现在使用 VsCode 编码的人越来越多,凭借着免费,开源,轻量,跨平台的特点收货了一大批忠实粉丝。
以其可支持扩展程序(通过安装扩展程序,VS Code 可以支持更多新的语言、界面主题、测试器,以及更多的增值服务),而备受广大开发者追捧。除了开发插件外,有哪些可以上班摸鱼的插件呢?这里给大家写一个渔夫指南,汇总一些在 VSCode 中可以 “摸鱼” 的好玩插件!长期更新,如果你知道有更好玩的摸鱼插件,欢迎推荐!划重点:摸鱼有风险,辞退我不管!
1. 小霸王
下载量:3.6 万开源地址:https://github.com/gamedilong/anes-repository 堪称摸鱼神器:小霸王这款一款 vscode 游戏插件,给大家安利一下!趁着老板不注意,我就可以愉快的玩耍了,能让你在紧张的开发之余在 vscode 里发松身心。通过劳逸 结合,提升开发效率。商店链接:https://marketplace.visualstudio.com/items?itemName=gamedilong.anes
堪称摸鱼神器:小霸王这款一款 vscode 游戏插件,给大家安利一下!趁着老板不注意,我就可以愉快的玩耍了,能让你在紧张的开发之余在 vscode 里发松身心。通过劳逸 结合,提升开发效率。商店链接:https://marketplace.visualstudio.com/items?itemName=gamedilong.anes
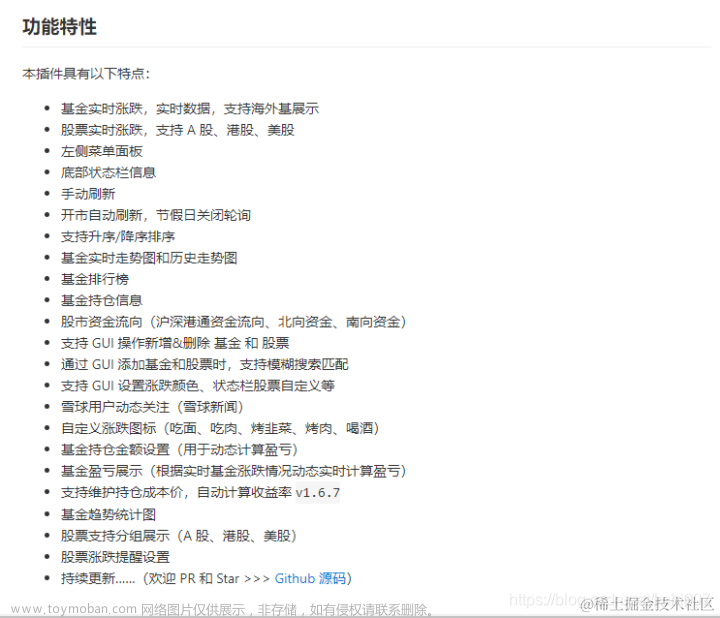
2. 韭菜盒子
下载量:1.2 万
开源地址:https://github.com/giscafer/leek-fund
 VSCode 里也可以看股票 & 基金实时数据,做最好用的养基插件!装上之后,你就可以很轻松的在 VSCode 上查看最新股市行情了。来自广州的开发者 @giscafer 在 GitHub 上开源了一款 VSCode 插件:leek-fund(韭菜基金)。通过这款插件,你能直接看到各个股票和基金的涨跌情况,股票实时 K 线图,基金历史净值等数据。
VSCode 里也可以看股票 & 基金实时数据,做最好用的养基插件!装上之后,你就可以很轻松的在 VSCode 上查看最新股市行情了。来自广州的开发者 @giscafer 在 GitHub 上开源了一款 VSCode 插件:leek-fund(韭菜基金)。通过这款插件,你能直接看到各个股票和基金的涨跌情况,股票实时 K 线图,基金历史净值等数据。 商店链接:https://marketplace.visualstudio.com/items?itemName=giscafer.leek-fund
商店链接:https://marketplace.visualstudio.com/items?itemName=giscafer.leek-fund
3. Rainbow Fart
下载量:4.8 万开源地址:https://github.com/SaekiRaku/vscode-rainbow-fart 萌妹子语音在线吹彩虹屁陪你写代码!彩虹屁,真香!在你写代码的时候,可根据关键字播放接近代码含义的语音。商店链接:https://marketplace.visualstudio.com/items?itemName=saekiraku.rainbow-fart
萌妹子语音在线吹彩虹屁陪你写代码!彩虹屁,真香!在你写代码的时候,可根据关键字播放接近代码含义的语音。商店链接:https://marketplace.visualstudio.com/items?itemName=saekiraku.rainbow-fart
4. 超越鼓励师
下载量:1.9 万
开源地址:https://github.com/formulahendry/vscode-ycy
 在 VS Code 中连续写代码一小时(时间可配置),会有杨超越提醒你该休息啦~
在 VS Code 中连续写代码一小时(时间可配置),会有杨超越提醒你该休息啦~
