前言
废话不多说,前端开发调用摄像头,获取地址位置时需要https的问题,在本地运行时可以参考这篇文章操作
我这里用的mkcert
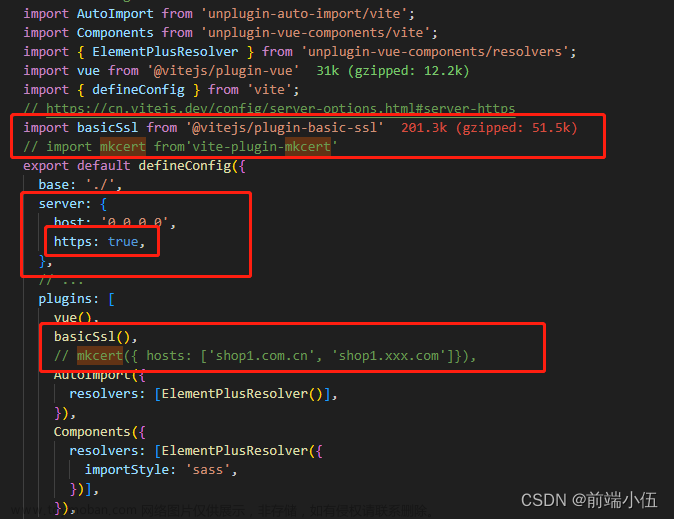
如果你使用的vite,那么可以直接使用vitejs/plugin-basic-ssl
一、通过mkcert创建本地证书并加载
1. 安装mkcert
npm install -g mkcert
2. 生成证书
mkcert create-ca
mkcert create-cert
这时,你应该能看到生成了四个文件
ca.crt
ca.key
cert.crt
cert.key
3. 加载证书
- mac
双击ca.cert,在弹出的界面选择Test CA,选择“信任”,然后选择“始终信任”,最后输入密码确认即可 - windows
双击ca.crt,在弹出的界面中选择安装证书,选择“当前用户”或“本地计算机”均可,关键的是下一步,选择“将所有的证书都放入下列存储”,并且选择为“受信任的根证书颁发机构”,然后一路确定即可
二、在vue或uniapp中使用刚刚的证书
1.vue2
将刚刚生成的cert.crt和cert.key两个拷贝到项目的src/ssl文件夹中
// vue.config.js
const path = require('path')
const fs = require('fs')
module.exports = {
devServer: {
open: true,
https: {
cert: fs.readFileSync(path.join(__dirname, 'src/ssl/cert.crt')),
key: fs.readFileSync(path.join(__dirname, 'src/ssl/cert.key'))
}
}
}
2.vue3
将刚刚生成的cert.crt和cert.key两个拷贝到项目的src/ssl文件夹中
// vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
const fs = require('fs')
const path = require('path')
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': path.join(__dirname, 'src')
}
},
server: {
open: true,
https: {
// 主要是下面两行的配置文件,不要忘记引入 fs 和 path 两个对象
cert: fs.readFileSync(path.join(__dirname, 'src/ssl/cert.crt')),
key: fs.readFileSync(path.join(__dirname, 'src/ssl/cert.key'))
}
}
})
3.uniapp
uniapp则有点不一样,需要手动复制cert.crt和cert.key两个文件的内容到manifest.json中文章来源:https://www.toymoban.com/news/detail-755798.html
// manifest.json
"h5" : {
"devServer" : {
"https" : {
"cert" : "-----BEGIN CERTIFICATE-----\nMIIDTDCCAjSgAwIBAgIFNzg2OTEwDQYJKoZIhvcNAQELBQAwXjEQMA4GA1UEAxMH\nVGVzdCBDQTELMAkGA1UEBhMCVVMxEzARBgNVBAgTCkNhbGlmb3JuaWExFjAUBgNV\nBAcTDVNhbiBGcmFuY2lzY28xEDAOBgNVBAoTB1Rlc3QgQ0EwHhcNMjMwOTE5MDcw\nNDA0WhcNMjQwOTE4MDcwNDA0WjAUMRIwEAYDVQQDEwlsb2NhbGhvc3QwggEiMA0G\nCSqGSIb3DQEBAQUAA4IBDwAwggEKAoIBAQDm4YK3YNrZY1ppyPlW6nMLpX66Mk0G\npgYQazD/bgZbHgkjPo1tSg53WlSKh/Au5t4gQZIquIjxtbNEYzqZl8PM0gG4G6z/\nLTq+2g+gOaPirr7Xn1aoOi9ScYXPB+1/InJ7GSF3mHakXcl6tLcKgudJjIxdQkKG\nwRTcDfd3uvrll69HAuBCT1aFVQ4e/fT4