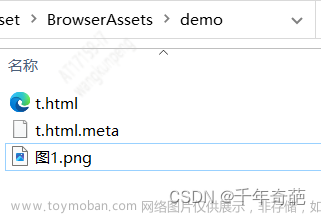
1 首先在Assets平级目录中建立BrowserAssets文件夹。注意是平级,不是下级!
2 将创建好的html页面和其他资源扔进去
3 在browser组件的url 设置中改为 localGame://demo/1.html
localGame会自动定位到BrowserAssets目录。 demo是我建的文件夹。1.html就是要运行的网页
注意:
如果网页里面有同文件夹的资源调用别忘了去掉"/"。 例如下面代码,如果是外部网页资源应该加上斜杠, 。如果是本地资源就应该去掉斜杠
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<img id = "img" src="图.png" alt="">
</body>
</html>
2.3.2 加载assetbundle打包的网页资源
2.3.3 加载本地硬盘的网页资源
加载本地硬盘的网页资源还用我说了吗,要么起个服务直接给网址,要么使用system.io找到文件地址
三 unty与html通信
网页js与unity通信,至少需要分别实现html和c#两个脚本
3.1 通信:HTML => UNITY
html代码可以按上文所述放置在本地或服务器上。c#脚本作为组件添加到某物体上
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
// 创建一个按钮,绑定方法"jsevent"
<button type="button" onclick="jsevent()">点击按钮通信给unity</button>
<script type="text/javascript">
function jsevent() {
console.log("传参");
}
</script>
</body>
</html>
c#代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using ZenFulcrum.EmbeddedBrowser;
using ZenFulcrum.EmbeddedBrowser.VR;
[RequireComponent(typeof(Browser))]
public class BrowserMessager : MonoBehaviour
{
private Browser browser;
void Start()
{
browser = GetComponent<Browser>();
//监听html 中的jsevent方法
browser.RegisterFunction("jsevent", (JSONNode jv) =>
{
// js多参数输入
Debug.Log(jv[0].Value);
});
}
}
点击通信按钮
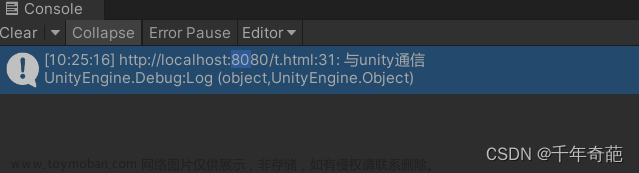
unity这边就捕获到了信息
捕获信息也可以在html那边直接用console.log打印出来,然后在c#中调用
browser.onConsoleMessage += (string s1, string s2) => {
Debug.Log("js console info:" + s1 + s2);
};
直接捕获控制台数据。不过为了区分数据需要添加数据组合规则较麻烦。
3.2 UNITY => HTML
js代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
//被unity调用的函数
function unityevent(item) {
console.log("unity参数:",item);
}
</script>
</body>
</html>
c#代码文章来源:https://www.toymoban.com/news/detail-754414.html
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using ZenFulcrum.EmbeddedBrowser;
using ZenFulcrum.EmbeddedBrowser.VR;
[RequireComponent(typeof(Browser))]
public class BrowserMessager : MonoBehaviour
{
private Browser browser;
void Start()
{
browser = GetComponent<Browser>();
}
private void Update()
{
if (Input.GetKey(KeyCode.Space))
{
browser.CallFunction("unityevent", "unity to js").Done();
}
}
}
执行程序号,按下space按键,即可看到js代码中unityevent所打印的参数了 文章来源地址https://www.toymoban.com/news/detail-754414.html
文章来源地址https://www.toymoban.com/news/detail-754414.html
四 其他api
直接执行js代码
browser.EvalJS("console.warning(\"this is jscode\")");
监听浏览器控制台输出
browser.onConsoleMessage += (string s1, string s2) => {
Debug.Log(s1 + "====" + s2);
};
直接跳转到网址
browser.LoadURL("www.baidu.com",true);
直接执行html代码
browser.LoadHTML("<html><head><style>p{color: red;}</style></head><body><title>123123</title><p>html代码</p></body></html>");
网页完成加载时触发的事件
browser.onLoad += (JSONNode jn) => {
Debug.Log("浏览器完成加载");
};
到了这里,关于unity 浏览器插件【embedded browser(原zfbrowser)】简单教程,使unity支持web h5页面,附软件下载链接的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!