需求一:实现插入视频的自动播放
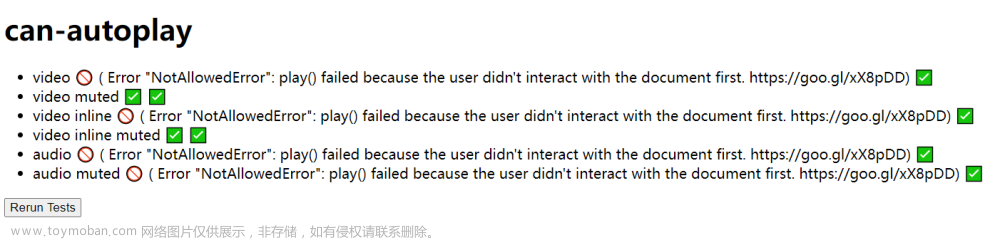
要实现自动播放需要同时使用autoplay和muted属性,简单示例代码如下:
html代码:
<video
id="video"
src="自定义的视频路径"
autoplay="autoplay"
muted="muted"
></video>
css代码:
#video {
position: absolute;
/*上下左右居中显示*/
left: 124px;
top: 25px;
width: 1145px;
height: 800px;
z-index: 1;
}
需求二:实现视频播放结束后的事件触发
要实现视频播放结束后的事件触发需要使用addEventListener(“ended”, function () {})进行事件监听,简单示例代码如下:
html代码:
<video
id="video"
src="自定义的视频路径"
autoplay="autoplay"
muted="muted"
></video>
css代码:
#video {
position: absolute;
/*上下左右居中显示*/
left: 124px;
top: 25px;
width: 1145px;
height: 800px;
z-index: 1;
}
js代码:
var v = document.getElementById("video");
v.addEventListener("ended", function () {
// 在视频播放结束时执行的其他操作
});
关于video标签的知识内容
(1)菜鸟网址:https://www.runoob.com/tags/tag-video.html
(2)一位大佬的笔记:https://blog.csdn.net/millia/article/details/118360723文章来源:https://www.toymoban.com/news/detail-754856.html
总结
以上就是有关页面中插入视频的笔记内容,希望对各位有所帮助,作者也在学习中,如有解释不清楚或有误的地方,还请各位指正。文章来源地址https://www.toymoban.com/news/detail-754856.html
到了这里,关于实现html页面插入视频的自动播放、视频播放结束后的事件触发(video标签)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!