商店链接:https://marketplace.visualstudio.com/items?itemName=formulahendry.ycy
5. cloudmusic
下载量:3225开源地址:https://github.com/YXL76/cloudmusic-vscode 在功能方面,该插件几乎支持了全部网易云可用功能,包括账号登录,歌单同步、搜索、收藏、心动模式、私人 FM、歌词显示、榜单查看等功能!还可以查看个人听歌排行、每日推荐,新歌上架等板块,非常强大。商店链接:https://marketplace.visualstudio.com/items?itemName=yxl.cloudmusic
在功能方面,该插件几乎支持了全部网易云可用功能,包括账号登录,歌单同步、搜索、收藏、心动模式、私人 FM、歌词显示、榜单查看等功能!还可以查看个人听歌排行、每日推荐,新歌上架等板块,非常强大。商店链接:https://marketplace.visualstudio.com/items?itemName=yxl.cloudmusic
搜索公众号 GitHub 猿后台回复 “监控系统”,获取一份惊喜礼包。
6. Zhihu On VSCode
下载量:1 万 https://github.com/niudai/VSCode-Zhihu 基于 VSCode 的知乎客户端提供包括阅读,搜索,创作,发布等一站式服务,内容加载速度比 Web 端更快,创新的 Markdown-Latex 混合语法让内容创作者更方便地插入代码块,数学公式,并一键发布至知乎平台。商店链接:https://marketplace.visualstudio.com/items?itemName=niudai.vscode-zhihu
基于 VSCode 的知乎客户端提供包括阅读,搜索,创作,发布等一站式服务,内容加载速度比 Web 端更快,创新的 Markdown-Latex 混合语法让内容创作者更方便地插入代码块,数学公式,并一键发布至知乎平台。商店链接:https://marketplace.visualstudio.com/items?itemName=niudai.vscode-zhihu
7. daily-anime
下载量:1 万 + 开源地址:https://github.com/deepred5/daily-anime 一个追番的 VS Code 插件!如果你喜欢二次元,喜欢动漫,那这个插件就是为你量身定制的。
一个追番的 VS Code 插件!如果你喜欢二次元,喜欢动漫,那这个插件就是为你量身定制的。
这款插件让开发者可以在 VSCode 上划水追番,第一时间知道番剧的更新。商店地址:https://marketplace.visualstudio.com/items?itemName=deepred.daily-anime
8. epub reader
下载量:1.7 万
 在 VsCode 中看小说!上学的时候,偷偷看小说,怕老师被逮,上班的时候,偷偷看小说,是不是还怕被老板逮呢?有了它,就可以划水了。
在 VsCode 中看小说!上学的时候,偷偷看小说,怕老师被逮,上班的时候,偷偷看小说,是不是还怕被老板逮呢?有了它,就可以划水了。
这款摸鱼看书神器隐蔽性极强,能够把小说偷偷显示在 VSCode 的底部的状态栏中,就算老板站在身后,恐怕也很难被发现!功能:
- 支持字体大小,字体颜色 #6a9955 自定义
- 阅读进度显示以及自动记录
- 支持目录跳转
- 书架编辑
商店地址:https://marketplace.visualstudio.com/items?itemName=renkun.reader
9. leetcode
下载量:22 万 + 开源地址:https://github.com/LeetCode-OpenSource/vscode-leetcode

进大厂,必须刷题!这个插件直接在 VSCode 中刷 LeetCode!
