目录
一、什么是网关
网关的ip地址
网关是如何实现通信?
什么是默认网关?
二、什么是DNS
三、MAC地址
四、子网掩码
五、网段
一、什么是网关
网关(Gateway)又称网间连接器、协议转换器。仅用于两个高层协议不同的网络互连。
大家都知道,从一个房间走到另一个房间,必然要经过一扇门。同样,从一个网络向另一个网络发送信息,也必须经过一道“关口”,这道关口就是网关。
顾名思义:网关就是一个网络/网段 连接到 另一个网络/网段的 关口。
按照不同的分类标准,网关也有很多种。TCP/IP协议里的网关是最常用的,在这里我们所讲的“网关”均指TCP/IP协议下的网关。
网关的ip地址
那么网关到底是什么呢?
网关实质上是一个网络通向其他网络的IP地址,网关在网段内的可用ip中选一个,不过,一般用的是第1个和最后一个。
例如:
比如有网络A和网络B,
网络A:的IP地址范围为“192.168.1.1~192. 168.1.254”,子网掩255.255.255.0;
如果需要与其它网段通信,那么它的网关可以设置为192.168.1.1,当然也可以设置为网段内其它的一个ip地址。
网络B:的IP地址范为“192.168.2.1~192.168.2.254”,子网掩码255.255.255.0。
如果需要与其它网段通信,那么它的网关可以设置为192.168.2.1,当然也可以设置为网段内其它的一个ip地址。

网关是如何实现通信?
在没有路由器的情况下,不同的两个网络之间是不能进行TCP/IP通信的,即使是两个网络连接在同一台交换机(或集线器)上,TCP/IP协议也会根据子网掩码(255.255.255.0)判定两个网络中的主机处在不同的网络里。而要实现这两个网络之间的通信,则必须通过网关。
如果网络A中的主机发现数据包的目的主机不在本地网络中,就把数据包转发给它自己的网关,再由网关转发给网络B的网关,网络B的网关再转发给网络B的某个主机(如附图所示)。网络B向网络A转发数据包的过程。
所以说,只有设置好网关的IP地址,TCP/IP协议才能实现不同网络之间的相互通信。
什么是默认网关?
就好像一个房间可以有多扇门一样,一台主机可以有多个网关。默认网关的意思是一台主机如果找不到可用的网关,就把数据包发给默认指定的网关,由这个网关来处理数据包。现在主机使用的网关,一般指的是默认网关。
二、什么是DNS
DNS是域名解析服务器(Domain Name System),是把网址变成IP地址的服务器。
DNS说白了是把域名翻译成IP地址用的,这里面举个例子,大家就很容易清楚了。
例如我们在浏览器里面输入www.baidu.com的时候,机器要跟百度这个网站进行通信,机器要往外面发送数据包,数据包里面要写百度这台服务器的IP地址,我们不知道IP地址是多少,那么就需要主机问DNS服务器,DNS服务器就自动帮我们把www.baidu.com这个域名翻译成了IP地址61.135.169.105。然后写到了数据包的目的IP地址里面就可以进行通信。
三、MAC地址
讲到MAC地址,就不得不提ip地址,这里顺便把ip地址也说下。
IP与MAC
虽然现在已经ipv6了,但我们基本用的大多数还是ipv4协议,所谓ip就是你电脑整个网络的编号。其他电脑想访问电脑就得需要这个编号。但是这个编号很多情况下是一直在变化的。唯一不变的是你的MAC地址:物理地址。
MAC是网络中用来标识网卡设备的唯一网络地址。由相关硬件制造商统一分配,每台电脑的MAC地址都是唯一的。
做个比喻,你经常搬家,你没搬一次家都有一个地址,XX小区XX单元XX号,这个就是IP。但是你的名字不变,这个就是MAC,不同的是我们的MAC不允许重名。

我们的IP分为两个部分:如上图分为网络部分和主机部分。网络部分好比就是你在XX省XX市XX镇,这个是国家固定下来了的。但是XX小区XX单元XX号是开发商自己定的。两个编号加起来就是你的ip了。
四、子网掩码
又叫网络掩码、地址掩码、子网络遮罩
子网掩码是为了区分网络位和主机位,上面我们说到过,一个ip地址是由网络部分和主机部分。正如一个人的名字由姓与名组成。
那么我们可以把IP地址比作一个人的名字,那么子网掩码就像是一份名单,可以快速的知道那些人同姓,那些人不同姓,把同姓的人分在一组,让他们之前可以互相交流。
举个例子:
有一个网段是192.168.1.0-192.168.1.254,这个网段就像一个村子一样,就称它为安防村,此这网段有个ip地址是192.168.1.1,我们就叫他安防一,另外一个人叫安防二,它的ip地址为192.168.1.2,我们一看他们,就知道他们是同村的。
另外有一个网段,是192.168.0.0——192.168.255.254,我们叫它安村,村里有个同样有两个ip地址192.168.1.1与192.168.1.2,也叫安防一,安防二,那么问题来了?这个时候,如何区分他们是属于那个村的?
