软件介绍
Node.js是一个免费的、开源的、跨平台的JavaScript运行时环境,允许开发人员在浏览器之外编写命令行工具和服务器端脚本。
Node.js是一个基于Chrome JavaScript运行时建立的一个平台。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
Node.js官网:https://nodejs.org/en
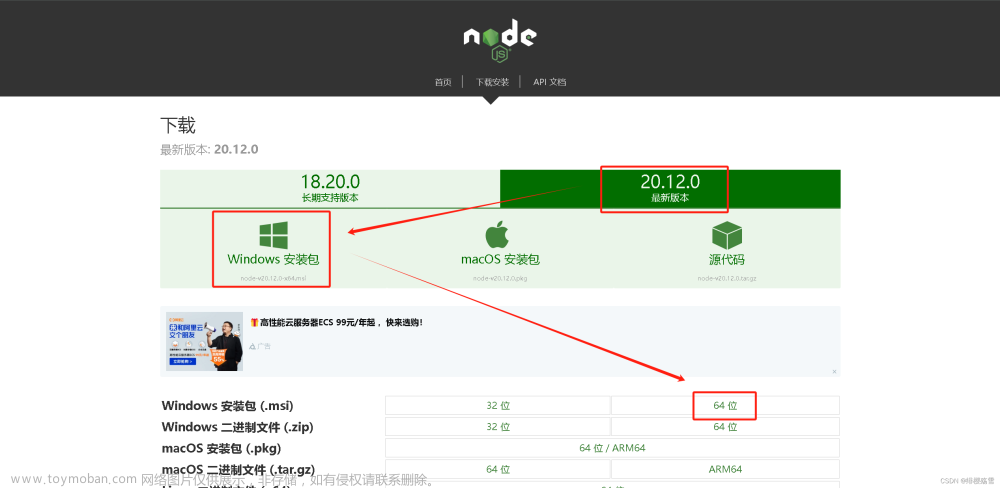
软件下载
下载地址:https://www.123pan.com/s/hM6Yjv-RYBr.html
提取码:xHL1
软件安装
- 双击
node-v20.10.0-x64.msi(推荐安装长期维护版,即稳定版)运行Node安装程序

- 点击【Next】

- 勾选【I accept the terms in the license Agreement】

- 点击【Next】按钮

- 默认安装地址为“C:\Program Files\nodejs\”可点击【Change】选择文件夹,点击【OK】。


- 点击【Next】。

- 点击【Next】

- 安装必要工具,不用管,直接点【Next】按钮。

- 直接点【Install】开始安装。


- 安装完成,点击【Finish】

- win+R输入cmd打开终端控制台,验证是否安装成功
-
输入
node -v查看node版本信息 -
输入
npm -v查看npm版本信息

新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
- 查看npm默认存放位置
-
输入
npm get prefix查看npm全局模块的存放路径 -
输入
npm get cache查看npm缓存默认存放路径
软件配置
- 创建两个文件夹,要修改npm全局安装模块已经缓存的路径,否则执行npm安装命令会默认将依赖放到C盘
- 在
node.js的安装目录下,创建node_global和node_cache两个文件夹
node_global (npm安装的全局模块所在的路径)
node_cache (缓存cache的路径,如日志文件都会存在这个缓存文件夹里面)

- 修改npm全局模块与cache的存放位置
npm config set prefix "D:\TOOLS\nodejs\node_global"
npm config set cache "D:\TOOLS\nodejs\node_cache"

- 打开系统设置,找到【系统】->【系统信息】->【高级系统设置】->【环境变量】



- 在系统变量中找到"Path",点击【编辑】

- 可以看到新版本安装时已经自动添加了“D:\TOOLS\nodejs\”,如果没有可手动添加

- 将设置的npm全局模块存放路径添加到
Path,点击【新建】或者直接在下面空白行编辑输入
D:\TOOLS\nodejs\node_global\node_modules,点击【确定】

- 然后修改【用户变量】中的 Path 变量,将
C:\Users\wo\AppData\Roaming\npm修改为D:\TOOLS\nodejs\node_global,修改完成后,一路点击【确定】,即可保存环境变量配置。

- 查看npm默认存放位置
-
输入
npm get prefix查看npm全局模块的存放路径 -
输入
npm get cache查看npm缓存默认存放路径

- 测试安装express模块
注意:-g等同于--global。不加-g是默认下载到当前目录。加-g是全局安装,即安装到之前设置的【node_global】目录下,同时node.js会自动地在【node_global】文件下创建【node_modules】子文件夹,即D:\TOOLS\nodejs\node_global\node_modules目录下
打开windows终端,输入
npm install express -g # -g是全局安装的意思
npm install express --global
若运行出现以下错误,是没有文件夹访问权限导致的
-
到Node文件夹目录,右键【属性】,在【安全】栏下,点击【编辑】,将
Authenticated Users设置允许完全控制,点击【确定保存】



在运行命令,安装成功
- 打开以下目录
D:\TOOLS\nodejs\node_global\node_modules可以看到【express】文件夹

更换镜像
将npm默认registry修改为淘宝registry
npm默认的registry,也就是下载npm包时会从国外的服务器下载,国内下载会很慢,一般更换为淘宝镜像:
http://registry.npm.taobao.org
- 查看当前使用的镜像路径
npm config get registry

- 更换npm为淘宝镜像
npm config set registry http://registry.npm.taobao.org

- 检查镜像是否配置成功
npm config get registry

全局安装基于淘宝源的cnpm
由于npm的服务器在海外,所以访问速度比较慢,访问不稳定,cnpm的服务器是由淘宝团队提供,服务器在国内,cnpm是npm的镜像,一般会同步更新,相差在10分钟,所以cnpm在安装一些软件时候会比较有优势。但是cnpm一般只用于模块安装,在项目创建与卸载等相关操作时仍使用npm。
- 全局安装基于淘宝源的cnpm
npm install -g cnpm --registry http://registry.npm.taobao.org

- 执行命令查看cnpm是否安装成功
cnpm -v
出现以下内容,即安装成功。

-
本地查看cnpm模块,文件路径
D:\TOOLS\nodejs\node_global\node_modules文章来源:https://www.toymoban.com/news/detail-755210.html 文章来源地址https://www.toymoban.com/news/detail-755210.html
文章来源地址https://www.toymoban.com/news/detail-755210.html
到了这里,关于node.js安装和配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!