概念
确保某个方法或者类只有一个是咧。而且自行实例子并向整个系统提供这个实例。文章来源地址https://www.toymoban.com/news/detail-755740.html
要点
- 某个方法或类只能一个;
- 必须自行创建这个实例
- 必须自行向整个系统提供这个实例。
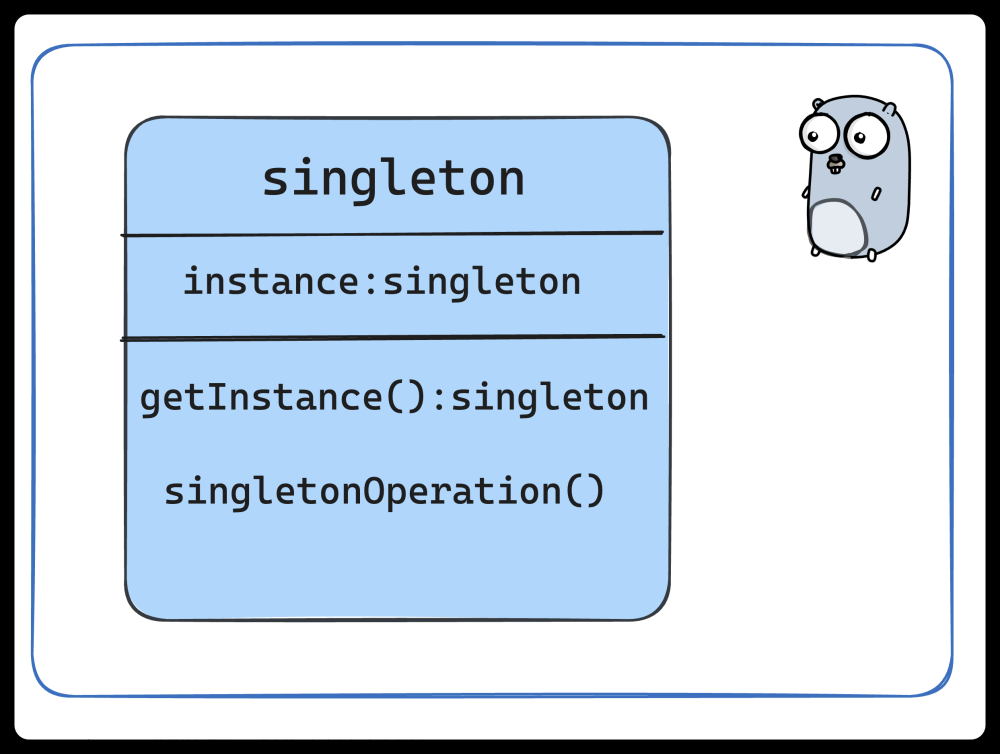
UML
javascript 实现代码
const Singleton = (function() {
let instance;
function createInstance() {
// 在这里可以放一些初始化逻辑
return {
someMethod: function() {
// 添加单例的方法和逻辑
}
};
}
return {
getInstance: function() {
if (!instance) {
instance = createInstance();
}
return instance;
}
};
})();
// 使用单例
const instance1 = Singleton.getInstance();
const instance2 = Singleton.getInstance();
console.log(instance1 === instance2); // 输出 true,因为它们是同一个实例
typescript 实现代码
class Singleton {
private static instance: Singleton | null = null;
private constructor() {
// 这里可以放一些初始化逻辑
}
public static getInstance(): Singleton {
if (!Singleton.instance) {
Singleton.instance = new Proxy(new Singleton(), {
get: function(target, prop, receiver) {
if (prop === 'instance') {
return undefined; // 防止通过 instance 直接访问实例
}
return Reflect.get(target, prop, receiver);
}
});
}
return Singleton.instance as Singleton;
}
public someMethod() {
// 在这里添加单例的方法和逻辑
}
}
// 使用单例
const instance1 = Singleton.getInstance();
const instance2 = Singleton.getInstance();
console.log(instance1 === instance2); // 输出 true,因为它们是同一个实例
文章来源:https://www.toymoban.com/news/detail-755740.html
到了这里,关于单例模式——javascript和typescript的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!