准备材料
- Visual Studio Code (以下简称 VsCode)
- MinGW-Get 编译器管理工具
所有需要的文件均已放在网盘中,点击链接即可查看。
阿里云盘传送门 提取码: 77yx
开始安装
下载好所需要的的软件及安装包后,点击双击对应的安装包文件打开安装程序。
安装与配置 VS Code
安装主程序
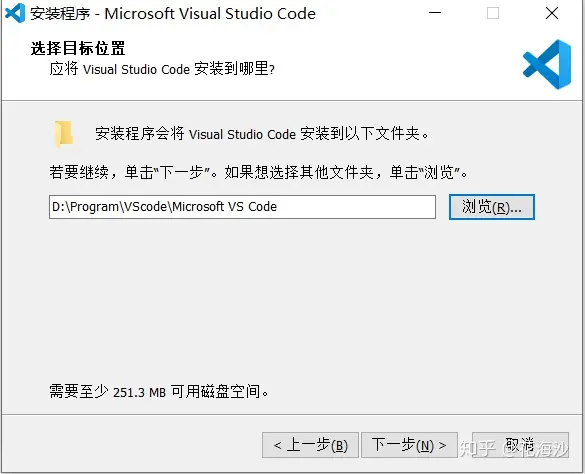
双击 VSCodeSetup.exe 打开安装程序,根据提示进行安装。

建议选择安装位置的时候选择C盘除外的位置,比如 D盘 下的 Program Files 文件夹。
随后一直点击“下一步”。
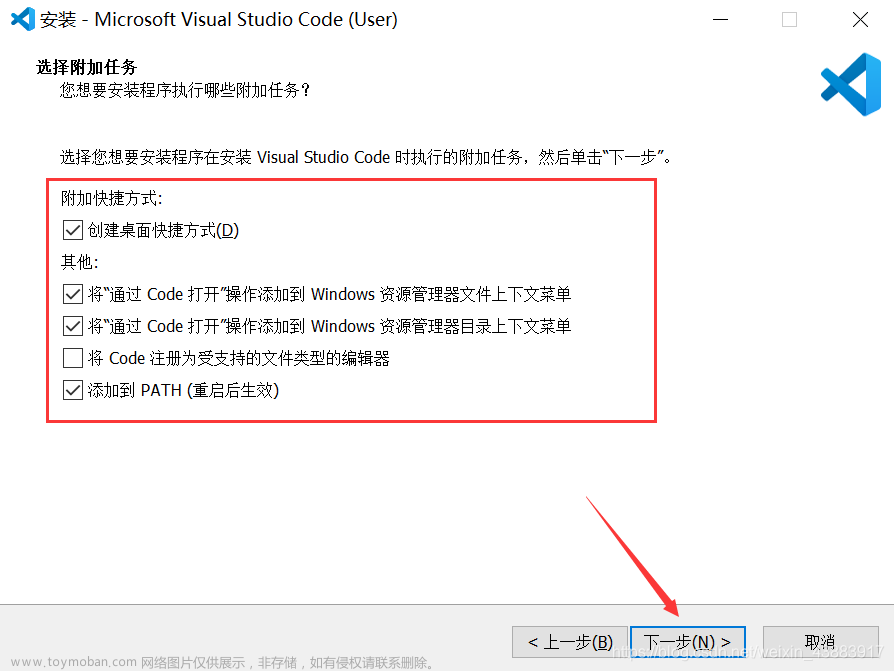
若提示选择其他安装任务,请根据自己的需求选择希望使用的选项。

每个选项的详细解释:
- 创建桌面快捷方式: 不用解释。
- 将“通过 Code 打开”操作添加到 Windows 资源管理器文件上下文菜单:把这个操作添加到文件右键菜单,右键想要打开的文件时可以在“显示更多选项中看到这个按钮。

- 将“通过 Code 打开”操作添加到 Windows 资源管理器目录上下文菜单:同上,右键文件夹或者文件夹中空白处可以找到这个操作。
- 将 Code 注册为受支持的文件类型编辑器:如果你想让VsCode成为你的默认代码编辑器,双击代码文件就用VsCode打开和查看的话,就打钩这个。
- 添加到 PATH(重启后生效):这个必须打钩,否则后面再添加会很麻烦。
最后点击安装即可。
设置界面语言
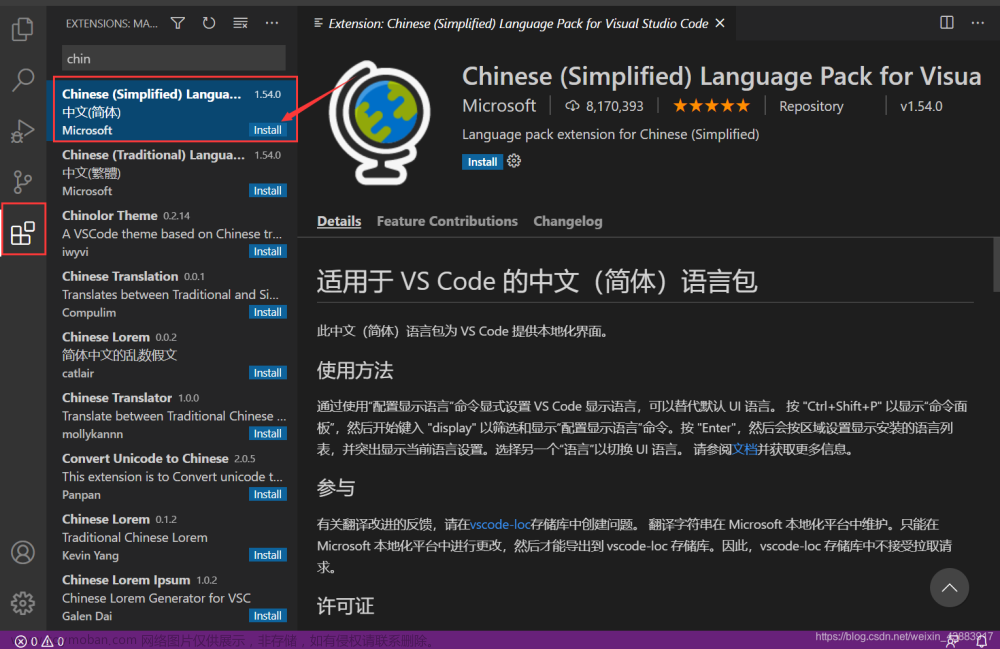
VsCode 的界面语言默认是英文的,而且语言调节选项不能够在程序设置中找到,而是从插件中找到。
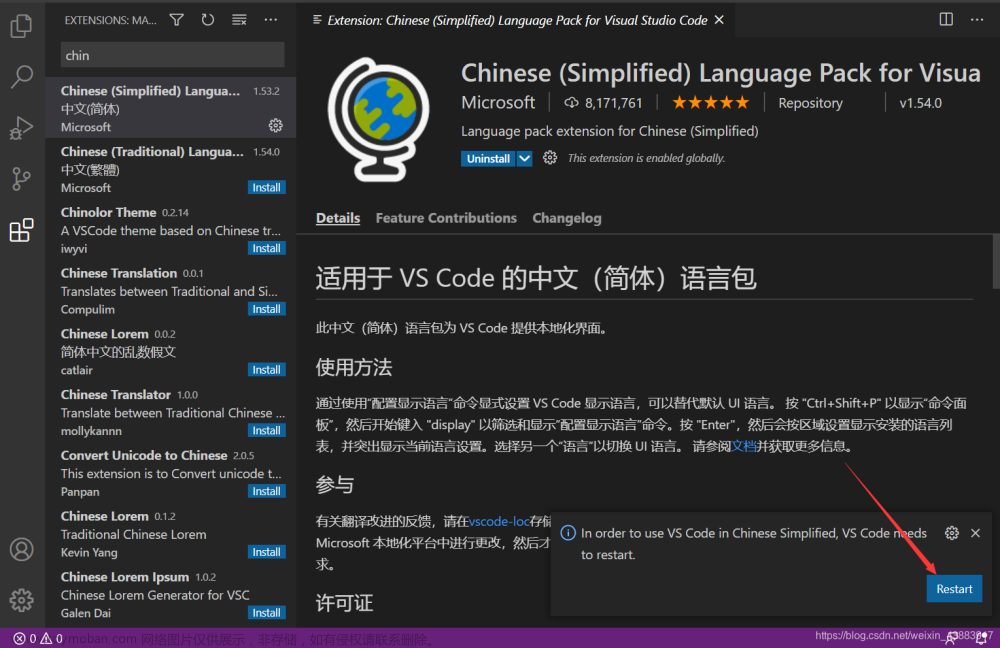
点击左侧的插件图标,然后在顶部搜索栏中搜索 “Chinese” 关键字,在第一个 “Chinese (Simplified)” 插件处点击 “Install(安装)”。

