在IDEA中Amazon CodeWhisperer使用体验
p.s.作为一名java后端开发,我最常使用IDEA来编写和调试代码,这里我将会尝试使用IDEA中的CodeWhisperer插件,并做一个使用体验报告,希望对大家有帮助
一、基本信息
1、产品信息

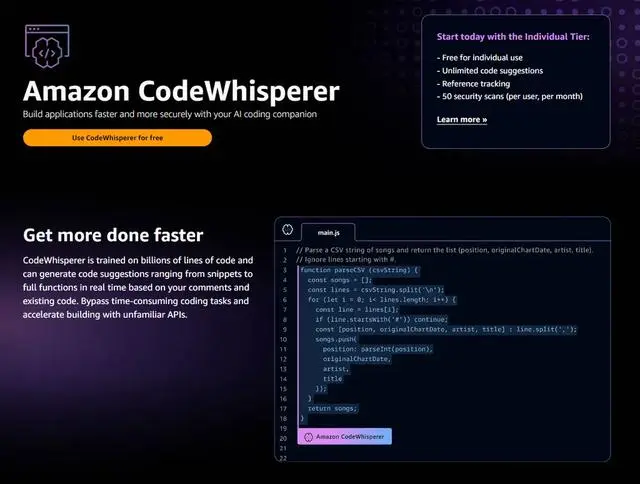
官方功能概览
- 更快地完成更多工作:CodeWhisperer 经过数十亿行代码的训练,可以根据您的评论和现有代码实时生成从代码片段到全函数的代码建议。绕过耗时的编码任务,加速使用不熟悉的 API 进行的构建。
- 自信地进行编码:CodeWhisperer 可以标记或筛选类似于开源训练数据的代码建议。获取相关开源项目的存储库 URL 和许可证,以便您可以更轻松地查看它们并添加归因。
- 增强代码安全性:扫描您的代码以检测难以发现的漏洞,并获取代码建议以立即修复这些漏洞。遵循跟踪安全漏洞的最佳实践,例如开放全球应用程序安全项目 (OWASP) 概述的漏洞,或者不符合加密库最佳实践及其他类似安全最佳实践的漏洞。
- 使用收藏夹工具:CodeWhisperer 符合您的工作方式。从 15 种编程语言中进行选择,包括 Python、Java 和 JavaScript,以及您最喜欢的集成式开发环境(IDE),包括 VS Code、IntelliJ IDEA、AWS Cloud9、AWS Lambda 控制台、JupyterLab 和 Amazon SageMaker Studio。
- 自定义 CodeWhisperer 以获得更好的建议:您可以自定义 CodeWhisperer,使其了解您的内部库、API、包、类和方法,从而生成更相关的建议,显著加快开发速度。
2、其他配置
| 目标产品 | 亚马逊 AI 编程助手 Amazon CodeWhisperer |
|---|---|
| 体验版本 | v1.76-222 |
| 体验时间 | 2023/11/29 |
| 体验环境 | Windows 11 / IntelliJ IDEA 2022.2.3 |
二、安装使用
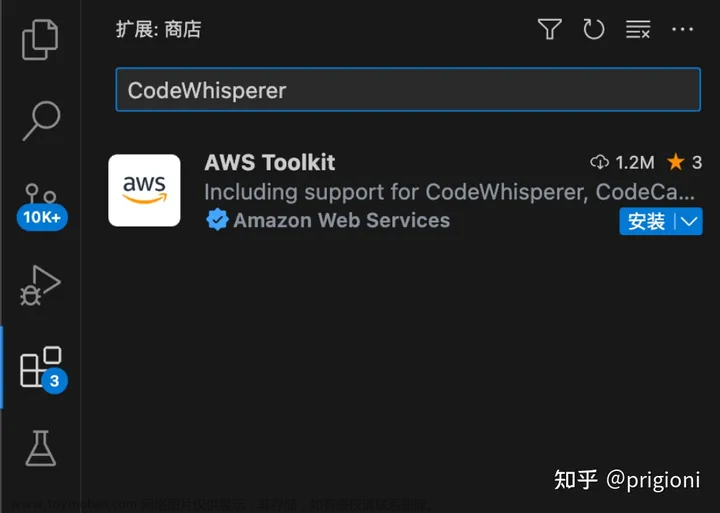
- 打开Settings界面,进行下图安装步骤:

- 重启IDEA使插件生效
- 打开AWS Tookit视图(侧边栏点开 或 视图菜单点开)

- 连接亚马逊服务AWS


- 在弹出网页中,使用个人邮箱注册AWS Builder ID(流程如下图)

点击Allow,弹出连接成功对话
- 返回IDEA, 在AWS Toolkit视图中的Developer Tools中可以打开或者关闭代码生成功能, 如下图所示:

三、功能体验
1. 补全注释

2. 根据注释写代码

3. 在函数内部根据你的上文来写出类似的代码

4. 自动对参数进行推断,然后提供提示
 文章来源:https://www.toymoban.com/news/detail-755980.html
文章来源:https://www.toymoban.com/news/detail-755980.html
5. 对代码进行安全检查
 文章来源地址https://www.toymoban.com/news/detail-755980.html
文章来源地址https://www.toymoban.com/news/detail-755980.html
四、总结
| 优势 | 劣势 |
|---|---|
| 1.它可以根据用户的代码和需求,给出智能的建议和提示,帮助用户提高编码效率和质量。 | 1.也有可能出现错误,漏洞,不兼容等问题,用户不能完全依赖它,还需要自己检查和验证它给出的代码和建议,避免出现不必要的麻烦和风险。 |
| 2.支持多种编程语言,框架,库等,适应不同的开发环境和技术栈。 | 2. 中文的支持不到位,在给出中文相关提示时,会显示为“口口口”。 |
| 3.与 IDEA 无缝集成,让用户可以在编码的时候,方便地使用它的功能,无需切换到其他的平台或工具。 | 3. 在网络波动的时候,会叫你进行重新连接(Reconnect)。 |
| 4.使用过程非常简单和方便,用户只需要安装并激活这个插件,然后就可以看到它在右侧的面板中给出的提示和建议,用户可以选择接受或忽略它们,或者点击它们查看更多的细节和解释 | 4. 可能会存在安全和隐私的问题,用户需要注意保护自己的代码和数据,避免被泄露或滥用。 |
到了这里,关于在IDEA中使用亚马逊编程助手Amazon CodeWhisperer使用体验的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!