学习QT的小练习,先看一下目前实现的效果。

功能:
- 编辑文本保存为txt。
- 打开一个txt文本文件,可编辑可保存。
- 文本编辑功能:剪切,复制,粘贴,加粗,斜体,下划线,设置颜色,字体。
要点:
- QT Designer的UI可视化设计:基本控件布局,资源导入,菜单&动作,信号&槽的配置;
- QT信号和槽的机制:可视化配置以及代码手动连接,实现槽函数;
- plainTextEdit控件相关:展示文本,设置文本格式,颜色等;
- 文件对话框:读写文件,打开和保存功能;
- QT常用快捷键:F4在源文件和头文件之间切换,右击菜单refactor转到定义等;
1. UI布局设计
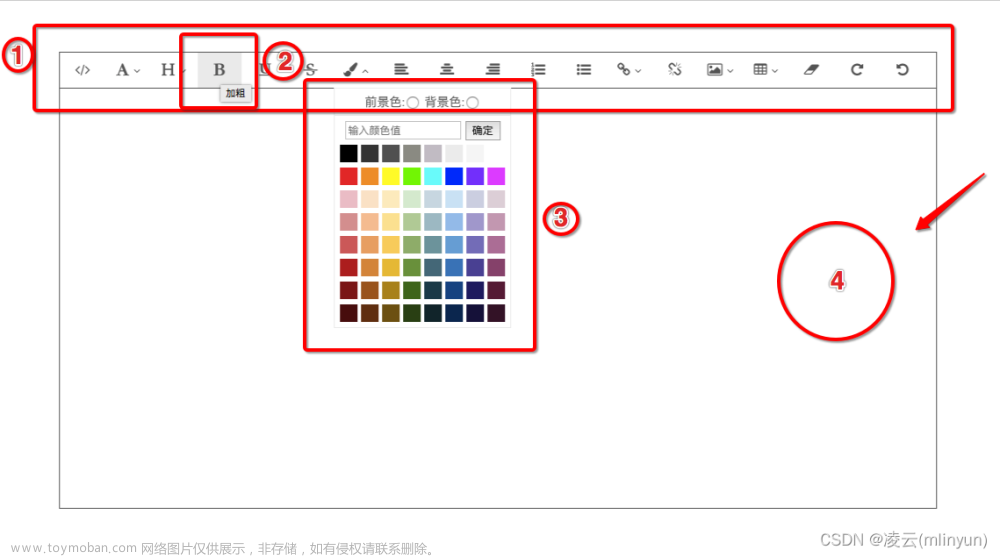
整体界面布局如下。

设计思路:
新建mainWindow窗体,自带菜单栏,工具栏和状态栏。
(1)菜单栏。依次添加需要的菜单。
(2)工具栏。每个小块为一个动作(action),新建动作后添加到对应菜单。
(3)字体大小用spinBox控件(QSpinBox类),字体设置用FontComboBox控件(QFontComboBox类)。不能直接在可视化设计里拖到工具栏,只能通过代码的方式添加。
(4)编辑区。用一个plainTextEdit控件即可。
(5)状态栏。拖一个Qlabel控件进去显示当前正在编辑的文件。
2. 添加资源文件
新建一个资源文件。

随便起个名字,添加到当前工程里面。

在新建的资源文件里添加前缀,然后就可以把所有资源文件(图标)导入进来。

3. 添加菜单(menu)和动作(action)
可视化设计界面里逐个添加菜单和动作。action的属性如下,可以设置快捷键,如果把checkable勾上,那action按下就不会弹起,像开关一样(比如加粗,斜体,下划线这三个按钮)。

