
项目编号: S 049 ,文末获取源码。 \color{red}{项目编号:S049,文末获取源码。} 项目编号:S049,文末获取源码。
一、摘要
1.1 项目介绍
基于JAVA+Vue+SpringBoot+MySQL的创意工坊双创管理系统,包含了讲座管理、消息管理、项目管理、公共空间、房间预约、团队管理模块,还包含系统自带的用户管理、部门管理、角色管理、菜单管理、日志管理、数据字典管理、文件管理、图表展示等基础模块,创意工坊双创管理系统基于角色的访问控制,给工坊管理员、教师和学生角色使用,可将权限精确到按钮级别,您可以自定义角色并分配权限,系统适合设计精确的权限约束需求。
1.2 项目录屏
源码下载
二、功能模块

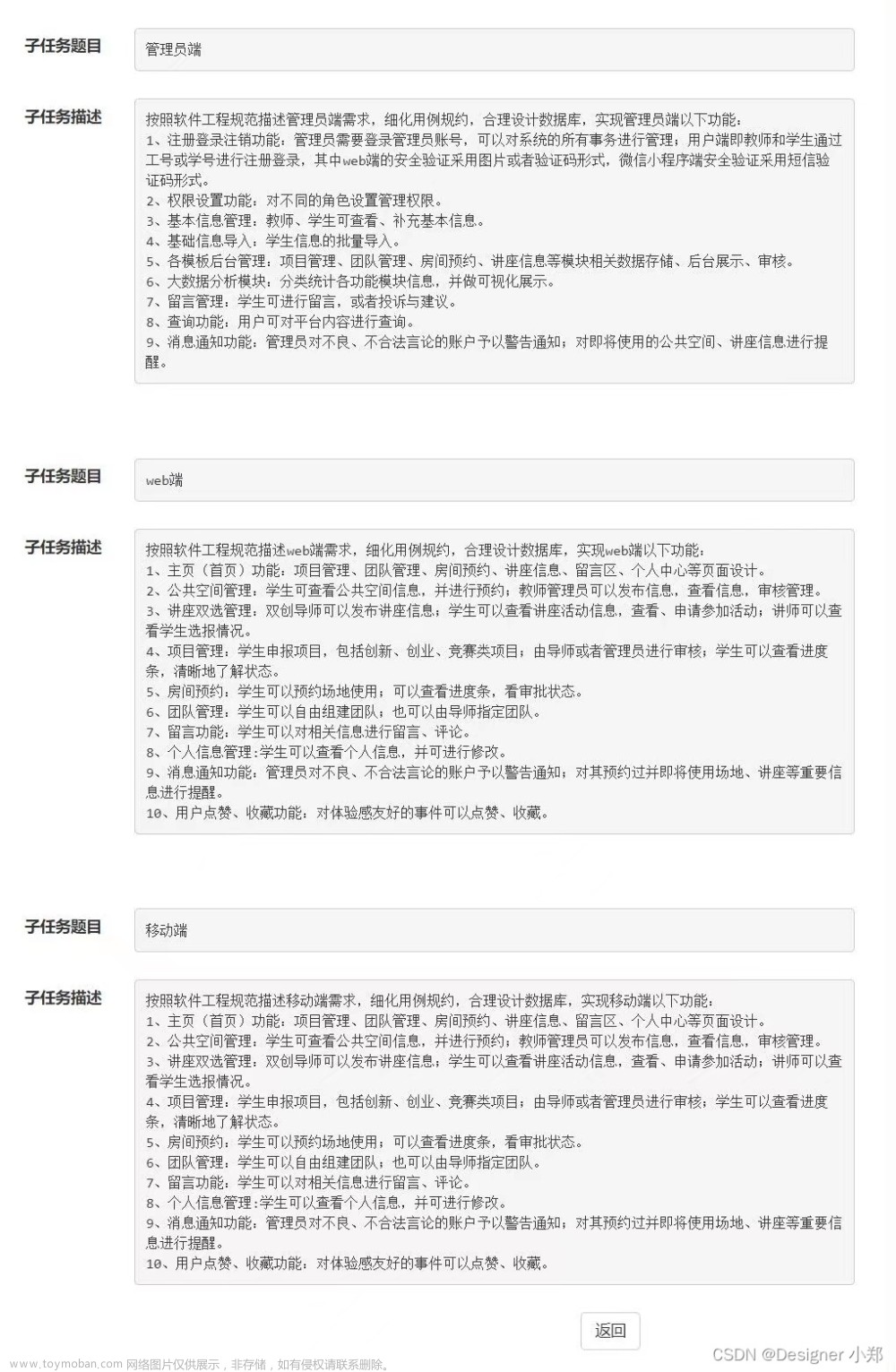
2.1 管理员端
按照软件工程规范描述管理员端需求,细化用例规约,合理设计数据库,实现管理员端以下功能。
- 注册登录注销功能:管理员需要登录管理员账号,可以对系统的所有事务进行管理;用户端即教师和学生通过工号或学号进行注册登录,其中web端的安全验证采用图片或者验证码形式,微信小程序端安全验证采用短信验证码形式。
- 权限设置功能:对不同的角色设置管理权限。
- 基本信息管理:教师、学生可查看、补充基本信息。
- 基础信息导入:学生信息的批量导入。
- 各模板后台管理:项目管理、团队管理、房间预约、讲座信息等模块相关数据存储、后台展示、审核。
- 大数据分析模块:分类统计各功能模块信息,并做可视化展示。
- 留言管理:学生可进行留言,或者投诉与建议。
- 查询功能:用户可对平台内容进行查询。
- 消息通知功能:管理员对不良、不合法言论的账户予以警告通知;对即将使用的公共空间、讲座信息进行提醒。
2.2 Web 端
按照软件工程规范描述web端需求,细化用例规约,合理设计数据库,实现web端以下功能。
- 主页(首页)功能:项目管理、团队管理、房间预约、讲座信息、留言区、个人中心等页面设计。
- 公共空间管理:学生可查看公共空间信息,并进行预约;教师管理员可以发布信息,查看信息,审核管理。
- 讲座双选管理:双创导师可以发布讲座信息;学生可以查看讲座活动信息,查看、申请参加活动;讲师可以查看学生选报情况。
- 项目管理:学生申报项目,包括创新、创业、竞赛类项目;由导师或者管理员进行审核;学生可以查看进度条,清晰地了解状态。
- 房间预约:学生可以预约场地使用;可以查看进度条,看审批状态。
