在日常的软件开发中,我们经常需要同时处理多个项目。Visual Studio Code(简称 VS Code)是一个流行的开发环境,提供了许多便捷的功能来支持多项目的管理和开发。本文将介绍如何在 VS Code 中同时打开多个项目,并提供相应的源代码示例。
-
打开 VS Code 并创建一个新窗口。
-
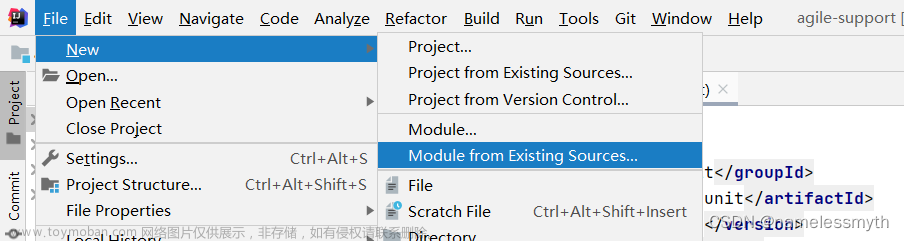
点击菜单栏中的「文件」,然后选择「打开文件夹」。你也可以使用快捷键 Ctrl+K Ctrl+O(Windows/Linux)或 Command+K Command+O(Mac)来打开文件夹。
-
在弹出的文件浏览器中,选择你想要打开的第一个项目文件夹,并点击「确定」。
-
第一个项目将会在新的 VS Code 窗口中打开。
-
现在,我们来打开第二个项目。再次点击菜单栏中的「文件」,然后选择「打开文件夹」。
-
在文件浏览器中,选择你想要打开的第二个项目文件夹,并点击「确定」。
-
第二个项目将会在一个新的 VS Code 窗口中打开,并显示在任务栏中。
-
现在,你可以同时在两个项目之间切换,分别在不同的窗口中进行编辑和调试。
以下是一个示例的源代码,用于演示在多个项目中进行开发:
// 项目一
console.log("这是项目一");
// 项目二
console.log("这是项目二");
通过按照上述步骤,在两个不同的项目文件夹中打开 VS Code 窗口,你可以在其中一个窗口中编辑并运行项目一的源代码,在另一个窗口中编辑并运行项目二的源代码。
同时打开多个项目可以提高开发效率,使你能够更轻松地在不同的项目之间切换,并同时进行开发和调试。VS Code 提供了很多其他功能,例如版本控制、调试工具和插件系统,可以进一步增强你的开发体验。文章来源:https://www.toymoban.com/news/detail-755102.html
希望这篇文章对你有帮助!如果你有任何其他问题,请随时提问。文章来源地址https://www.toymoban.com/news/detail-755102.html
到了这里,关于如何在 Visual Studio Code 中同时打开多个项目?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!