每个aciton默认的风格是只显示图标,可以更改下面的属性让文字显示在下方。

4.添加spinBox控件和FontComboBox控件
这两个控件是分别用于设置字体大小和字体的,没法直接拖到工具栏里,需要在代码里实现。最底下显示当前文件的label也同理,用addWidget方法添加到工具栏和状态栏。
void MainWindow::initUI()
{
//设置字体大小控件
spinFontSize = new QSpinBox();
spinFontSize->setMinimum(5); //最小值5
spinFontSize->setMaximum(50); //最大值50
ui->mainToolBar->addWidget(new QLabel("字体大小:")); //先添加一个label提示
ui->mainToolBar->addWidget(spinFontSize); //添加到工具栏
//设置字体控件
comboFont = new QFontComboBox();
ui->mainToolBar->addWidget(new QLabel("字体:"));
ui->mainToolBar->addWidget(comboFont);
//当前文件控件
currentFile = new QLabel();
currentFile->setText("当前文件:"); //设置文本
ui->statusBar->addWidget(currentFile); //添加到状态栏
}5. 实现清空、剪切、复制、粘贴功能
这四个功能很简单,在信号/槽窗口里直接编辑。plainTextEdit自带的槽函数可以直接实现这些功能,把信号和槽配置好。

6. 实现粗体、斜体、下划线功能

代码实现。在可视化界面里右击动作,转到slot,编写槽函数,选择带bool参数的。使用QTextCharFormat设置字体格式,该bool参数会被传递到其方法。
实现字体加粗:
void MainWindow::on_actionBold_triggered(bool checked)
{
QTextCharFormat fmt;
if(checked)
fmt.setFontWeight(QFont::Bold);
else
fmt.setFontWeight(QFont::Normal);
ui->plainTextEdit->mergeCurrentCharFormat(fmt);
}
调用plainTextEdit的mergeCurrentCharFormat()方法融合字体设置。
同理,斜体实现:
void MainWindow::on_actionItalic_triggered(bool checked)
{
QTextCharFormat fmt;
fmt.setFontItalic(checked);
ui->plainTextEdit->mergeCurrentCharFormat(fmt);
}下划线实现:
void MainWindow::on_actionUnderline_triggered(bool checked)
{
QTextCharFormat fmt;
fmt.setFontUnderline(checked);
ui->plainTextEdit->mergeCurrentCharFormat(fmt);
}7.实现字体大小和样式设置
设置字体大小使用spinBox控件,字体样式用fontComboBox控件,两个控件都是自己用代码实现的,所以要自己实现一下槽函数以及配置好信号和槽的连接。
把信号和槽的函数写到initConnections()里,和initUI()一样一起初始化。
void MainWindow::initConnections()
{
//连接字体spinBox
connect(spinFontSize,SIGNAL(valueChanged(int)),this,SLOT(on_spinFontSize_valueChanged(int)));
//连接字体comboBox
connect(comboFont,SIGNAL(currentIndexChanged(const QString &)),this,SLOT(on_comboFont_currentIndexChanged(const QString &)));
}设置字体大小槽函数,调用setFontPointSize()方法:
void MainWindow::on_spinFontSize_valueChanged(int aFontsize)
{
QTextCharFormat fmt;
fmt.setFontPointSize(aFontsize);
ui->plainTextEdit->mergeCurrentCharFormat(fmt);
}设置字体样式槽函数,调用setFontFamily()方法:
void MainWindow::on_comboFont_currentIndexChanged(const QString &text)
{
QTextCharFormat fmt;
fmt.setFontFamily(text);
ui->plainTextEdit->mergeCurrentCharFormat(fmt);
}8.实现字体颜色设置
plainTextEdit控件的palette()方法可以拿到一个调色板对象,用调色板可以获取和设置颜色,然后再调用setPalette()方法应用到plainTextEdit控件,但这样会把整个文本的颜色改变。
我想只把选中的文字颜色改变,可以参考上面类似的实现,用QTextCharFormat的setForeground()方法设置字体颜色,然后合并过去。
槽函数:
void MainWindow::on_actionColor_triggered()
{
QPalette pal = ui->plainTextEdit->palette();
QColor iniColor = pal.color(QPalette::Text);
QColor color = QColorDialog::getColor(iniColor,this,"选择颜色");
if(!color.isValid())
return;
//pal.setColor(QPalette::Text,color);
QTextCharFormat fmt;
fmt.setForeground(color); //设置字体颜色
ui->plainTextEdit->mergeCurrentCharFormat(fmt);
//ui->plainTextEdit->setPalette(pal);
}9.实现打开和保存文件
使用QFileDialog的getOpenFileName()方法,会弹出文件选择对话框,让用户选择一个文件。