完成后右下角会弹出通知,提示需要重启才能更换语言,点击 “Restart” 重启 VsCode。

安装C语言插件
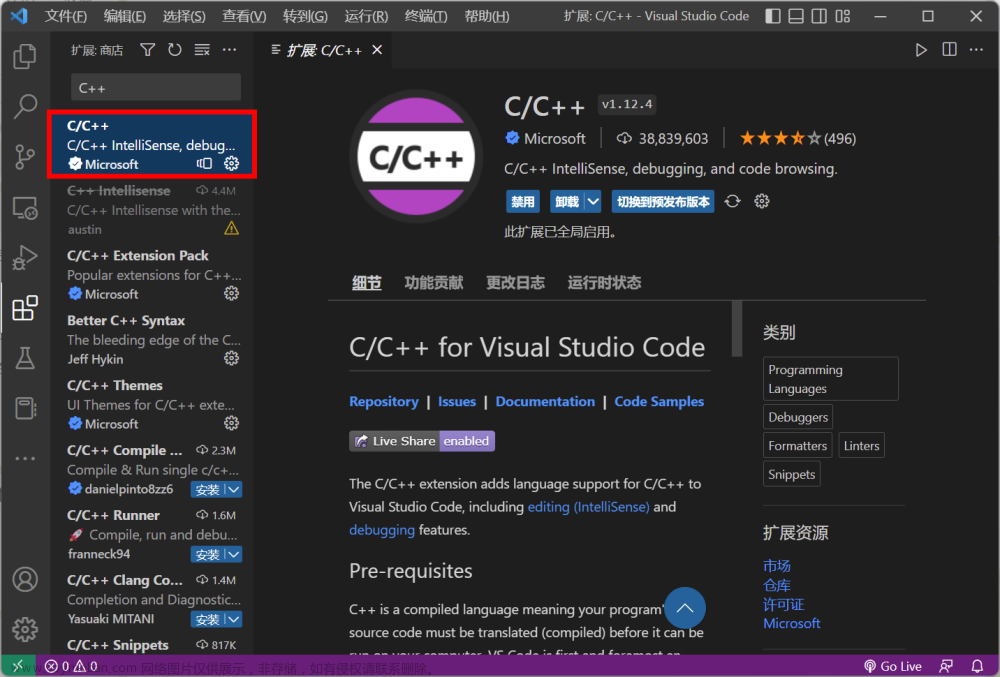
在 VsCode 的插件商店中搜索C++,即可找到“C/C++”插件,点击安装即可。

安装快捷调试插件 Code Runner
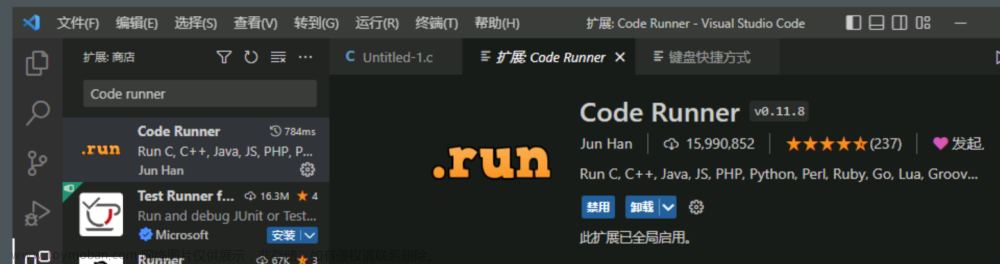
在 VsCode 插件商店中搜索 “Code Runner” 并安装。

安装其他插件
你可以在 VsCode 插件商店中安装任何你想要的插件,不同的编程语言有着不同的插件来提升效率。
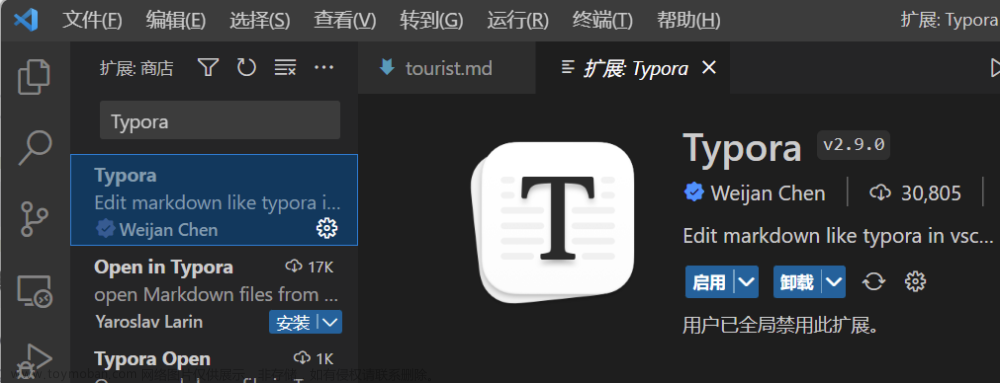
除此之外,你还可以将 VsCode 用作笔记软件,你只需要在插件商店中下载 “Typora” 插件,它可以将你的 VsCode 编辑器变成笔记软件,你可以使用可视化的 Markdown 语法编写文档。请查看:Markdown 教程 - 菜鸟教程

安装编译器
编辑器安装完成后,需要安装对应的编译器才能让 VsCode 调试 C 语言程序。
通过 MinGW-Get 安装
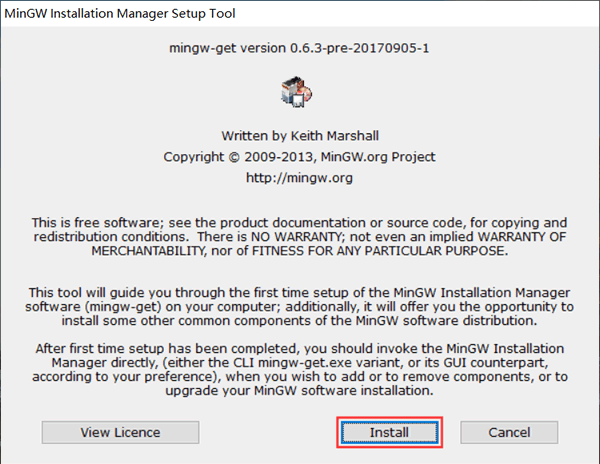
本次我们将使用 MinGW-Get 这个图形化配置软件安装。双击 mingw-get-setup.exe 打开软件。
点击 “Install” 开始安装。

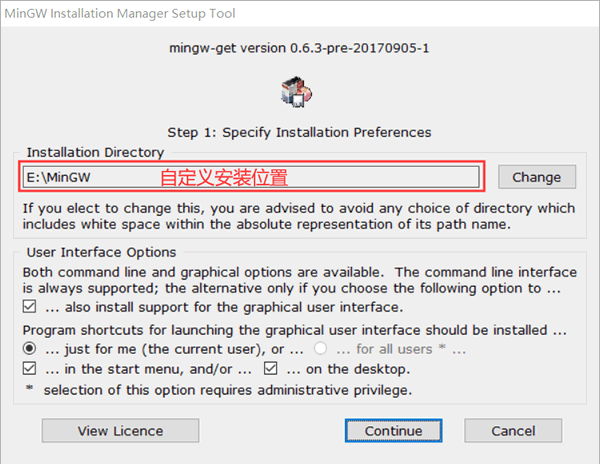
在这个页面,可以自定义安装的位置,图片举例是安装在E盘。

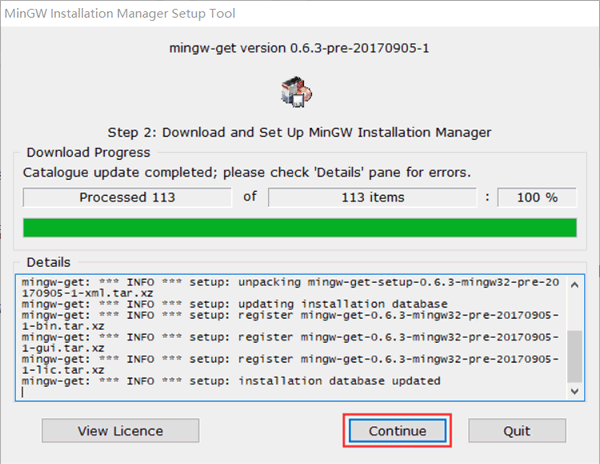
点击 “Continue”,程序会开始下载 MinGW 配置器。

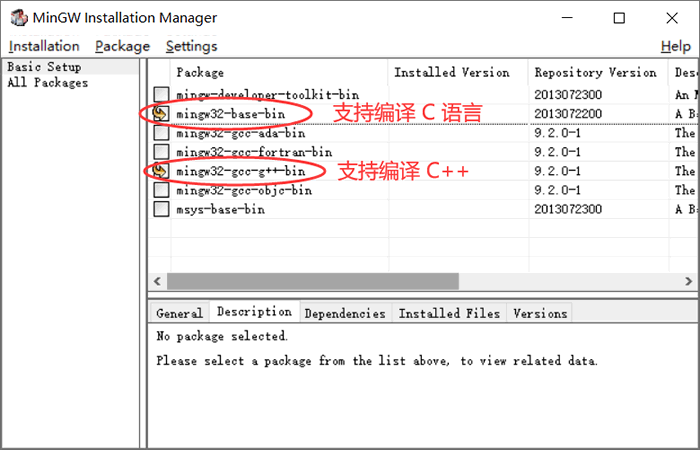
耐心等待下载安装完成后,我们会得到一个名为 “MinGW Installation Manager” 的软件,借助它,我们可以随时根据需要修改 GCC 编译器的配置。点击 “Continue”,会自动弹出配置界面,如下所示:

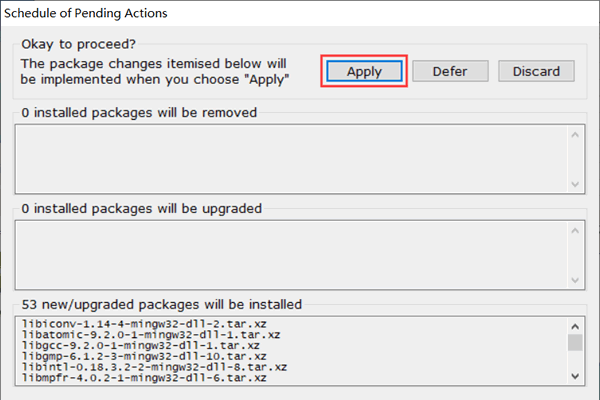
为使 GCC 同时支持编译 C 语言和 C++,需勾选图中标注的 2 项。我们知道,GCC 还支持其它编程语言,读者可借助此配置器,随时实际需要安装自己需要的编译环境。点击对应选项左侧的白色方框,在弹出的菜单中选择 “Mark for Installation”,即可。勾选完成后,在菜单栏中选择Installation -> Apply Changes,弹出如下对话框:

选择 “Apply”。然后耐心等待,直至安装成功,即可关闭此界面。注意,整个安装过程中可能会提示某些组件下载失败,但没关系,直接确定即可,后续需要时,可以通过前面 MinGW Installation Manager 中的 “All Packages”选项中,手动选择指定的安装包进行安装。
安装调试器
这一步其实在最初是没写的,但是后续用到断点调试的时候会用到这个调试器,所以就顺带一起安装吧。
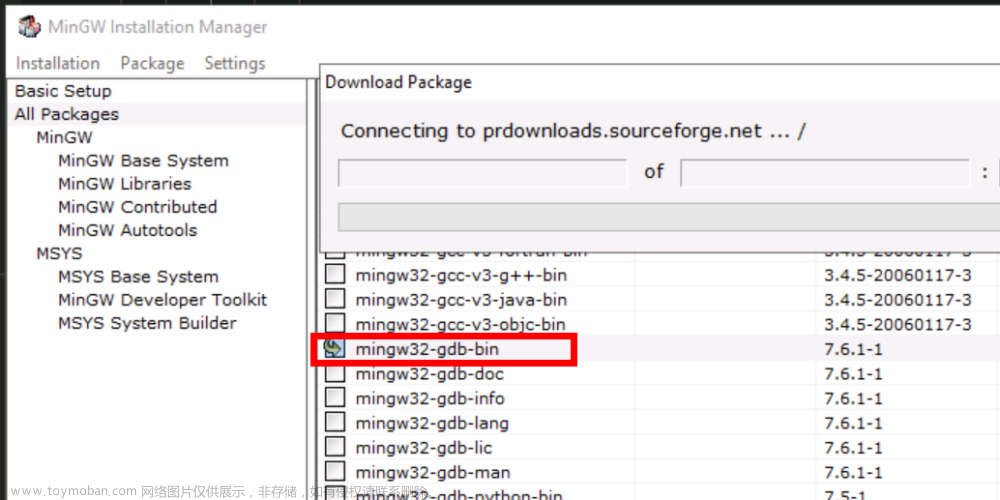
安装完成编译环境后,如果你的 MinGW Installation Manager 仍未关闭,你可以看看可选的列表是否有更多组件,没有的话可以关闭程序并从开始菜单开启。你可以在开始菜单中搜索 “MinGW” 打开安装器。
然后,你需要在列表中找到 “mingw32-gdb-bin”,勾选并安装,步骤同上。

配置环境变量
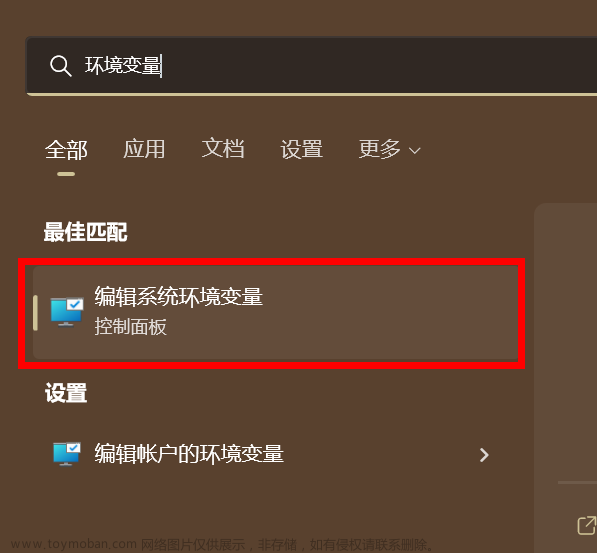
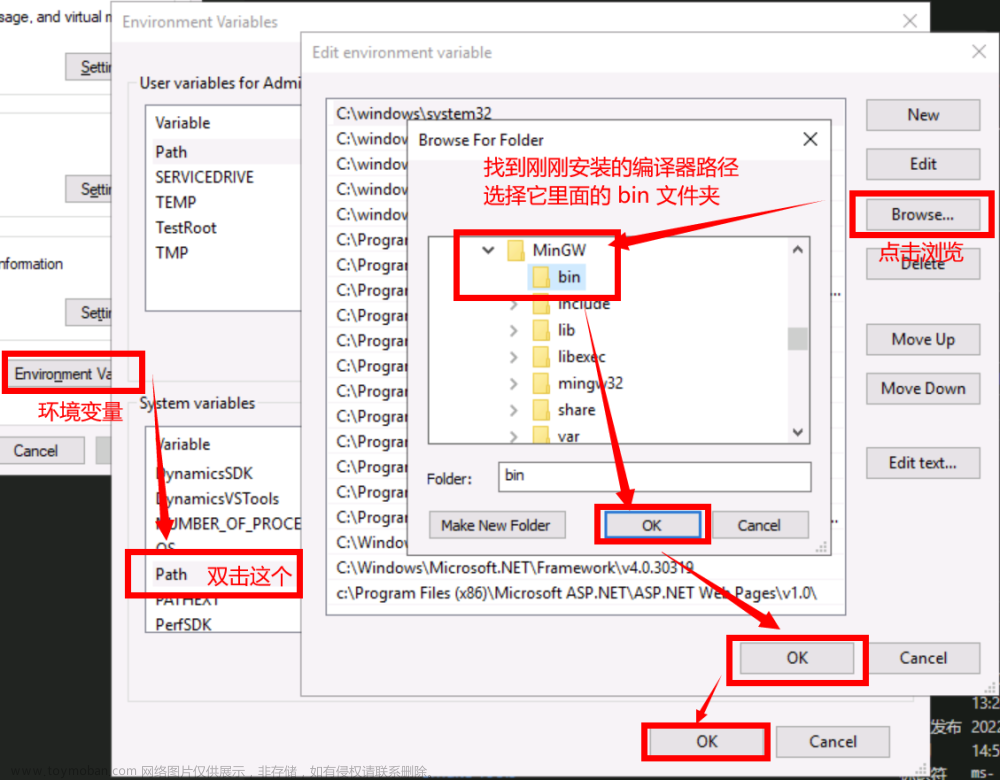
安装完成后,我们需要手动配置 PATH 环境变量。点击任务栏中的“开始”按钮或者“搜索”按钮,输入“环境变量”并打开,并点击弹出的窗口右下角的“环境变量”按钮。

