一.相关概念
1.JavaBean
JavaBean泛指java的一些基本组件,类似domain,service,utils等
2.Servlet
Servlet是运行在服务器端可以接收客户端请求并向客户端发送响应的一个Java类,servlet的主要职责有三个,分别是(1)获取请求,接收请求参数;(2)调用业务逻辑;(3)页面导航,返回数据。
3.JSP
JSP是一种使用Java语言在服务器端编写动态页面的技术,其核心思路是在JSP=HTML+Java,即在HTML页面中嵌入Java代码,其文件后缀是.jsp
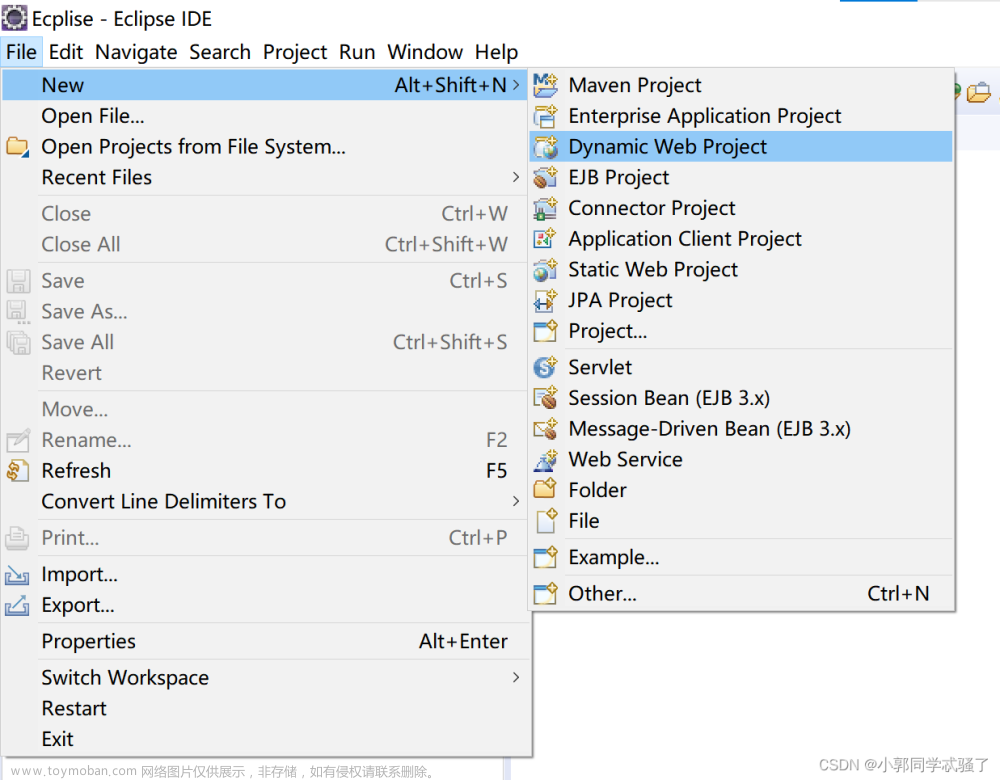
二.具体实现
实现一个登陆功能,需要验证用户输入的用户名和密码是否与数据库的数据一致,一致则登陆成功,不一致则提示错误。实现用户注册功能需要验证用户输入的名字是否与数据库中原有的数据一致,一致则提示错误,不一致则注册成功。
根据servlet的职责可知,servlet先要接收客户端的请求,这个请求来自JSP页面,然后调用service的业务逻辑,验证之后将结果返回给JSP,登录情况分为登陆成功和登陆失败,登陆成功则跳转页面。
我们需要先将数据库和Java连接起来,在Java里依次编写数据库表的实体类,实体类的mapper类和mapper.xml文件和service。然后编写登录和注册的JSP页面,最后编写控制器。
1.Users实体类,mapper,service
1.1 users实体类
package com.xja.domain;/*
*@描述:
*@author:Wugq
*@date:2023/4/7 5:28
*/
public class Users {
private Integer userId;
private String userName;
private String userPass;
}
1.2 UserMapper接口和UserMapper.xml文件
userMapper
package com.xja.mapper;/*
*@描述:
*@author:Wugq
*@date:2023/4/7 5:30
*/
import com.xja.domain.Users;
import org.springframework.stereotype.Repository;
@Repository("UserMapper")
public interface UserMapper {
public Users selectByName(String userName);
public void insert(Users users);
}
UserMapper.xml文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.xja.mapper.UserMapper">
<resultMap id="userMap" type="com.xja.domain.Users">
<id property="userId" column="user_id" javaType="java.lang.Integer" />
<result property="userName" column="user_name" javaType="java.lang.String" />
<result property="userPass" column="user_pass" javaType="java.lang.String" />
</resultMap>
<select id="selectByName" resultMap="userMap">
SELECT * FROM users WHERE user_name = #{userName}
</select>
<insert id="insert">
insert into users (user_name,user_pass) values(#{userName},#{userPass})
</insert>
</mapper>1.3 UserService
package com.xja.service;/*
*@描述:
*@author:Wugq
*@date:2023/4/7 0:44
*/
import com.xja.domain.Users;
import com.xja.exception.NameException;
import com.xja.exception.PassWordException;
import com.xja.mapper.UserMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Propagation;
import org.springframework.transaction.annotation.Transactional;
@Service("UserService")
public class UserService {
@Autowired @Qualifier("UserMapper")
private UserMapper userMapper;
@Transactional(propagation = Propagation.REQUIRED, readOnly = true)
public Users isLogin(String userName, String userPass) throws NameException, PassWordException {
Users users = userMapper.selectByName(userName);
if (users != null) {
if (userPass.equals(users.getUserPass())) {
return users;
} else {
throw new PassWordException("密码错误!");
}
} else {
throw new NameException("用户不存在!");
}
}
@Transactional(propagation = Propagation.REQUIRED, rollbackFor = {Exception.class})
public void addUsers(Users users) throws NameException{
Users users1=userMapper.selectByName(users.getUserName());
if(users1!=null){
throw new NameException("用户名重复!");
}else {
userMapper.insert(users);
}
}
}
2.登录和注册的JSP页面
登录和注册的页面只有一个简单的表单
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录页面</title>
<style>
input[type="text"],input[type="password"]{
background-color: antiquewhite;
border: antiquewhite;
border-radius: 5px;
width: 180px;
height: 30px;
}
input[type="button"],input[type="submit"]{
background-color: burlywood;
border: burlywood;
border-radius: 5px;
width: 52px;
height: 27px;
text-align: center;
}
tr{
height: 35px;
}
input[type="button"]:hover{
width: 58px;
height: 32px;
}
</style>
</head>
<body>
${requestScope.error}
<form action="/jsp_proj01_war_exploded/isLogin.do" method="post">
<table>
<tr>
<td><input type="button" value="姓名"></td>
<td><input type="text" value="" name="userName"></td>
</tr>
<tr>
<td><input type="button" value="密码"></td>
<td><input type="password" value="" name="userPass"></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="登录"></td>
</tr>
</table>
</form>
</body>
</html>
注册页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>注册页面</title>
<style>