- 团队管理:学生可以自由组建团队;也可以由导师指定团队。
- 留言功能:学生可以对相关信息进行留言、评论。
- 个人信息管理:学生可以查看个人信息,并可进行修改。
- 消息通知功能:管理员对不良、不合法言论的账户予以警告通知;对其预约过并即将使用场地、讲座等重要信息进行提醒。
- 用户点赞、收藏功能:对体验感友好的事件可以点赞、收藏。
2.3 移动端
按照软件工程规范描述移动端需求,细化用例规约,合理设计数据库,实现移动端以下功能。
- 主页(首页)功能:项目管理、团队管理、房间预约、讲座信息、留言区、个人中心等页面设计。
- 公共空间管理;学生可查看公共空间信息,并进行预约;教师管理员可以发布信息,查看信息,审核管理。
- 讲座双选管理:双创导师可以发布讲座信息:学生可以查看讲座活动信息,查看、申请参加活动﹔讲师可以查看学生选报情况。
- 项目管理:学生申报项目,包括创新、创业、竞赛类项目;由导师或者管理员进行审核:学生可以查看进度条,清晰地了解状态。
- 房间预约:学生可以预约场地使用;可以查看进度条,看审批状态。
- 团队管理:学生可以自由组建团队;也可以由导师指定团队。
- 留言功能:学生可以对相关信息进行留言、评论。
- 个人信息管理:学生可以查看个人信息,并可进行修改。
- 消息通知功能:管理员对不良、不合法言论的账户予以警告通知:对其预约过并即将使用场地、讲座等重要信息.进行提醒。
- 用户点赞、收藏功能,对体验感友好的事件可以点赞、收藏。
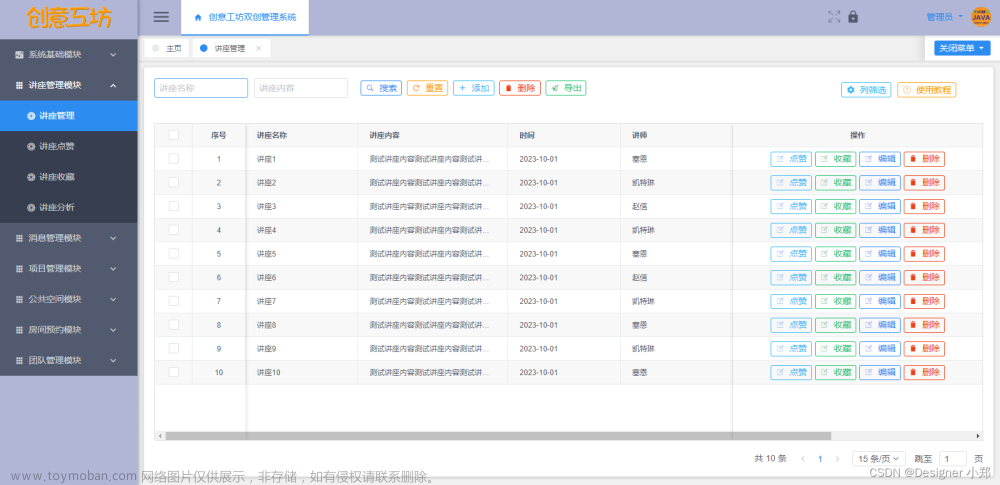
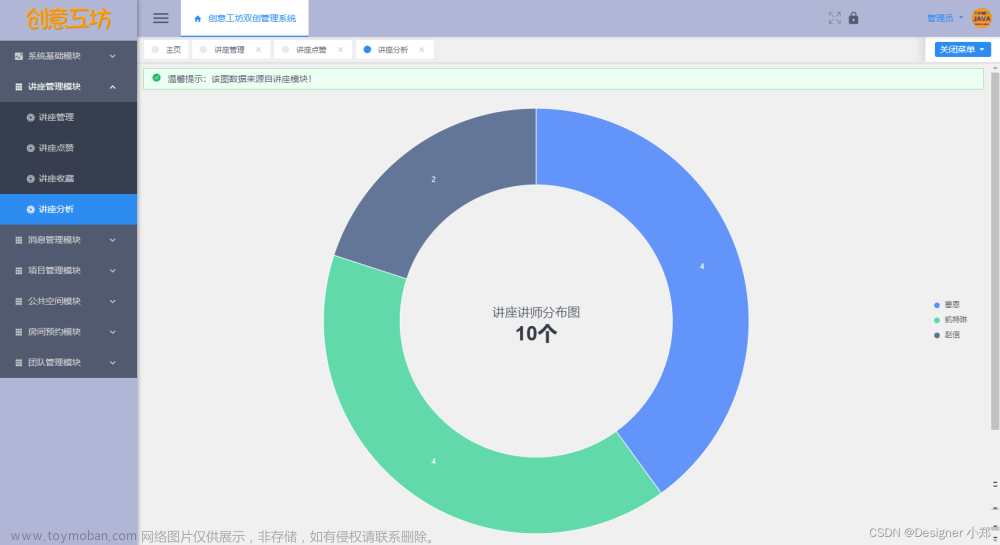
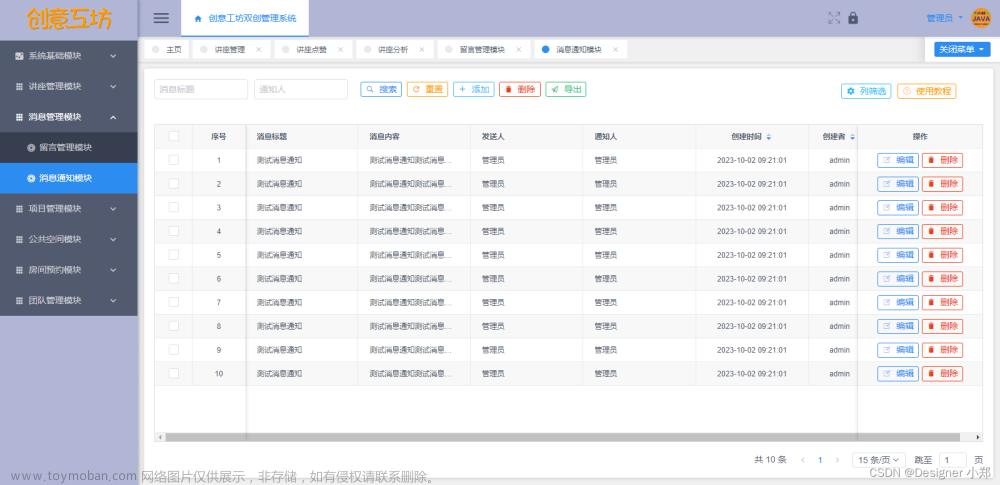
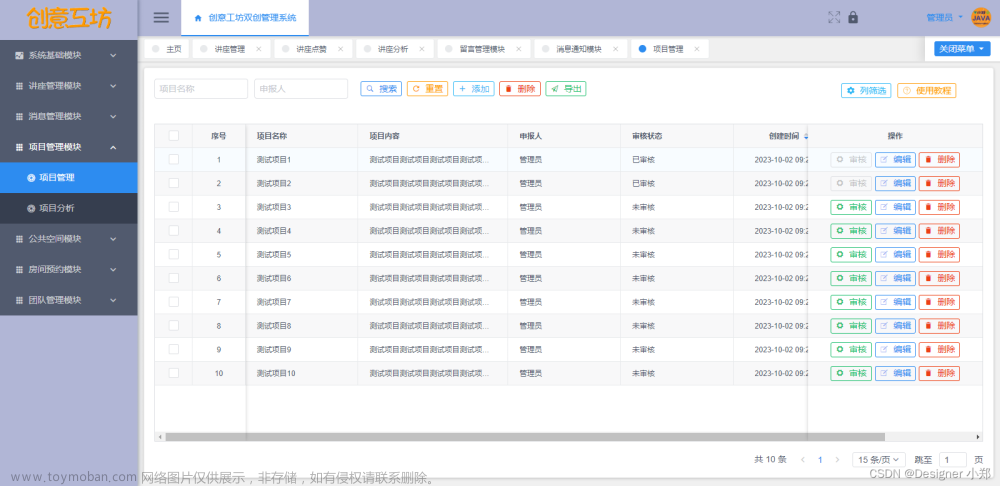
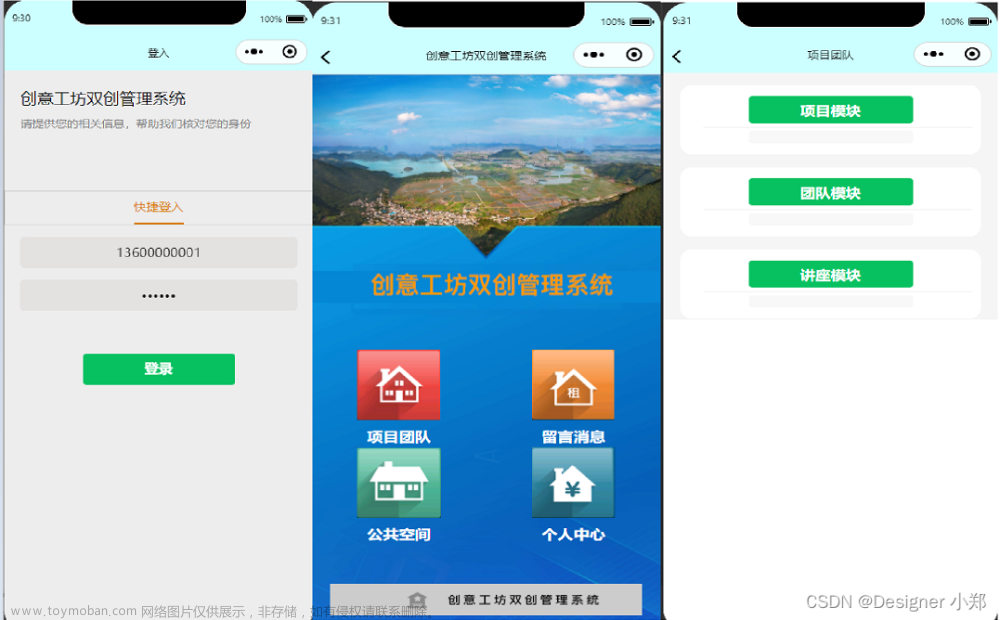
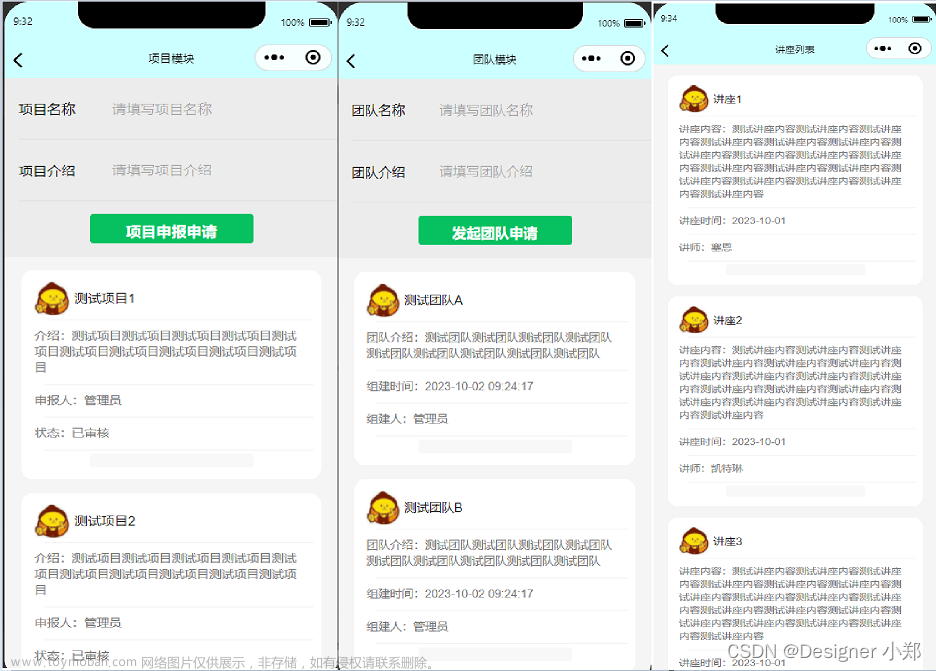
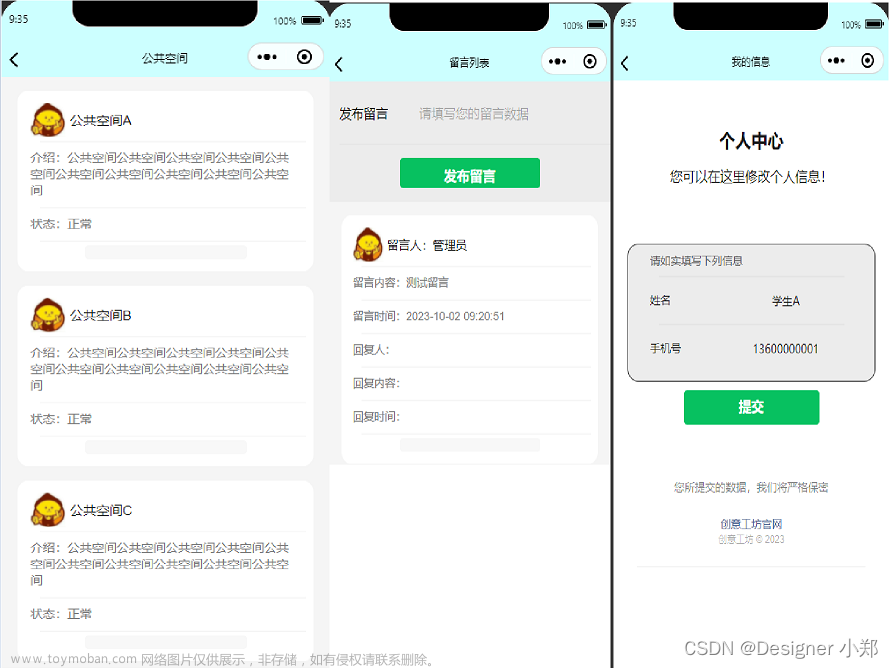
三、系统展示







 文章来源:https://www.toymoban.com/news/detail-754608.html
文章来源:https://www.toymoban.com/news/detail-754608.html