你可以在当前页面的用户变量或者系统变量下的 PATH 环境变量中增加 MinGW 的安装路径,例如我将其安装到了 C:\MinGW 文件夹中,所以我应该在浏览文件夹时选择 C:\MinGW\bin\ 这个文件夹。

完成后点击确定关闭窗口即可。
验证安装
如何确认我们是否成功配置编译器了呢?
- 右键开始菜单打开“终端”。如果没有,打开“命令行”或者“PowerShell”都可以。
你也可以在搜索中栏中搜索 CMD。 - 在弹出的终端中输入
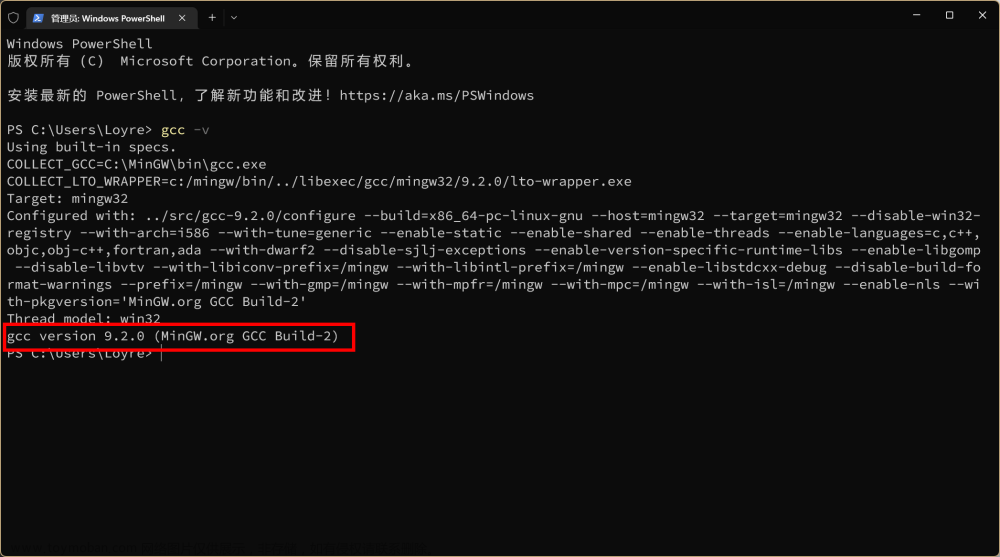
gcc -v按下回车,如果输出了具体的版本信息,说明你的编译器安装成功了。
进行测试
进行后面步骤的前提是我们已经安装好了
Code Runner插件。如果你还没有安装,或者跳过了此步骤,你可以返回前面的部分查看教程。
修改调试快捷键
安装完成所需组件后,我们可以开始编写并调试程序了。为了方便我们调试,我先带领你修改调试的快捷键,方便后续的调试测试。
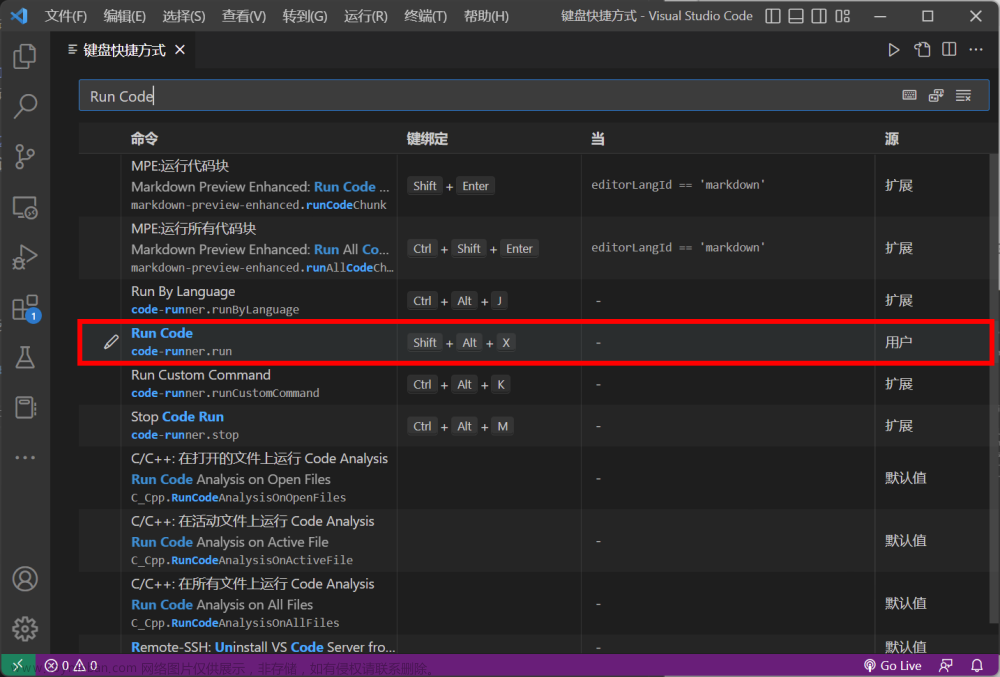
打开 VsCode 主程序,点击左上角的 文件 -> 首选项 -> 键盘快捷方式,在顶部的搜索框输入 Run Code 并回车搜索。

在命令详情为 code-runner.run 的选项双击,设置一个除了 F5 以外的快捷键,建议是使用不冲突的、顺手的快捷键。
示例说明
由于我经常使用 Android Studio 开发 Android 应用程序,它的调试快捷键是Alt + Shift + X,所以为了方便,我将我在 VsCode 中的调试快捷键设置得与其相同。
设置完成后根据提示按下 Enter 保存设置,就可以关闭这个标签了。
通过 C语言程序 启用调试
由于找到修改调试编译器的地方过于繁琐,所以我们需要通过新建一个C语言文件来设置调试器。
准备测试用的代码
在 VsCode 主窗口点击左上角 文件 -> 新建文件 -> 文本文件,此时会创建一个新的空白文件。点击文件中提示的“选择语言”,并选择 C语言 或 C++,复制下面一段代码到新创建的文件当中。
#include <stido.h>
void main(){
printf("hello world! \n");
}
在你编辑 C语言 代码的时候,右下角可能会提示这样的信息。它会帮助你快速安装C语言编程所需要的的插件,你可以自由选择是否安装,我的建议是安装。

输入完毕后我们需要生成文件。我们可以使用快捷键 Ctrl + S 保存文件到任意位置,或是通过左上角 文件 -> 保存/另存为 进行保存。
运行调试
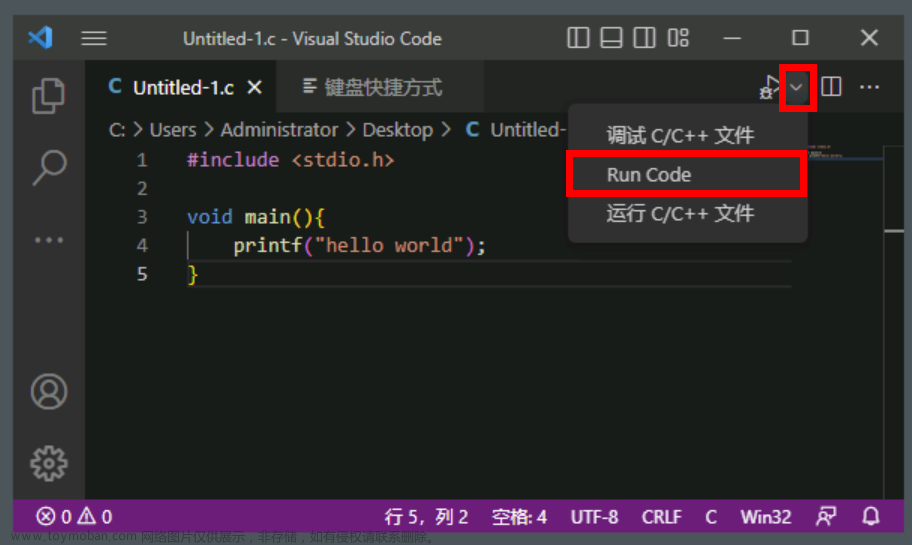
按下刚刚设置的调试快捷键,或者点击界面右上角三角形旁的下拉菜单,找到 “Run Code” 的运行按钮,启动调试。

