-
在
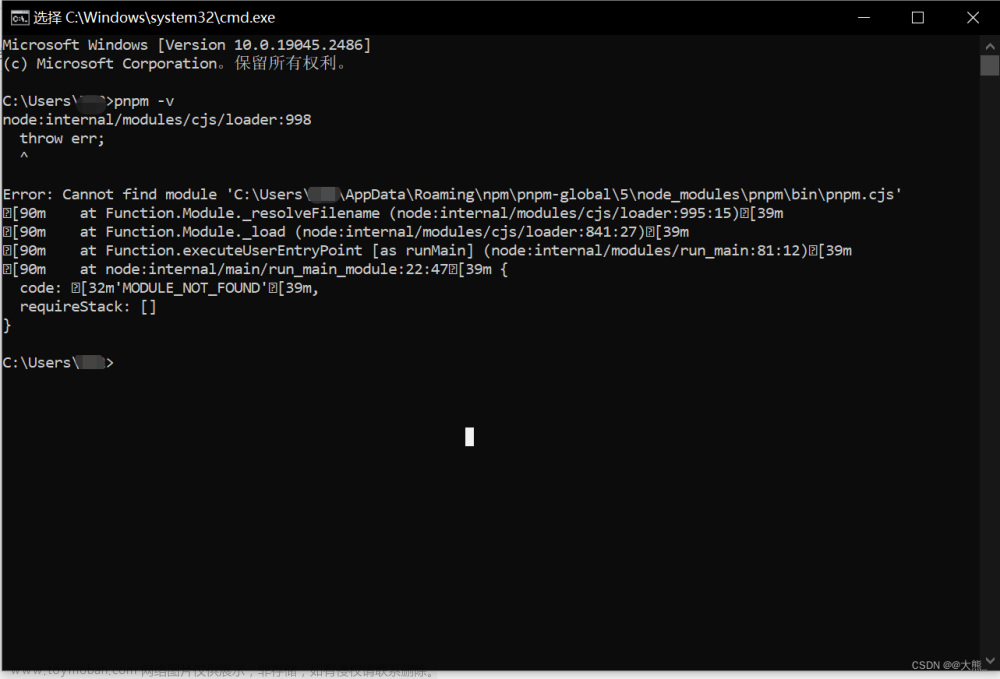
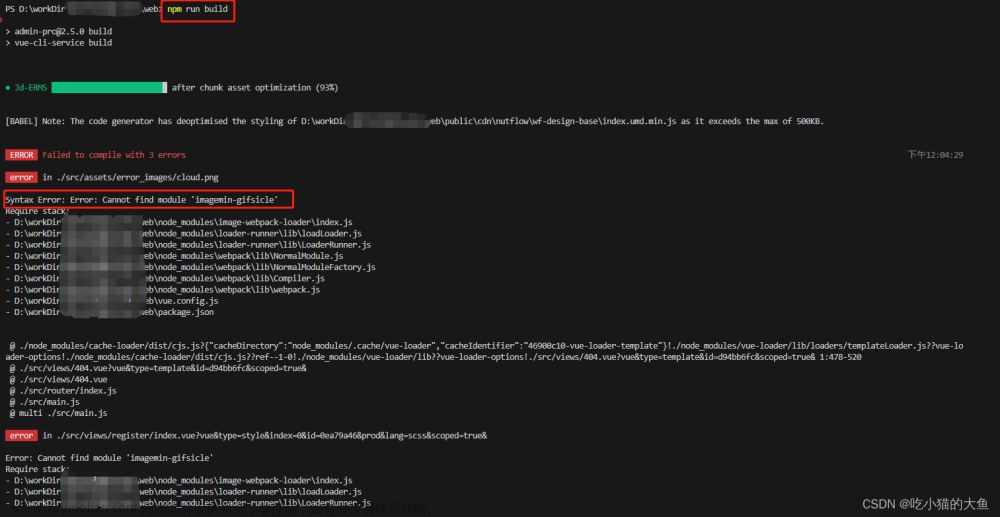
npm install安装好依赖后,执行打包命令时可能报错:1、
Error: Cannot find module '@vue/babel-preset-app'2、
Error: Cannot find module 'cache-loader'这里只列了两种,只是因为换了
3个node环境出现的报错。 -
网上的解决方案大多是:
1、删除
node_modules与package-lock.json,重新$ npm install一下,这是一种方案,但是可能不行,因为可能是node版本问题。2、直接手动安装一下找不到的模块
$ npm i cache-loader,但是可能依然不行,这个可能是内部依赖的版本对不上,也会报内部错误。 -
当前解决的方案:文章来源:https://www.toymoban.com/news/detail-754466.html
可能是
node版本的问题,可能太高或太低,可以想下之前创建项目时用的node版本是多少,切到那个版本去进行$ npm install一下,这边之前用的node v14.15后面升级到v16,发现在使用v15 v16安装都存在运行报错,就切回v14运行成功了。文章来源地址https://www.toymoban.com/news/detail-754466.html
到了这里,关于解决前端报错 Error: Cannot find module 'xxx'(包含 uniapp)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!