这个时候就需要子网掩码了来判断他们是属于那个网段的,需要把安防一、安防二带到村里去认下,就知道他们是属于那个村了,安防村的网段是255.255.255.0,安村的网段是255.255.0.0。
网络中也会出现类似于“同名”“同姓”的ip地址,如何区分他们到底是属于那个网段,就需要依靠子网掩码了。
子网掩码不能单独存在,它必须结合IP地址一起使用。
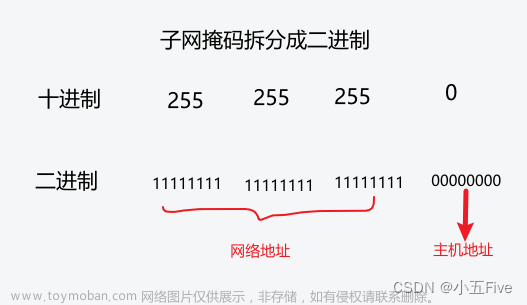
子网掩码只有一个作用,就是将某个IP地址划分成 网络地址 和 主机地址 两部分。
IP默认分配的子网掩码每段只有 255 或 0
A类的默认子网掩码 255.0.0.0 一个子网最多可以容纳1677万多台电脑
B类的默认子网掩码 255.255.0.0 一个子网最多可以容纳6万台电脑
C类的默认子网掩码 255.255.255.0 一个子网最多可以容纳254台电脑
五、网段
要想知道是不是一个网段,首先看子网掩码是不是一样。 一般常用的C类IP地址,子网掩码都是255.255.255.0 ,就是说 前3段表示网段.
如192.168.0.X 最后一位表示主机号,IP地址前3段一模一样就是一个网段 ,如 192.168.0.1和192.168.0.5是一个网段,最后一位从1到254都可以 都是一个网段 。192.168.2.1和192.168.2.X也是一个网段,但192.168.0.X和192.168.2.X就不是一个网段。
A类子网掩码是255.0.0.0 ,如 10.0.0.5和10.5.2.1是一个网段 ,只要第一段一样就是一个网段了 。
六、跨域
在Web开发中,一个域(协议 + 域名 + 端口)的文档或脚本试图去请求另一个域下的资源时所出现的问题。跨域问题通常是由浏览器的同源策略(Same-Origin Policy)所导致的。
简单来说,同源策略要求浏览器只能发送同一域名下的请求,而不能发送跨域请求。
总结:只有当你从一个域名或 IP 地址向另一个域名或 IP 地址发送请求时,才会触发跨域问题
同源是指,域名,协议,端口均相同
| ep: url为 https://www.baidu.com:8655 | ||
| https: | www.baidu.com | 8655 |
| 协议 | 域名 | 端口号 |
http://www.baidu.com/123.html 调用 http://www.baidu.com/456.php (非跨域)
http/https: 不同协议!www.baidu.com ——域名三段中,任一个不同就是 不同的域名
8080 / 8081 不同端口
1、一个域下的js脚本不能访问另一个域下面的cookie,localStorage和indexDB
限制cookie 等信息的跨源网页读取,为了防止恶意网站通过js获取用户其他网站的cookie,是为了保护本地用户信息
2、一个域下的js脚本不能够操作另一个域下的DOM
恶意网站可以通过iframe打开系统界面,如果可以获取DOM就相当于可以获取整个系统界面的信息
3、ajax不能做跨域请求
ajax 跨域请求能发出去,服务器端能收到请求并正常返回结果,但是结果被浏览器拦截了,浏览器拒绝
6.1前后端分离项目通常会产生跨域问题
原因:浏览器的同源策略导致的
分析:前端代码运行在http://localhost:8080,而后端代码运行在http://localhost:8000,这就是一个跨域请求。如果前端代码尝试从后端代码的接口获取数据,浏览器就会拒绝该请求,因为它们不具有相同的域名、协议和端口。
6.2解决方法
JSONP(JSON with Padding):在前端代码中使用JSONP技术,通过动态创建<script>标签来加载后端接口数据。JSONP需要后端接口支持JSONP格式返回数据,并且存在一定的安全风险
跨域资源共享(CORS):后端接口可以设置CORS响应头,来允许特定的跨域访问。后端添加响应头:Access-Control-Allow-Origin: http://localhost:8080
代理:通过在服务器端设置代理来转发请求和响应,从而解决跨域问题。客户端向服务器发送请求时,请求会先发给代理服务器,代理服务器再转发请求到目标服务器,拿到响应后再返回给客户端。
