问题描述
当尝试在 Visual Studio Code 中登录 GitHub Copilot 插件时,会出现报错的情况,如下图所示:


尽管在浏览器中成功授权了 GitHub 账户,但在返回 VSCode 后仍然报错,如下图所示:


同时,在终端中也会显示如下错误信息:
[ERROR] [default] [2023-11-06T12:34:56.185Z] Extension activation failed: "No auth flow succeeded."
原因分析
这个问题可能是由于网络环境问题引起的。可能存在网络代理或其他网络设置问题,导致无法成功完成登录授权流程。

解决方案
-
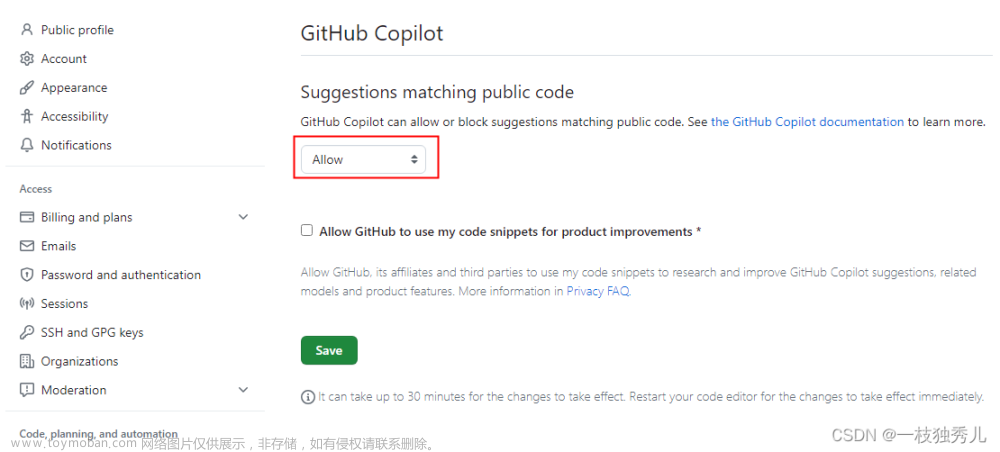
关闭网络代理:关闭任何正在使用的网络代理,确保直接连接互联网。
-
清除与 GitHub 相关的 Host:检查并清除计算机中与 GitHub 相关的 Host 配置,确保没有被网络设置影响。
-
切换网络环境:断开当前的网络连接,尝试连接手机热点,并切换到中国电信流量数据网络。
完成上述操作后,再次尝试登录 GitHub Copilot 插件。在部分地区的网络环境下,这些操作可能会解决登录问题。
 文章来源:https://www.toymoban.com/news/detail-754587.html
文章来源:https://www.toymoban.com/news/detail-754587.html
需要注意的是,并非所有地区的网络环境都能通过以上方式解决,因此解决方案的有效性可能会因地区和网络环境的不同而有所差异。文章来源地址https://www.toymoban.com/news/detail-754587.html
到了这里,关于【Copilot】登录报错 Extension activation failed: “No auth flow succeeded.“(VSCode)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![Vivado IP核生成报错 [IP_Flow 19-3460] Validation failed on parameter ‘XML_INPUT_FILE(XML_INPUT_F](https://imgs.yssmx.com/Uploads/2024/02/546934-1.png)