input[type="text"],input[type="password"]{
background-color: antiquewhite;
border: antiquewhite;
border-radius: 5px;
width: 180px;
height: 30px;
}
input[type="button"],input[type="submit"]{
background-color: burlywood;
border: burlywood;
border-radius: 5px;
width: 52px;
height: 27px;
text-align: center;
}
tr{
height: 35px;
}
input[type="button"]:hover{
width: 58px;
height: 32px;
}
</style>
</head>
<body>
${requestScope.error}
<form action="/jsp_proj01_war_exploded/regist.do" method="post">
<table>
<tr>
<td><input type="button" value="姓名"></td>
<td><input type="text" value="" name="registName"></td>
</tr>
<tr>
<td><input type="button" value="密码"></td>
<td><input type="password" value="" name="registPass"></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="注册"></td>
</tr>
</table>
</form>
</body>
</html>
3.控制器servlet
写两个控制器也可以哎
3.1登录控制器---isLoginController
package com.xja.contorller;/*
*@描述:
*@author:Wugq
*@date:2023/4/7 1:30
*/
import com.xja.domain.Users;
import com.xja.exception.NameException;
import com.xja.exception.PassWordException;
import com.xja.service.UserService;
import org.springframework.context.ApplicationContext;
import org.springframework.web.context.support.WebApplicationContextUtils;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
@WebServlet("/isLogin.do")
public class isLoginController extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String userName=request.getParameter("userName");
String userPass=request.getParameter("userPass");
ApplicationContext context =
WebApplicationContextUtils.getWebApplicationContext(request.getServletContext());
UserService userService= (UserService) context.getBean("UserService");
try {
Users users = userService.isLogin(userName, userPass);
HttpSession session=request.getSession();
session.setAttribute("users",users);
request.getRequestDispatcher("/mainMenu.jsp").forward(request,response);
} catch (NameException | PassWordException e) {
//e.printStackTrace();
request.setAttribute("error",e.getMessage());
request.getRequestDispatcher("/login.jsp").forward(request,response);
}
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
//System.out.println("Demo.doPost()");
doGet(request,response);
}
}
3.2注册控制器---RegistController
package com.xja.contorller;/*
*@描述:
*@author:Wugq
*@date:2023/4/7 19:02
*/
import com.xja.domain.Users;
import com.xja.exception.NameException;
import com.xja.service.UserService;
import org.springframework.context.ApplicationContext;
import org.springframework.web.context.support.WebApplicationContextUtils;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
@WebServlet("/regist.do")
public class RegistController extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//接受请求,获取请求参数
String registName=request.getParameter("registName");
String registPass=request.getParameter("registPass");
//调用业务逻辑
ApplicationContext context=
WebApplicationContextUtils.getWebApplicationContext(request.getServletContext());
UserService userService= (UserService) context.getBean("UserService");
Users users=new Users();
users.setUserName(registName);
users.setUserPass(registPass);
try {
userService.addUsers(users);
//页面导航
HttpSession session=request.getSession();
session.setAttribute("users",users);
request.getRequestDispatcher("/registSuccess.jsp").forward(request,response);
} catch (NameException e) {
request.setAttribute("error",e.getMessage());
request.getRequestDispatcher("/register.jsp").forward(request,response);
}
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
//System.out.println("Demo.doPost()");
doGet(request,response);
}
}
4.数据库表

文章来源地址https://www.toymoban.com/news/detail-755868.html
5.效果实现


文章来源:https://www.toymoban.com/news/detail-755868.html
输入错误的密码:

登陆成功之后,跳转到此页面,使用框架集将页面分成三个独立的页面,顶部页面是文字展示,左侧页面是一个菜单栏,后续功能会继续添加,中间是一个主页面,后续再添加。

注册页面

输入相同的用户名


用户名不重复

注册成功提示

查看数据库表,多了一条记录

到了这里,关于使用JavaBean+Servlet+JSP实现一个简单的后台登陆和注册功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!