在 Uni-app 中,要为小程序添加分享功能,你可以通过使用小程序的自定义分享组件或通过配置页面的分享信息来实现。下面我将分别介绍这两种方法。
方法一:可使用自定义按钮方式 <button open-type="share">
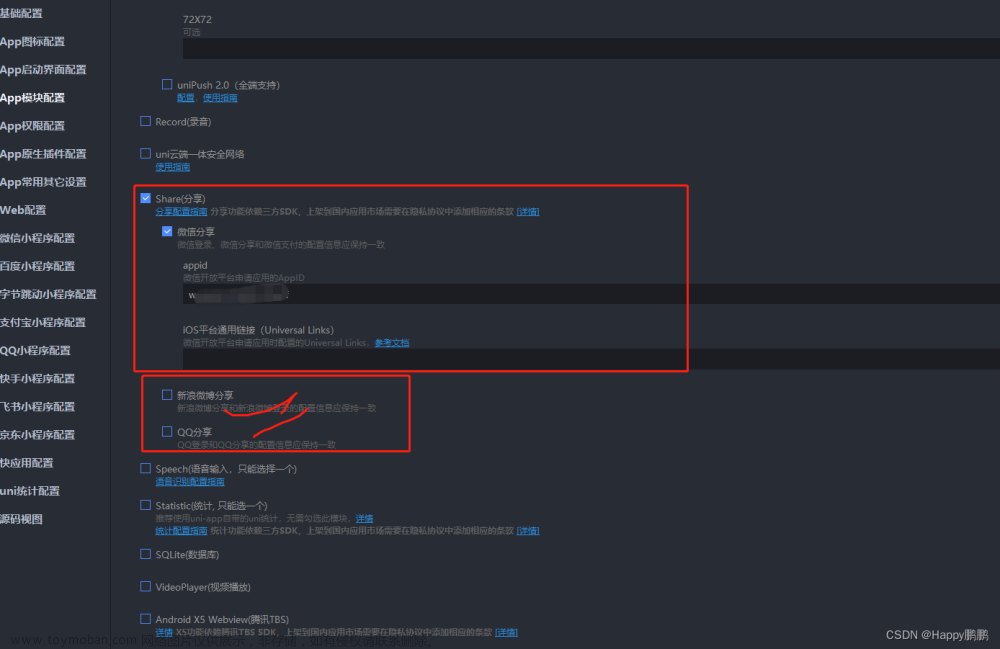
方法二:配置页面的分享信息
在 Uni-app 中,你可以通过配置页面的 onShareAppMessage 钩子来设置页面的分享信息。这个方法适用于小程序的页面级别分享。
在你的页面组件中添加如下代码:
export default {
onShareAppMessage() {
return {
title: '分享标题',
imageUrl: '分享图片链接',
success() {
console.log('分享成功');
},
fail(err) {
console.error('分享失败', err);
}
};
},
};
在这个例子中,当用户点击分享按钮时,小程序会调用 onShareAppMessage 钩子,返回配置的分享信息。文章来源:https://www.toymoban.com/news/detail-755515.html
选择使用哪种方法取决于你的需求,你可以根据具体情况选择适合你项目的方式。文章来源地址https://www.toymoban.com/news/detail-755515.html
到了这里,关于uniapp 给小程序添加分享功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!