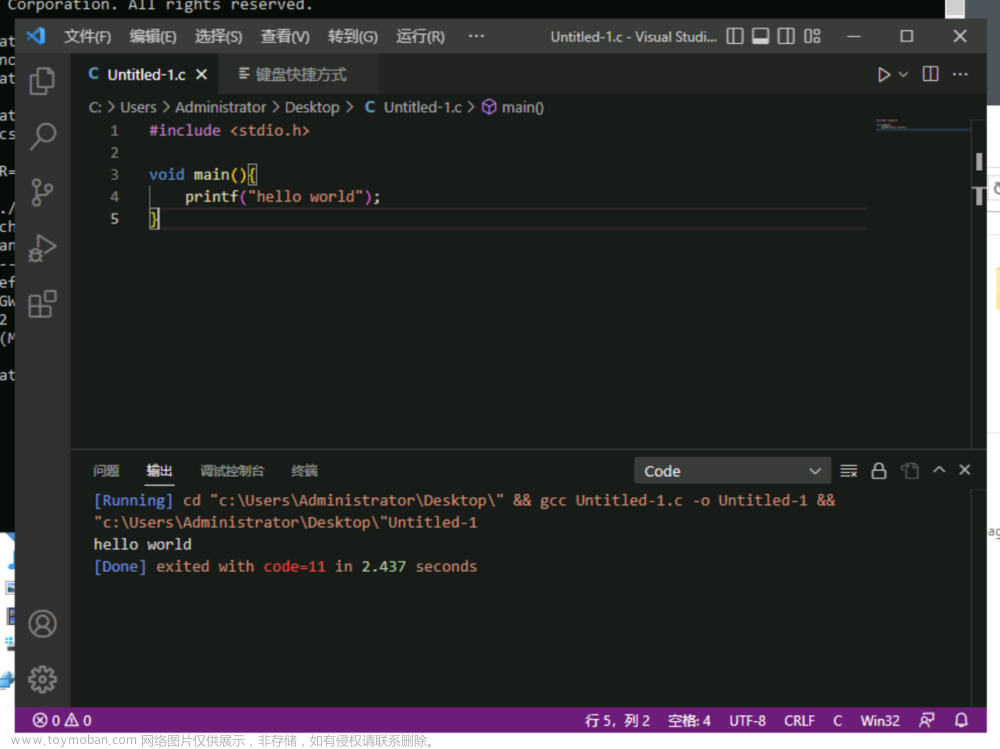
如果你的环境设置一切正常,你的代码结果将会显示在输出栏。

在终端调试
我们已经成功在 VsCode 中调试了代码。但是你会发现,调试输出的结果显示在了 “输出” 栏中。在输出栏我们无法输入任何字符,所以我们就不能通过 getchar() 函数或者 scanf() 函数接受用户输入的数据。
但是我们可以在终端中调试程序。
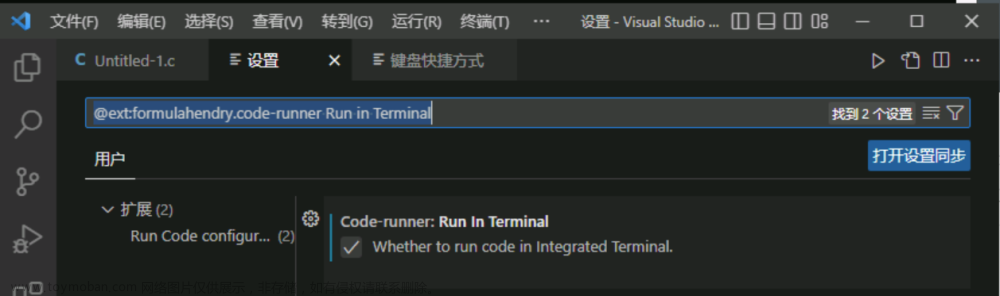
首先,我们需要打开 VsCode 设置。点击左上角菜单 文件->首选项->设置,或者按下快捷键 Ctrl + , 打开设置页面,输入 @ext:formulahendry.code-runner Run in Terminal 并回车,就可以找到 “Run In Terminal(在终端中运行)” 这个选项。

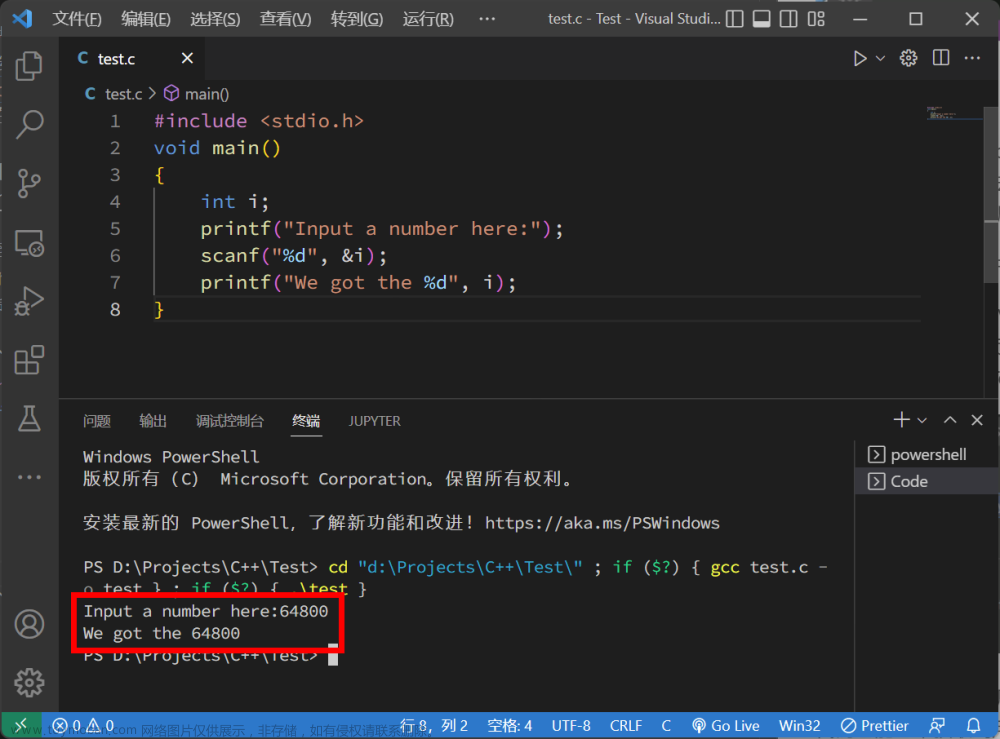
回到代码,再次运行调试,代码就会出现在终端了。这时如果你使用了监听用户输入的函数,代码也能正常获取到用户输入了。我准备了一段示例代码,你可以直接复制并测试。
#include <stdio.h>
void main()
{
int i;
printf("Input a number here:");
scanf("%d", &i);
printf("We got the %d", i);
}
点击运行,输入一串数字进行测试,按下回车,可以看到程序成功的返回了我们输入的数字。

如果你很细心,你会发现右上角的调试按钮原本应该有一个 Bug 虫子的图标,但现在变成了纯纯的圆角三角形。说明这儿的调试图标已经默认变成了
Code Runner插件的调试功能,你可以直接点击这个图标或使用快捷键进行程序调试。
更高级的调试
即使终端调试已经可以满足我们大部分的需求了,但是有时候我们会需要更精准的调试找出 Bug。在每次变量更变的时候添加一个 printf() 语句实在是太麻烦了,所以我们需要用到断点调试。但在此之前,我们还需要为调试做准备。
在文件夹中编写程序
VsCode 的调试程序需要你用一个文件夹作为工作区,将相关的文件放入工作区后,才能进行调试。
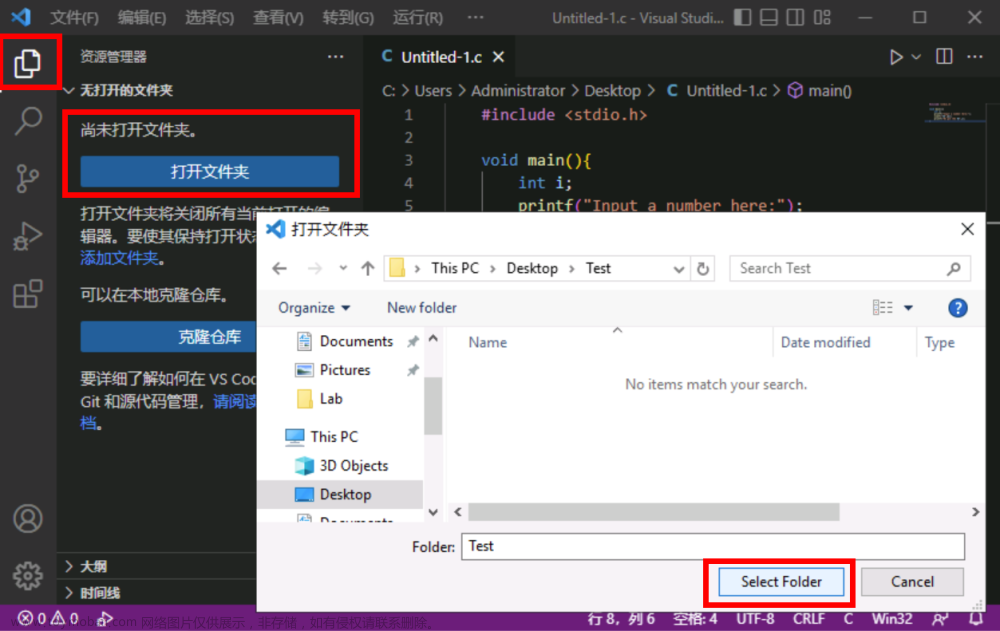
点击左侧 “资源管理器”,它会提示你没有打开文件夹。点击 “打开文件夹” 的按钮并选择一个文件夹。

