文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
系统展示
管理员功能模块
用户功能模块
代码实现
登录功能实现代码
注册功能实现代码
密码重置功能实现代码
修改信息功能实现代码
删除信息功能实现代码
保存信息功能实现代码
前言
随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,微信被用户普遍使用,为方便用户能够可以随时原创音乐信息管理,特开发了基于微信的原创音乐小程序。
微信的原创音乐小程序的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便用户可以在手机微信小程序上进行查看歌曲信息歌手信息等操作,还有系统平台后期的可操作性,通过对个人中心、歌曲信息、歌手信息、新闻资讯、系统管理等内容的详细了解和处理进行技术的开发。
微信的原创音乐小程序的开发利用现有的成熟技术参考,以源代码为模板,分析功能调整与微信的原创音乐小程序管理的实际需求相结合,讨论了基于微信开发的微信的原创音乐小程序管理小程序的使用。
系统展示
管理员功能模块
管理员通过登录窗口,进行在线填写管理员的用户名和密码,信息编辑完成后核对所输入的信息,信息编辑完成后核对信息准确无误后进行提交,进入到系统操作界面
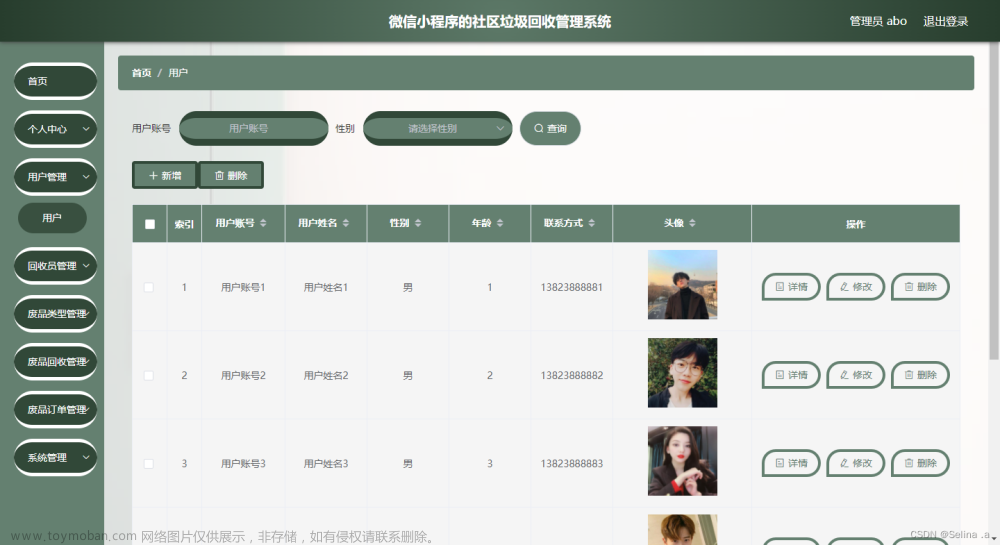
 管理员进入后台页面,可以查看个人中心、用户管理、歌曲类型管理、歌曲信息管理、热门歌手管理、音乐资讯管理、系统管理等功能模块进行查看操作。
管理员进入后台页面,可以查看个人中心、用户管理、歌曲类型管理、歌曲信息管理、热门歌手管理、音乐资讯管理、系统管理等功能模块进行查看操作。
用户管理:通过列表可以查看用户账号、用户姓名、性别、年龄、头像、用户手机等信息进行查看、修改或删除操作,也可以通过新增进行添加用户信息,进行用户名查询或重置操作
 歌曲息管理:通过列表可以查看歌曲名称、歌曲类型、封面、歌手、专辑、时长、音频、发行方、版权方等信息,进行查看详情、或修改或删除等操作,并通过查看评论进行查看或删除操作,并通过输入歌曲名称、歌手、专辑进行查询
歌曲息管理:通过列表可以查看歌曲名称、歌曲类型、封面、歌手、专辑、时长、音频、发行方、版权方等信息,进行查看详情、或修改或删除等操作,并通过查看评论进行查看或删除操作,并通过输入歌曲名称、歌手、专辑进行查询
 热门歌手管理:通过列表可以查看歌手姓名、歌手性别、头像、歌曲流派、标签、热门歌曲等信息,进行查看歌手信息、新增、修改或删除操作,还可以通过歌手信息,进行查看评论,也可以通过输入歌手姓名、歌手性别、歌曲流派、标签进行查找操作
热门歌手管理:通过列表可以查看歌手姓名、歌手性别、头像、歌曲流派、标签、热门歌曲等信息,进行查看歌手信息、新增、修改或删除操作,还可以通过歌手信息,进行查看评论,也可以通过输入歌手姓名、歌手性别、歌曲流派、标签进行查找操作
 音乐资讯管理:通过列表可以查看标题、发布时间、图片、摘要、资讯来源等信息,进行查看详情或修改或删除操作,并通过音乐资讯进行查看评论,也可以通过填写标题进行查询或重置操作
音乐资讯管理:通过列表可以查看标题、发布时间、图片、摘要、资讯来源等信息,进行查看详情或修改或删除操作,并通过音乐资讯进行查看评论,也可以通过填写标题进行查询或重置操作

用户功能模块
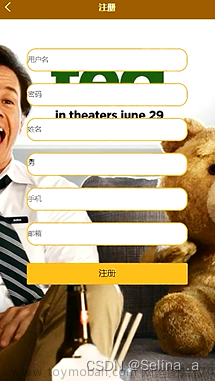
用户通过到界面,通过界面的原创音乐小程序,可以进行通过注册输入用户账号、密码、用户姓名、性别、年龄、用户手机等信息,进行注册操作


用户进入到原创音乐小程序界面,通过首页可以进行查看首页、歌曲信息、热门歌手、音乐资讯、我的等功能模块,进行相对应操作

歌曲信息:通过列表可以进行查看歌曲名、封面、歌曲类型、歌手、专辑、时长、专辑、音频、发行方、版权方、歌词等信息内容,进行查看歌曲详细信息或收藏操作,并通过查看评论或添加评价操作

歌手信息:通过列表可以查看歌手姓名、歌手性别、头像、歌曲流派、标签、热门歌曲等信息,进行查看歌手信息、或进行收藏歌手或进行查看评价信息或在线评价操作

音乐资讯:通过列表可以查看标题、发布时间、图片、摘要、资讯来源等信息,进行查看音乐资讯信息、或进行收藏资讯或进行查看评价信息或在线评价操作

用户信息:通过列表可以进行输入用户账号、密码、用户姓名、性别、年龄、头像、用户手机等信息,进行保存或退出登录操作 文章来源:https://www.toymoban.com/news/detail-755271.html
 文章来源地址https://www.toymoban.com/news/detail-755271.html
文章来源地址https://www.toymoban.com/news/detail-755271.html
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}到了这里,关于案例026:基于微信小程序的音乐系统的设计与实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!