只格式化自己更改的代码!!! ctrl+Shift+Alt+L

插件建议 Alibaba Java Coding Guidelines(新版本的idea不支持,有其他同名的非官方版可代替),使用方法在此不赘述。安装好后找到对应的设置打开要提醒的规则
1、设置webstorm
提供两种方法,推荐第一种,安装阿里规约的方式,如果你的同事已经初始化好了项目配置,直接跳到 f2elint 使用 开始看
1.1 安装阿里的前端规约
// 1.全局安装
npm install f2elint -g
// 2. 测试安装f2elint -h
// 3.初始化f2elint init
初始化完成
如果你的版本都合拍,到这就能直接扫描了
// 扫描一遍f2elint scan
报错多是版本不合拍导致的,检查你的nvm,nodejs和@babel/core,或者其他的,哪个不对改哪个
(我的nvm是8.11,nodejs是16.16)
还会有缺依赖的情况,缺什么装什么 报错语句是Error: Failed to load config "XXX" to extend from.
npm install --save-dev eslint-config-alinpm install --save-dev eslint-plugin-vuenpm install --save-dev @babel/core
再安装npm install --save-dev @babel/eslint-parser
1.1.2 f2elint 使用
用命令scan和fix 扫描和修复
f2elint scan
– 支持下列参数:-q --quiet仅报告 error 级别的问题-o --output-report输出扫描出的规约问题日志-i --include指定要进行规约扫描的目录–no-ignore忽略 eslint 的 ignore 配置文件和 ignore 规则f2elint fix
– 支持下列参数:-i --include指定要进行修复扫描的目录–no-ignore忽略 eslint 的 ignore 配置文件和 ignore 规则
注意请 review 下修复前后的代码,以免工具误修的情况。
左侧定位到错误,右侧连接到eslint官网,这里推荐中文描述网站 Eslint-规则 做对照
设置webstrom实时检测代码规范

在.eslintignore文件中设置ignore,不参与规约

关闭代码校验方式, 也可以添加具体的规则
1.关闭段落校验
/* eslint-disable /
some code
some code
/ eslint-enable /
2.关闭当前行校验
some code // eslint-disable-line
3.关闭下一行校验
// eslint-disable-next-line 或添加具体规则 // eslint-disable-next-line no-undef
some code
4.关闭整个文件校验
/ estint-disable */
在.eslinttrc.js代码中设置一些自定义 rules
阿里官方的规约链接在这里 js规约和其他规约,都在docs里 ,建议先通读一遍再开始编程,可以结合中文eslint网站看
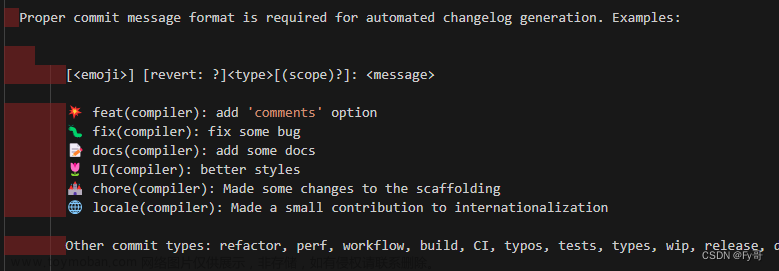
git提交规约
与平时不同,必须包含type和subject git规约
husky > pre-commit (node v16.16.0)
- 执行 f2elint 代码提交检查
✔ 执行 f2elint 代码提交检查
husky > commit-msg (node v16.16.0)
⧗ input: 123
✖ subject may not be empty [subject-empty]
✖ type may not be empty [type-empty]
✖ found 2 problems, 0 warnings
ⓘ Get help: https://github.com/conventional-changelog/commitlint/#what-is-commitlint
husky > commit-msg hook failed (add --no-verify to bypass)
type 用来描述本次提交的改动类型,可选值及对应含义如下:
feat: 新增功能
fix: 修复 bug
docs: 文档相关的改动
style: 对代码的格式化改动,代码逻辑并未产生任何变化(例如代码缩进,分号的移除和添加)
test: 新增或修改测试用例
refactor: 重构代码或其他优化举措
chore: 项目工程方面的改动,代码逻辑并未产生任何变化
revert: 恢复之前的提交
提交时type后面的冒号必须是英文的,并且需要敲一个空格,如下:
style: 设置代码规约,忽略结尾的强制分号
1.2直接设置webstorm
包含 设置两个空格缩进,以及其他前后空格需求





2、设置idea
下载xml文件(更新于2022年) 下载eclipse-codestyle
这里只导入code Style ,不影响其他设置
导入方式如下,导入后还可以切换回你原来的配置
如果是旧版的idea,需要安装Eclipse Code Formatter插件,然后选择File->Settings->Other Settings->Eclipse Code Formatter进行idea代码格式配置:将代码格式化文件eclipse-codestyle.xml,配置到插件中
新建javadoc注释
新建一个分组(避免与系统的混淆)
先填红框的这几项(注意空格以及*对齐)
方法注释必须包含 作者、邮箱、创建时间、描述、参数、返回值类

我们公司的是下边这样的,阿里的把@Description : 去掉,在Author上边加两个*开头的行,注释写在星号后边
**
* @Author : 名字(不建议使用系统的名字)
* @Create : $date$ $time$
* @Description :
$param$
$return$
* @throws $exception$
*/
设置作用范围,配置参数

param
groovyScript("if(\"${_1}\".length() == 2) {return '';} else {def result=''; def params=\"${_1}\".replaceAll('[\\\\[|\\\\]|\\\\s]', '').split(',').toList();for(i = 0; i < params.size(); i++) {if(i==0){result+='* @param ' + params[i] }else{result+='\\n' + ' * @param ' + params[i] }}; return result;}", methodParameters());
return
groovyScript("def returnType = \"${_1}\"; def result = '* @return: ' + returnType; return result;", methodReturnType());
配置好后的使用方法 输入/* 按Tab键 (异常那个不知道为什么没带出来 手动输入一下,如果输入错误会变成红色,如果方法没有异常,删掉*@throws
)。注意输入参数的文字描述等。

类/接口/枚举注释必须包含 作者、邮箱、创建时间、类职责描述

作用范围和参数配置方法同上
**
* @Author : 名字
* @Email : 邮箱
* @Create : $date$ $time$
* @Description :
*/

配置好后的使用方法 输入/** 按Tab键 (注意输入类描述)
TODO,这里有个特殊处理,各自用各自的TODO,方便筛选处理,webstorm和idea均适用

作用范围(我全选了,大家随意)
// todo-wyw $DATE$ $TIME$ by wuyw ,
参数设置
设置补全键,这里我用的enter,大家随意,可以延用Tab
设置TODO起作用
输入tdwyw 按enter键 文章来源:https://www.toymoban.com/news/detail-754839.html
文章来源:https://www.toymoban.com/news/detail-754839.html
筛选自己的TODO 文章来源地址https://www.toymoban.com/news/detail-754839.html
文章来源地址https://www.toymoban.com/news/detail-754839.html
到了这里,关于设置webstorm和idea符合Alibaba规范 git提交规范的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!