我们就拥有一个项目了。
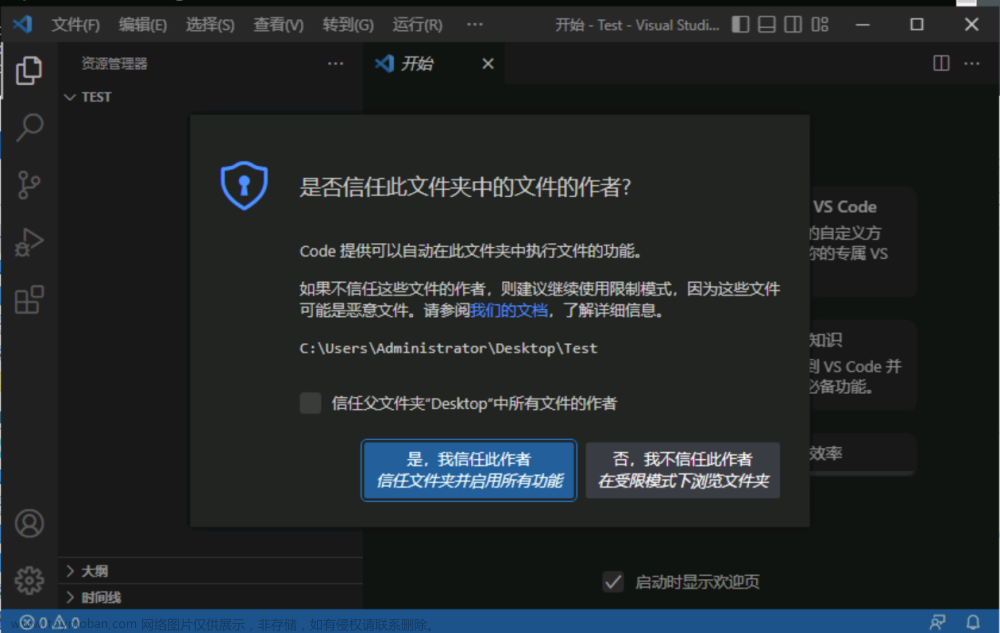
信任文件夹
如果你在选择文件夹后弹出了这个对话框,你只需要点击信任即可,因为这是你自己的工作区。

创建调试文件
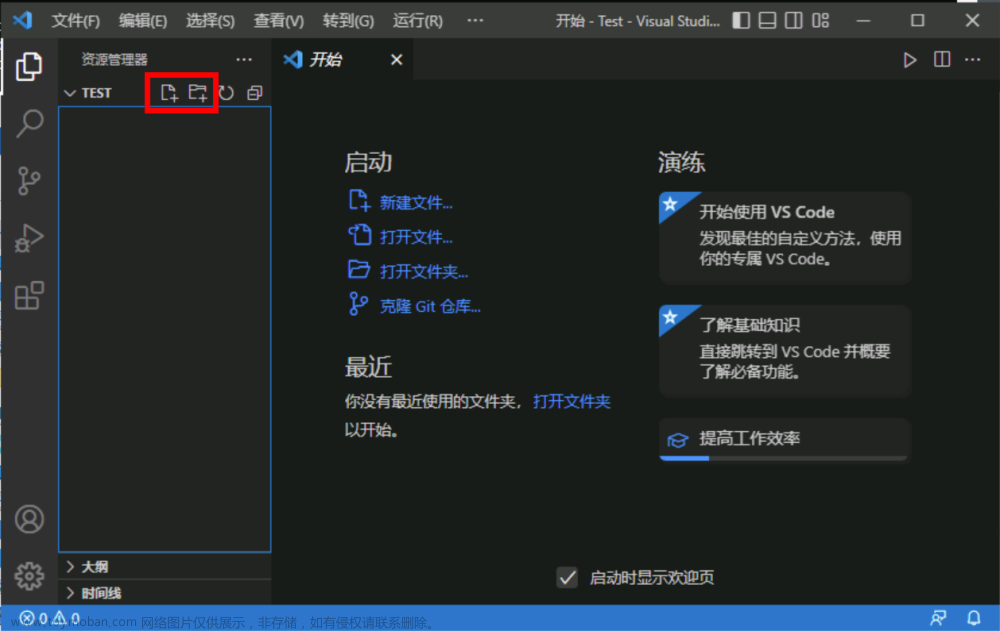
在打开文件夹时,我们先前使用的程序已经被自动关闭了。我们可以新建一个程序。
在左侧的资源管理器中,我们可以双击空白处,或是使用顶部的新建按钮新建一个空白文件。同时,它会显示一个编辑框在管理器中,你需要输入这个文件的文件名称。
在此处的文件名称通常是带有后缀的,我们测试的是 C语言 的文件,所以我们的文件名格式应该是 *.c。

在此我准备了一段代码供你快速进入到下一步。你可以直接复制并粘贴到新建的文件中。
#include <stdio.h>
void main()
{
int i;
printf("I'm printing out line 1.");
printf("I'm printing out line 2.");
printf("I'm printing out line 3.");
printf("Input a number here:");
scanf("%d", &i);
printf("We got the number %d from user input.", i);
}
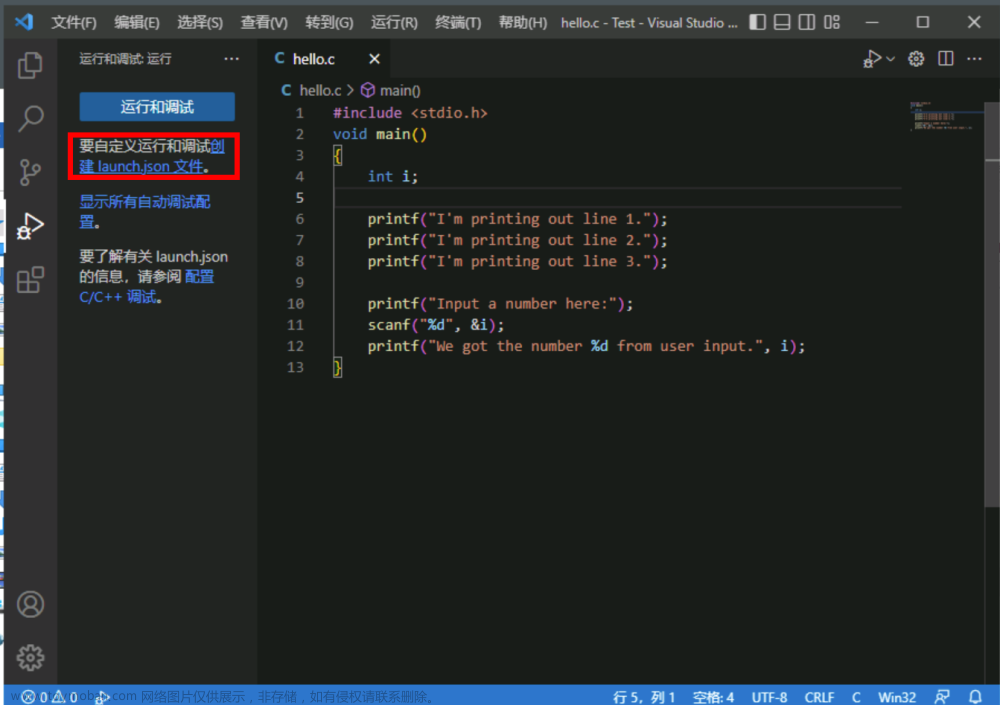
配置调试文件
在 VsCode 中,调试的方法很简单。点击左侧的调试选项图标,再点击 “创建 Launch.json”,在弹出的命令窗口中选择 “C++(GDB/LLDB)”