四、核心代码
4.1 查询项目
@RequestMapping(value = "/getByPage", method = RequestMethod.GET)
@ApiOperation(value = "查询项目")
public Result<IPage<Project>> getByPage(@ModelAttribute Project project ,@ModelAttribute PageVo page){
QueryWrapper<Project> qw = new QueryWrapper<>();
if(!ZwzNullUtils.isNull(project.getTitle())) {
qw.like("title",project.getTitle());
}
if(!ZwzNullUtils.isNull(project.getUserName())) {
qw.like("user_name",project.getUserName());
}
IPage<Project> data = iProjectService.page(PageUtil.initMpPage(page),qw);
return new ResultUtil<IPage<Project>>().setData(data);
}
4.2 移动端新增团队
@RequestMapping(value = "/insertApp", method = RequestMethod.GET)
@ApiOperation(value = "新增团队")
public Result<Team> insertApp(@RequestParam String title,@RequestParam String content){
Team team = new Team();
team.setTitle(title);
team.setContent(content);
User currUser = securityUtil.getCurrUser();
team.setUserId(currUser.getId());
team.setUserName(currUser.getNickname());
team.setTime(DateUtil.now());
iTeamService.saveOrUpdate(team);
return new ResultUtil<Team>().setData(team);
}
4.3 查询讲座
@RequestMapping(value = "/getByPage", method = RequestMethod.GET)
@ApiOperation(value = "查询讲座")
public Result<IPage<Lecture>> getByPage(@ModelAttribute Lecture lecture ,@ModelAttribute PageVo page){
QueryWrapper<Lecture> qw = new QueryWrapper<>();
User currUser = securityUtil.getCurrUser();
if(!ZwzNullUtils.isNull(lecture.getTitle())) {
qw.like("title",lecture.getTitle());
}
if(!ZwzNullUtils.isNull(lecture.getContent())) {
qw.like("content",lecture.getContent());
}
IPage<Lecture> data = iLectureService.page(PageUtil.initMpPage(page),qw);
for (Lecture vo : data.getRecords()) {
QueryWrapper<Good> goodQw = new QueryWrapper<>();
goodQw.eq("lecture_id",vo.getId());
goodQw.eq("user_id",currUser.getId());
vo.setGood(iGoodService.count(goodQw));
QueryWrapper<Collect> collectQw = new QueryWrapper<>();
collectQw.eq("lecture_id",vo.getId());
collectQw.eq("user_id",currUser.getId());
vo.setCollect(iCollectService.count(collectQw));
}
return new ResultUtil<IPage<Lecture>>().setData(data);
}