这里设置4个参数:
- 父对象
- 对话框标题
- 当前路径(打开窗口时显示的路径)
- 过滤器
调用QDir::currentPath()方法可以拿到项目当前路径。
过滤器我只写文本文件,如果想再添加其它格式文件,用双分号隔开,举例:QString filter = “文本文件(.txt);;其它文件(.*)”
获取到文件名后,在最下方的label上显示当前处理的文件。
初始化一个QFile对象,调用file.open(QIODevice::ReadWrite)方法按可读可写方式打开文件。调用readAll()方法读取到所有文本填充到plainTextEdit控件中。
打开文件的槽函数:
void MainWindow::on_actionOpen_triggered()
{
QString curPath = QDir::currentPath();
QString filter = "文本文件(*.txt)";
QString fileName = QFileDialog::getOpenFileName(this,"打开文本文件",curPath,filter);
if(fileName.isEmpty())
return;
QString curFileName = "当前文件:" + fileName;
currentFile->setText(curFileName);
QFile file(fileName);
if(file.open(QIODevice::ReadWrite)){
ui->plainTextEdit->setPlainText(file.readAll());
file.close();
}
}保存文件类似,用getSaveFileName()方法,得到文件名后,初始化QFile对象写文件。注意下面的写方法。
保存文件的槽函数:
void MainWindow::on_actionSave_triggered()
{
QString curPath = QDir::currentPath();
QString filter = "文本文件(*.txt)";
QString fileName = QFileDialog::getSaveFileName(this,"另存为",curPath,filter);
if(fileName.isEmpty())
return;
QFile file(fileName);
if(file.open(QIODevice::WriteOnly)){
QString content = ui->plainTextEdit->toPlainText();
QByteArray strBytes = content.toUtf8();
file.write(strBytes,strBytes.length());
}
}10.总结
很简单的小项目,只是熟悉QT的入门知识,但是基于上述要点的理解,知道怎么可视化布局,导入资源文件,编写信号和槽,自定义数据结构,已经能写一些简单的小程序了,下面想要做出更酷炫的界面,只要针对控件去学习就行。
完整的mainwindow.h:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QSpinBox>
#include <QFontComboBox>
#include <QLabel>
#include <QColorDialog>
#include <QFileDialog>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private slots:
void on_actionBold_triggered(bool checked);
void on_plainTextEdit_copyAvailable(bool b);
void on_spinFontSize_valueChanged(int aFontsize);
void on_comboFont_currentIndexChanged(const QString &text);
void on_actionItalic_triggered(bool checked);
void on_actionUnderline_triggered(bool checked);
void on_actionColor_triggered();
void on_actionOpen_triggered();
void on_actionSave_triggered();
private:
Ui::MainWindow *ui;
QSpinBox *spinFontSize;
QFontComboBox *comboFont;
QLabel *currentFile;
void initUI();
void initConnections();
};
#endif // MAINWINDOW_H完整的mainwindow.cpp:文章来源:https://www.toymoban.com/news/detail-755482.html
Qt资料领取(视频教程+文档+代码+项目实战)腾讯文档-在线文档https://docs.qq.com/doc/DRkFpUUJGWEtjemhX文章来源地址https://www.toymoban.com/news/detail-755482.html
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
setWindowTitle("简易文本编辑器");
initUI();
initConnections();
setCentralWidget(ui->plainTextEdit);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::initUI()
{
//设置字体大小控件
spinFontSize = new QSpinBox();
spinFontSize->setMinimum(5); //最小值5
spinFontSize->setMaximum(50); //最大值50
ui->mainToolBar->addWidget(new QLabel("字体大小:")); //先添加一个label提示
ui->mainToolBar->addWidget(spinFontSize); //添加到工具栏
//设置字体控件
comboFont = new QFontComboBox();
ui->mainToolBar->addWidget(new QLabel("字体:"));
ui->mainToolBar->addWidget(comboFont);
//当前文件控件