将 Configuration 字段修改为下面的内容:
{
"configurations": [
{
"name": "g++.exe - 生成和调试活动文件",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "C:/MinGW/bin/gdb.exe", // 此处填写你的编译器文件位置。
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "g++.exe build active file"
}
]
}
完成后按下 Ctrl + S 快捷键进行保存,你会发现左侧的调试侧边栏有了变化。此时可以关闭 launch.json 文件的标签了。
然后点击左侧的资源管理器,发现目录下面多出了一个 .vscode 的文件夹。在这个文件夹右键,新建一个文件命名为 c_cpp_properties.json,填写如下面内容并保存。
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"intelliSenseMode": "gcc-x64",
// 此处修改为你的编译器安装位置,后面的部分不要修改。
"compilerPath": "C:/MinGW/bin/g++.exe"
}
],
"version": 4
}
而里面的 task.json,我们也需要打开这个文件,将下面的内容替换里面所有内容,并保存。
{
"tasks": [
{
"type": "shell",
"label": "g++.exe build active file",
"command": "gcc",
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}"
],
"options": {
// 此处同样需要修改为编译器文件夹。
"cwd": "C:/MinGW/bin"
},
"group": {
"kind": "build",
"isDefault": true
}
}
],
"version": "2.0.0"
}
设置完成后,在侧边栏中点击“调试”,再点击绿色的三角形,如果配置无误的话,就能够成功运行程序了。

当你正在执行调试的时候,你的 VsCode 底部的状态条就会变成橙色。
我的建议是保存
.vscode这个文件夹和里面的三份文件。
每当你在新的文件夹中编写 C 程序的时候,把这个文件夹复制进去,就可以在这个文件夹中调试你的程序了。
断点调试
为了更好了了解程序流程,知道哪一步会产生什么样的的结果,我们可以使用断点调试。
在代码中添加断点
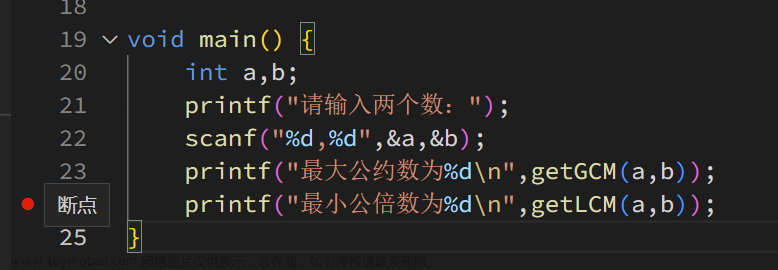
你可以在任意一行代码的行号前添加断点。将鼠标移动到行号数字左侧的空白处,就会看到红色的点,鼠标单击红点就能够在当前行创建一个断点。
断点的作用详见C语言课本。

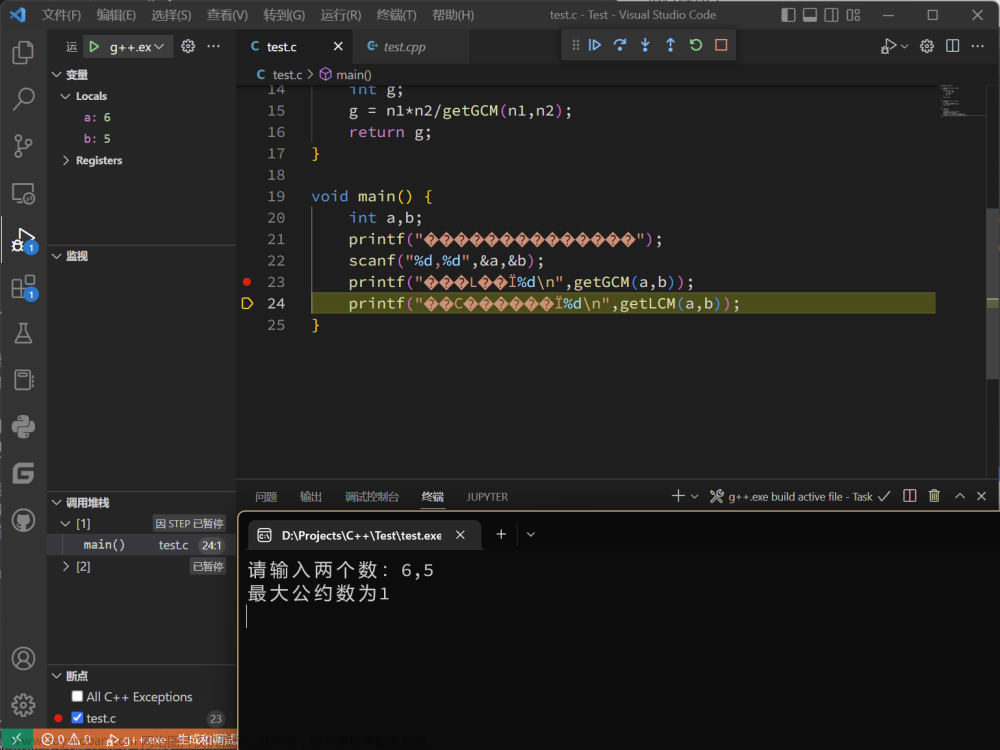
运行至断点处
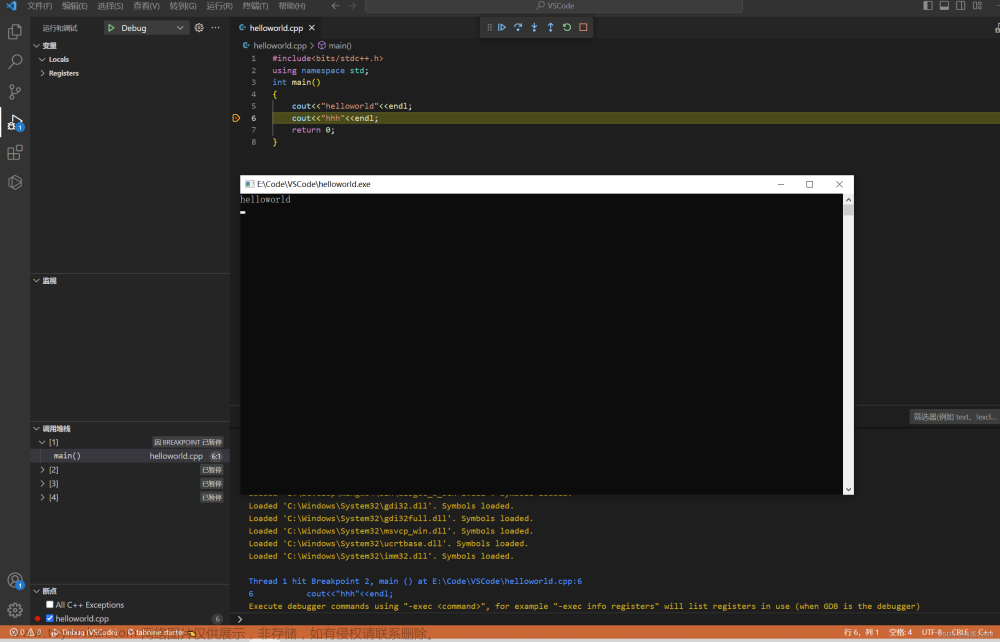
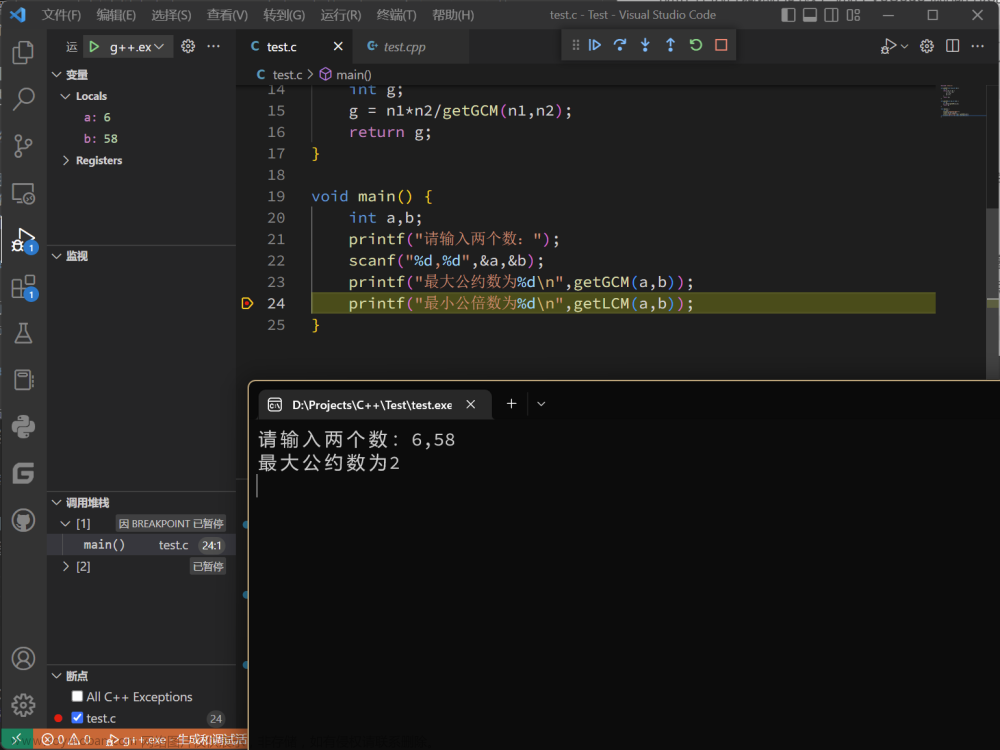
点击 “开始调试”,VsCode 会自动对你的源代码进行编译、链接和运行。你的程序将会以 “终端” 或是 “命令提示符” 窗口的方式运行。