rkHKGkHEc5jeCx96pYXdlsO+OWea4EZM\nHA5aSGbWqA5fy6CG6YzbqJmaRfxy9uy7iRVQlSDjya7nfzyqrQj4LOvjjBqw+a6y\nBRyFkVYwx+1z8i7lm0Gf6mVJHAzNbn4HdSS0++z3/Tl86aAYSXXA11YhAgMBAAGj\nWzBZMAwGA1UdEwEB/wQCMAAwDgYDVR0PAQH/BAQDAgWgMB0GA1UdJQQWMBQGCCsG\nAQUFBwMBBggrBgEFBQcDAjAaBgNVHREEEzARgglsb2NhbGhvc3SHBH8AAAEwDQYJ\nKoZIhvcNAQELBQADggEBAA6KRRKZQY1o6e63vGJYcnzKfDCM2L/SzkytJMRPY083\n+HIQQ35crpe8NmWLP+O9WFPzN5dWmL52HZ59c1Qtv9VeNWRfx93PEI1G8NX+t4//\ngeD4dFRhiFnCDxz004Q0KvjVHjY11Z+irvfVyPDa+/6PVSLgyBNsQN/1p2A2gtQB\nZk01NRk1H4o/1ys9CTHwhEqioaiVy5FJ4bspWlKIs0uGBxOAtsXX2MEEneWffIKK\nOx25xFIKdW9zJsyowebELh97qRsI1Kw8NfeCw/3pxJlQozU0hZyujf3qMBsXXu8m\n7Zvz3s0C+VZww9TOOeYZOm/WobHj2Mog8sooNPfiS/s=\n-----END CERTIFICATE-----\n-----BEGIN CERTIFICATE-----\nMIIDXjCCAkagAwIBAgIFNTA3NTkwDQYJKoZIhvcNAQELBQAwXjEQMA4GA1UEAxMH\nVGVzdCBDQTELMAkGA1UEBhMCVVMxEzARBgNVBAgTCkNhbGlmb3JuaWExFjAUBgNV\nBAcTDVNhbiBGcmFuY2lzY28xEDAOBgNVBAoTB1Rlc3QgQ0EwHhcNMjMwOTE5MDcw\nMzQ4WhcNMjQwOTE4MDcwMzQ4WjBeMRAwDgYDVQQDEwdUZXN0IENBMQswCQYDVQQG\nEwJVUzETMBEGA1UECBMKQ2FsaWZvcm5pYTEWMBQGA1UEBxMNU2FuIEZyYW5jaXNj\nbzEQMA4GA1UEChMHVGVzdCBDQTCCASIwDQYJKoZIhvcNAQEBBQADggEPADCCAQoC\nggEBALfx9Wt6MeovAGs0gLysmqQTW+NGjgpM8P2NvcAYFUok0bSvEfCcd95lnePh\nuQbtUbWs3dkGK1C5KexTtVOeAbM3DYcef1uks9+dzShB6zOUlFWGF/tzNvf8imMC\nRxWuMSr7CAR4GfhmXscFMSeGCtW1rVZhB5+DxZm19lY2bwpiVIRnrnX7zZRdlLBH\nywTCxH8vjJmc3HkqlSO8d2xrA7eQTZpkzMcPm4boOFyoqPEpM1SQXB2oh7byN4zU\nsH2f7Y7baqxGqkCe8aretVdXYdsr8C3PnUS8BUqlUosg9CY9Ax7AMur8K78zF0ws\nG4nFBvm3mE7WM2hGwJBZcsiHNuECAwEAAaMjMCEwDwYDVR0TAQH/BAUwAwEB/zAO\nBgNVHQ8BAf8EBAMCAgQwDQYJKoZIhvcNAQELBQADggEBAELHcueFTazDfzofj0V3\nOgyx5CQAQcCNu6cDBOkH13Ytvzi5rnttQhFGLACPPLT/vuanTXTuP7ko2dPDIVLn\nE0V8YCZfFt29cGRooHRkQzvuJC/CrphSw/zwfRz5Oi9qKzeJZ3+4hze/sbD5XnXo\nGnoOJ/aKn7WTw6YS88AFbgUyqb6QQyoHIMNQcPE1H8Lo6ICL45ngjCxoss9qtak5\ntGX7wGgLW2fuj/6kvmfe0bEQp20HDUiiM5Eog8yONr8QCj5omO1RkL1YAI2fYQhQ\nOqVIelbijX9ehKBe3Gh6ZW1p6Mw6zweBRU0XYgDyJtij2hf4gQTpauQ5/AC1o2bU\nvjQ=\n-----END CERTIFICATE-----\n",
