1、用户点击分享按钮并向好友分享此页面的内容

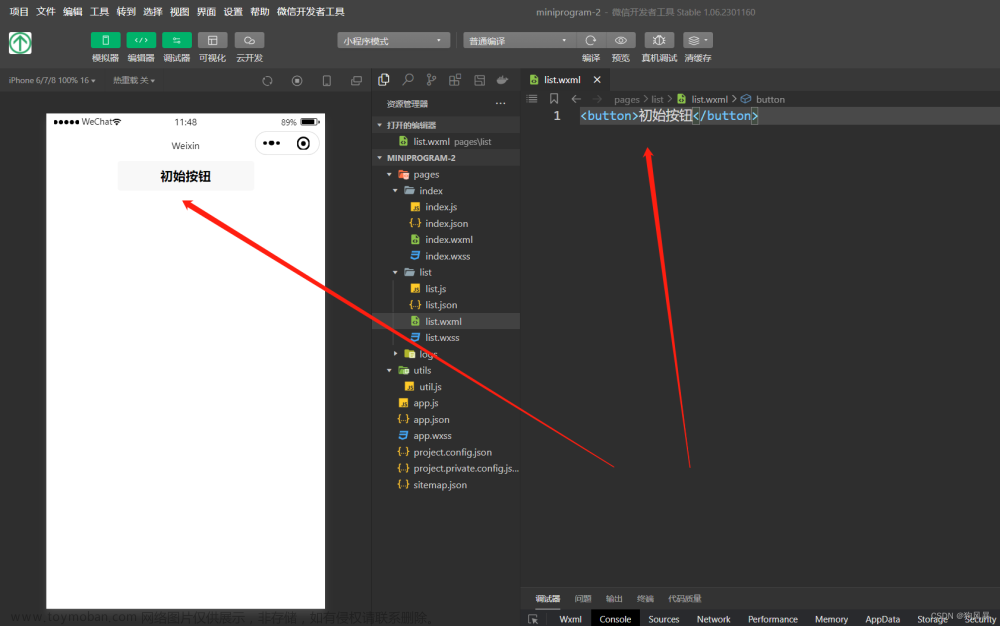
通过给 button 组件设置属性 open-type="share",可以在用户点击按钮后触发 Page.onShareAppMessage 事件,相关组件:button。
<button open-type="share" type="primary">分享</button>2、用户打开客服云对话(需要在真机运行)
 文章来源:https://www.toymoban.com/news/detail-755835.html
文章来源:https://www.toymoban.com/news/detail-755835.html
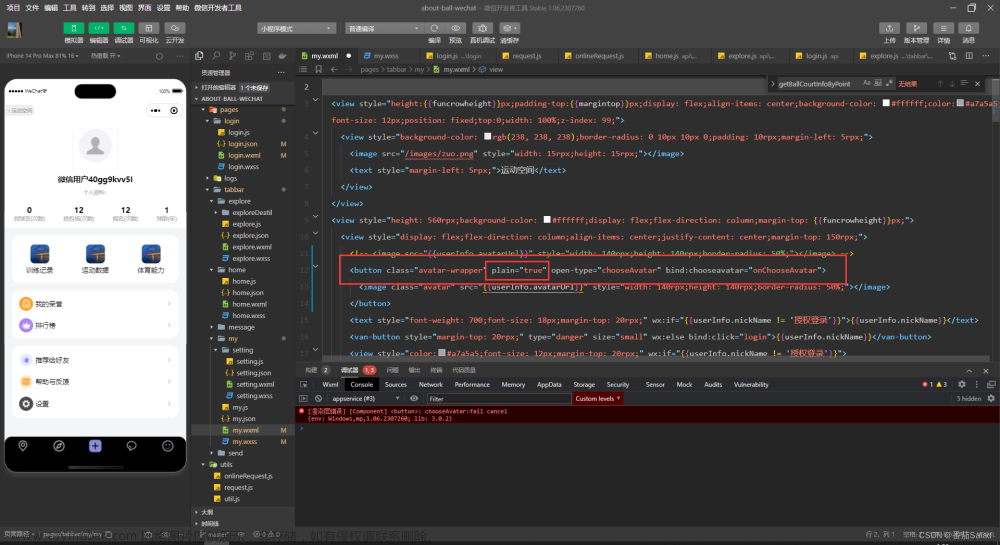
<button open-type="contact" type="primary">客服对话</button>微信小程序的button文章来源地址https://www.toymoban.com/news/detail-755835.html
到了这里,关于微信小程序——button中的open-type的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!