currentFile = new QLabel();
currentFile->setText("当前文件:"); //设置文本
ui->statusBar->addWidget(currentFile); //添加到状态栏
}
void MainWindow::initConnections()
{
//连接字体spinBox
connect(spinFontSize,SIGNAL(valueChanged(int)),this,SLOT(on_spinFontSize_valueChanged(int)));
//连接字体comboBox
connect(comboFont,SIGNAL(currentIndexChanged(const QString &)),this,SLOT(on_comboFont_currentIndexChanged(const QString &)));
}
void MainWindow::on_actionBold_triggered(bool checked)
{
QTextCharFormat fmt;
if(checked)
fmt.setFontWeight(QFont::Bold);
else
fmt.setFontWeight(QFont::Normal);
ui->plainTextEdit->mergeCurrentCharFormat(fmt);
}
void MainWindow::on_plainTextEdit_copyAvailable(bool b)
{
ui->actionCut->setEnabled(b);
ui->actionCopy->setEnabled(b);
ui->actionPaste->setEnabled(ui->plainTextEdit->canPaste());
}
void MainWindow::on_spinFontSize_valueChanged(int aFontsize)
{
QTextCharFormat fmt;
fmt.setFontPointSize(aFontsize);
ui->plainTextEdit->mergeCurrentCharFormat(fmt);
}
void MainWindow::on_comboFont_currentIndexChanged(const QString &text)
{
QTextCharFormat fmt;
fmt.setFontFamily(text);
ui->plainTextEdit->mergeCurrentCharFormat(fmt);
}
void MainWindow::on_actionItalic_triggered(bool checked)
{
QTextCharFormat fmt;
fmt.setFontItalic(checked);
ui->plainTextEdit->mergeCurrentCharFormat(fmt);
}
void MainWindow::on_actionUnderline_triggered(bool checked)
{
QTextCharFormat fmt;
fmt.setFontUnderline(checked);
ui->plainTextEdit->mergeCurrentCharFormat(fmt);
}
void MainWindow::on_actionColor_triggered()
{
QPalette pal = ui->plainTextEdit->palette();
QColor iniColor = pal.color(QPalette::Text);
QColor color = QColorDialog::getColor(iniColor,this,"选择颜色");
if(!color.isValid())
return;
//pal.setColor(QPalette::Text,color);
QTextCharFormat fmt;
fmt.setForeground(color); //设置字体颜色
ui->plainTextEdit->mergeCurrentCharFormat(fmt);
//ui->plainTextEdit->setPalette(pal);
}
void MainWindow::on_actionOpen_triggered()
{
QString curPath = QDir::currentPath();
QString filter = "文本文件(*.txt)";
QString fileName = QFileDialog::getOpenFileName(this,"打开文本文件",curPath,filter);
if(fileName.isEmpty())
return;
QString curFileName = "当前文件:" + fileName;
currentFile->setText(curFileName);
QFile file(fileName);
if(file.open(QIODevice::ReadWrite)){
ui->plainTextEdit->setPlainText(file.readAll());
file.close();
}
}
void MainWindow::on_actionSave_triggered()
{
QString curPath = QDir::currentPath();
QString filter = "文本文件(*.txt)";
QString fileName = QFileDialog::getSaveFileName(this,"另存为",curPath,filter);
if(fileName.isEmpty())
return;
QFile file(fileName);
if(file.open(QIODevice::WriteOnly)){
QString content = ui->plainTextEdit->toPlainText();
QByteArray strBytes = content.toUtf8();
file.write(strBytes,strBytes.length());
}
}原文链接用QT/C++写一个简易文本编辑器 -QT开发中文网用QT/C++写一个简易文本编辑器 https://qt.0voice.com/?id=880
到了这里,关于用QT/C++写一个简易文本编辑器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[MAUI]写一个跨平台富文本编辑器](https://imgs.yssmx.com/Uploads/2024/02/479369-1.gif)