"key" : "-----BEGIN RSA PRIVATE KEY-----\nMIIEpQIBAAKCAQEA5uGCt2Da2WNaacj5VupzC6V+ujJNBqYGEGsw/24GWx4JIz6N\nbUoOd1pUiofwLubeIEGSKriI8bWzRGM6mZfDzNIBuBus/y06vtoPoDmj4q6+159W\nqDovUnGFzwftfyJyexkhd5h2pF3JerS3CoLnSYyMXUJChsEU3A33d7r65ZevRwLg\nQk9WhVUOHv30+K5ByhpBxHOY3gsfeqWF3ZbDvjlnmuBGTBwOWkhm1qgOX8ughumM\n26iZmkX8cvbsu4kVUJUg48mu5388qq0I+Czr44wasPmusgUchZFWMMftc/Iu5ZtB\nn+plSRwMzW5+B3UktPvs9/05fOmgGEl1wNdWIQIDAQABAoIBAQDh23OTToVoqd+1\nomwAkaNvnjrljPV67oj6INIy3gALvMs1liil5A9YxJ31UtwsFZ7wMRT7A8C7q4Mu\nAGBABo39XOdfontOuYFBWHJ2zEw9IbMBnhcYxKqsXO+IQvobJ6iUMVZi91wAmNrT\nVdvFxZ7afUqGpJ4N0u5EAsm2b8ynMSqflyo00bNTWzIjOPqsJSLGuOXUmh9SLvEx\nFA0Jv/FW1D6GVbnODGTUVyGPPv4EXC1u7G6S68raW8oCU/VznC1gN6IQGBYSGzJJ\nQTh6uEfTbUOlw0tYfL4H/WthVT8bW2M98ol8t+BYptXFMBmgteaZKhf0TE/PdAyd\nNwhbPhtBAoGBAP4WZaaqVNYX7bY79kgpSGmo5IwY2zJkwjaEMXkSado+WXLfRSRM\nV99btQSgKDRZbl6SKBDD5w6X8/MmMnjNJ3HtCFY/9tx/6rPhutP2SUt/30sbh3Xa\nMBcoMWJMQaZlWmQmNUrtuyT1Qowsgv88jcDfYGYPaFePNE6ZS5mYlOapAoGBAOie\nZYfHM3RN3ULFEMOBnAjakdLclicJ33u9dIhdN91goG7IaCL+iBy8M/ctUTACpFfa\ni7lXVhccBnpX5W663DjAkpWa4ecwE04Mi/5Pe8nWsPKI+NgYg/zH3D5gYROKOXst\nIwi0Ku0wiskI8KShuJ8x9/RG+xSyix+Nuj0uDTa5AoGBANIvKtVsz5Lu5mg6P+e/\nprQozy6JHUIZkYLRZa92qPOtYgchZKu7L3GIBj0WU0vCswcuNlBwDcHHtzhrX5MI\nelnGr3/Rl98dPcShtQ/ECyuWUttpoWu/Gsr9J6Td2ezQqK5x4OHjuEzBSdR0ucRz\njft/jNnAYxsTTjy6mIwtaPdJAoGAI3SJGyHkmNSJZfTtci8eHkdaNJ6EkFyz4INm\n8KXsruRcb6ZCIRtUmbSh4wnYNw4gCHf6FfzW1VzjK+Cbyr3WdRv8+6qIxhkQyDOn\nXtK0lnYPsFfqPd22uF+qFSPRiA3oZvrhPSFg7ZgZfzzKmP1BS5ptJaFwAZ6ZD+0l\nNs//GZkCgYEA0NdSF/XomDS7NLh1B2vWW/tcCoOmv+FQ3/mtnnx4JNs9KEDKazSb\nA6jUyuzmQfwHJrHTLbSoVcvPwSmdU+4mvd4ktomg4CTp/DjgHAjPveMsWiv/++v/\n8VtcXkc/M/c0AMrdZBv9J2jXngbz8rvOrK/QZpsaoohlOAsHjFl4lWg=\n-----END RSA PRIVATE KEY-----\n"
},
"proxy" : {}
},
"async" : {
"delay" : "10000"
},
"router" : {
"base" : "./"
}
},
总结
到此,证书生成安装结束了,项目跑起来就ok了文章来源地址https://www.toymoban.com/news/detail-755798.html
到了这里,关于vue项目,uniapp项目本地调试开启https,加载本地证书的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!