在调试中我们可以看到,左侧的调试侧边栏为我们提供了四个部分:变量、监视、调用堆栈 和 断点。对于新手来说,后面三个分栏不需要去理解其用法和含义,我们只需要利用 “变量” 一栏来观察我们的数据即可。
调试控制器
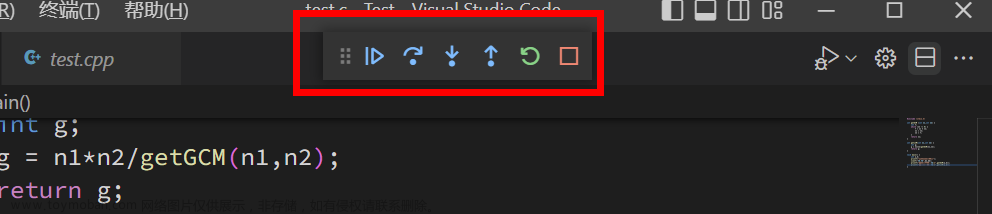
VsCode 提供了简单易用的调试控制栏,在你开始调试后,控制栏会以悬浮栏的形式出现在你的 VsCode 编辑器上。

控制栏中最左侧的六个点是让你可以使用鼠标将此栏随意拖动,而其右侧有6个按钮来帮助你进行调试。从左到右分别是:
继续 Continue (Ctrl + F5)
继续运行程序,直到遇见下一个断点。
单步跳过 Step Over (F10)
从当前语句开始,执行单步语句,但不进入函数内部,除非遇见断点。相当于C语言当中的逐过程。
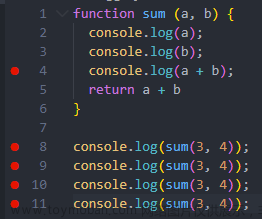
举个例子:你正在调试以下 Javascript 代码,程序运行到第8行(第一个控制台输出)时遇见断点并暂停,你使用 “单步跳过” 来进行调试。
// Sum 函数
function sum(a,b){
console.log(a)
console.log(b)
console.log(a + b)
return a + b
}
console.log(sum(3,4)) // 在这一行添加了断点。
console.log(sum(3,4))
console.log(sum(3,4))
console.log(sum(3,4))
我们发现,第8行代码中的打印输出语句调用了名为 sum 的函数,而这个函数当中除去控制台输出之外,还返回了 a + b 的计算结果。
若我们在此时点击 “单步跳过”,程序会直接输出计算结果,并在下一行(第9行)暂停。
假设我们在第4行添加一个断点,那么当程序在第8行停下时,点击 “单步跳过”,程序将会直接运行到函数内部断点处(第4行)并暂停,直到我们继续运行或再次单步运行。

单步调试 Step In (F11)
从当前语句开始,执行单步语句,若遇到函数将进入到函数内部。相当于C语言当中的逐语句。
仍然使用上面的例子。若程序在第8行遇见断点暂停运行,点击 “单步调试”,程序会运行到第一行的函数内部的第二行。
单步跳出 Step Over (Shift + F11)
当你的调试进入了不希望进入的函数时,跳出当前函数,继续后续的调试。
重新启动 Restart (Ctrl + Shift + F5)
立即结束当前调试的程序,并重新运行调试。
停止 Stop (Shift + F5)
立即结束当前的调试。
优化编程体验
VsCode 之所以能成为最好用的代码编辑器,是因为它有着各种各样的功能或者插件来帮助我们提升开发效率。
部分问题解释
这一部分列出了一些可能会出现的问题,并进行了分析和解释。如果你在操作过程中遇到了更多的问题,你可以在评论区留言提出。
解决问题:程序源码与结果不符
有时候你可能会发现,在你编写好代码后点击调试,但是终端中显示的结果是你之前编写的代码的结果。
这是由于文件没有保存造成的。当你保存文件后再点击调试,你会发现调试结果就是新的代码结果了。VsCode 编辑器为我们提供了自动保存文件的功能,我们只需要打开它,就可以更方便地编辑和调试我们的代码了。
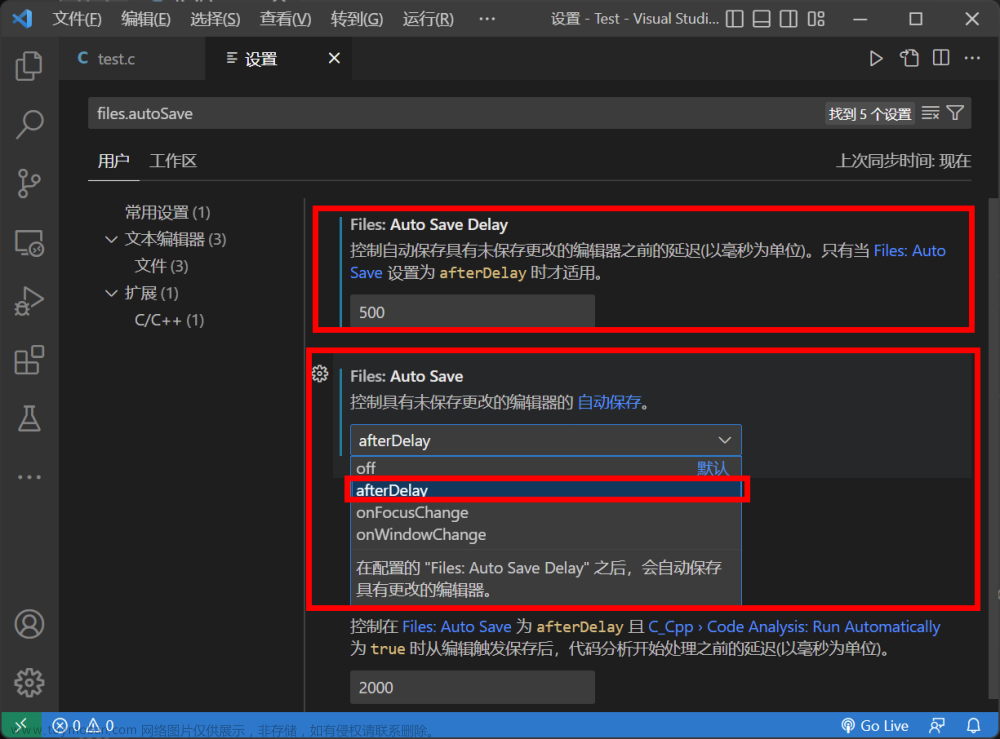
打开设置,输入 files.autoSave 并回车搜索。

此时会出现两个有关设置选项,在 “Files: Auto Save” 设置中,我们将它的值设置为 afterDelay (延迟之后),并在 “Files: Auto Save Delay” 设置中修改延迟的值。我推荐将值设置为 500 ~ 2000 这个范围。
若你的电脑配置不是很低,并且你希望自动保存能够更快相应,你可以将 自动保存延迟 的值设置为 500ms。
若你的电脑配置不是很高,运行起来比较慢,那么我不建议你设置太低的延迟,避免出现保存卡顿。
但无论你的电脑配置有多高,都不建议你将延迟设置为低于 500ms 以下。因为当延迟过低的时候,你每写完几个字母就会自动保存,太频繁的保存容易造成电脑卡顿。设置为 500ms 或 1000ms 是较为合理的,它可以在你停下思考的时候自动保存,或者在你写完代码并且准备开始调试的这段时间里更新本地的代码文件,防止出现结果不符的情况。
写在后面
这篇文章本意是想给刚学习的C语言萌新准备的,所以请大佬们勿喷,我也是萌新。文章来源:https://www.toymoban.com/news/detail-754883.html
还有就是如果文章有任何问题或者错误的,请留言告诉我,谢谢!文章来源地址https://www.toymoban.com/news/detail-754883.html
到了这里,关于在 VsCode 上编写和调试 C 语言程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!