4.4 讲座收藏
@RequestMapping(value = "/addOne", method = RequestMethod.GET)
@ApiOperation(value = "新增单条收藏")
public Result<Object> addOne(@RequestParam String id){
Lecture l = iLectureService.getById(id);
if(l == null) {
return ResultUtil.error("讲座不存在");
}
User currUser = securityUtil.getCurrUser();
QueryWrapper<Collect> collectQw = new QueryWrapper<>();
collectQw.eq("lecture_id",id);
collectQw.eq("user_id",currUser.getId());
if(iCollectService.count(collectQw) > 0L) {
iCollectService.remove(collectQw);
return ResultUtil.success();
}
Collect collect = new Collect();
collect.setLectureId(id);
collect.setLectureName(l.getName());
collect.setUserId(currUser.getId());
collect.setUserName(currUser.getNickname());
collect.setTime(DateUtil.now());
iCollectService.saveOrUpdate(collect);
return ResultUtil.success();
}
4.5 小程序登录
<swiper class="swiper-box" current="{{currentTab}}" duration="300" style="height:420px" bindchange="GetCurrentTab" data-current='6' >
<swiper-item wx:for="{{tabCont}}" wx:key="item.index">
<view wx:if="{{item.index==0}}">
<!-- 账号 -->
<view class="section">
<input placeholder="手机号" bindblur="logincode" />
</view>
<!-- 密码 -->
<view class="section">
<input placeholder="登入密码" bindblur="loginpassword" password="true" />
</view>
<view class="section"></view>
<!-- 提交按钮 -->
<view wx:if='{{islogin==""}}' class='btn_box' >
<button type="primary" bindtap="loginTo" >登录</button>
</view>
<!-- 退出按钮 -->
<view wx:else class='btn_box'>
<button type="primary" bindtap="returnmain" >退出</button>
</view>
</view>
</swiper-item>
五、免责说明
- 本项目仅供个人学习使用,商用授权请联系博主,否则后果自负。
- 博主拥有本软件构建后的应用系统全部内容所有权及独立的知识产权,拥有最终解释权。
- 如有问题,欢迎在仓库 Issue 留言,看到后会第一时间回复,相关意见会酌情考虑,但没有一定被采纳的承诺或保证。
下载本系统代码或使用本系统的用户,必须同意以下内容,否则请勿下载!文章来源地址https://www.toymoban.com/news/detail-754608.html
- 出于自愿而使用/开发本软件,了解使用本软件的风险,且同意自己承担使用本软件的风险。
- 利用本软件构建的网站的任何信息内容以及导致的任何版权纠纷和法律争议及后果和博主无关,博主对此不承担任何责任。
- 在任何情况下,对于因使用或无法使用本软件而导致的任何难以合理预估的损失(包括但不仅限于商业利润损失、业务中断与业务信息丢失),博主概不承担任何责任。
- 必须了解使用本软件的风险,博主不承诺提供一对一的技术支持、使用担保,也不承担任何因本软件而产生的难以预料的问题的相关责任。
到了这里,关于【开源】基于Vue和SpringBoot的创意工坊双创管理系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!