WebSocket:使用WebSocket协议进行通信,它允许浏览器和服务器之间进行双向通信,从而避免跨域问题
此处2讲解后台的做法:
1.直接后端被访问代码的方法上操作
@RestController
public class MyController {
@CrossOrigin(origins = "http://example.com")
@GetMapping("/api/data")
public String getData() {
// 处理请求并返回数据
}
}
//在@CrossOrigin注解中,可以指定允许访问的源(域名),也可以使用通配符*表示允许所有来源。
2.WebMvcConfigurer 配置拦截器
2.1import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(new CorsInterceptor());
}
}
2.2
public class CorsInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "GET, POST, PUT, DELETE, OPTIONS");
response.setHeader("Access-Control-Allow-Headers", "Content-Type, Authorization");
return true;
}
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
// do nothing
}
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
// do nothing
}
}
3.直接WebMvcConfigurer 配置
@Configuration
public class CorsConfiguration implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")//所有路径都允许跨域访问
.allowedOriginPatterns("*")//允许哪些域名进行跨域访问访问
.allowedMethods("GET","POST","PUT","DELETE","HEAD","OPTIONS")//允许哪些方法访问
.allowCredentials(true)//是否允许携带cookie
.maxAge(3600)//设置浏览器询问的有效期3600秒。
.allowedHeaders("*");//允许所有的请求头部信息
}
}
4.全局配置
@Configuration
public class CorsConfig {
@Bean
public CorsFilter corsFilter() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*");
corsConfiguration.addAllowedHeader("*");
corsConfiguration.addAllowedMethod("*");
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", corsConfiguration);
return new CorsFilter(source);
}
}
//当应用启动时,CorsConfig中的corsFilter方法会被自动调用,创建一个CorsFilter对象,并将其注册到应用中,从而实现全局的跨域请求处理。补充域名参考
Nginx 解决跨域_nginx 跨域-CSDN博客文章来源:https://www.toymoban.com/news/detail-754897.html
Nginx解决跨域问题_nginx 跨域-CSDN博客文章来源地址https://www.toymoban.com/news/detail-754897.html
到了这里,关于网络基础-网关,DNS,MAC地址,子网掩码,网段的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!