商店链接:https://marketplace.visualstudio.com/items?itemName=LeetCode.vscode-leetcode
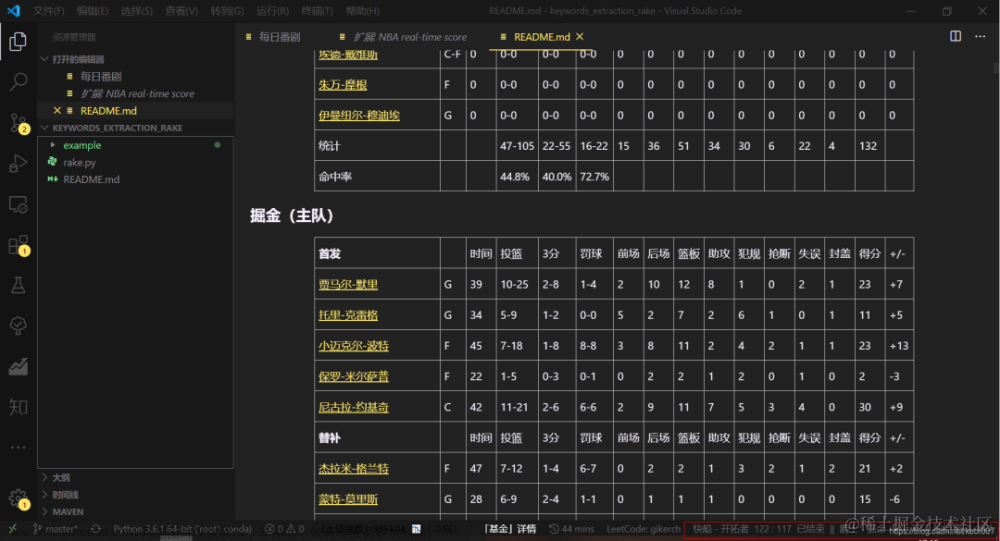
10. NBA real-time score
开源地址:https://github.com/kevinLiJ/NBARealTimeScore 真是 NBA 球迷必备啊!能够第一时间知晓比赛实时比分情况!实时获取当天 NBA 比赛比分,并显示在 vscode 下方状态栏左侧;更可以观看实时文字直播。你可以边搬砖边关注 NBA!
真是 NBA 球迷必备啊!能够第一时间知晓比赛实时比分情况!实时获取当天 NBA 比赛比分,并显示在 vscode 下方状态栏左侧;更可以观看实时文字直播。你可以边搬砖边关注 NBA! 商店链接:https://marketplace.visualstudio.com/items?itemName=liyangjj.NBARealTimeScore
商店链接:https://marketplace.visualstudio.com/items?itemName=liyangjj.NBARealTimeScore
这里给大家分享一份Python全套学习资料,包括学习路线、软件、源码、视频、面试题等等,都是我自己学习时整理的,希望可以对正在学习或者想要学习Python的朋友有帮助!
CSDN大礼包:全网最全《全套Python学习资料》免费分享🎁
😝有需要的小伙伴,可以点击下方链接免费领取或者V扫描下方二维码免费领取🆓
👉CSDN大礼包🎁:全网最全《Python学习资料》免费分享(安全链接,放心点击)👈文章来源:https://www.toymoban.com/news/detail-756013.html
 文章来源地址https://www.toymoban.com/news/detail-756013.html
文章来源地址https://www.toymoban.com/news/detail-756013.html
1️⃣零基础入门
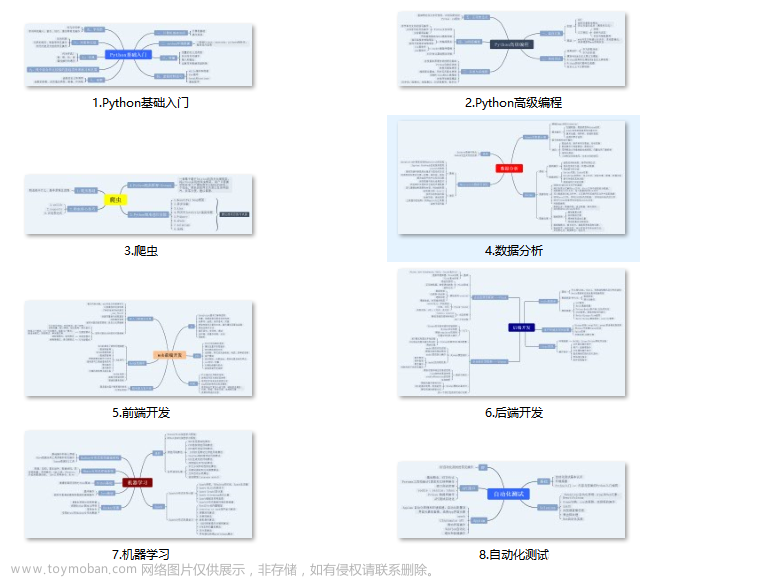
① 学习路线
对于从来没有接触过Python的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。
② 路线对应学习视频
还有很多适合0基础入门的学习视频,有了这些视频,轻轻松松上手Python~
③练习题
每节视频课后,都有对应的练习题哦,可以检验学习成果哈哈!
因篇幅有限,仅展示部分资料
2️⃣国内外Python书籍、文档
① 文档和书籍资料

3️⃣Python工具包+项目源码合集
①Python工具包
学习Python常用的开发软件都在这里了!每个都有详细的安装教程,保证你可以安装成功哦!
②Python实战案例
光学理论是没用的,要学会跟着一起敲代码,动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。100+实战案例源码等你来拿!
③Python小游戏源码
如果觉得上面的实战案例有点枯燥,可以试试自己用Python编写小游戏,让你的学习过程中增添一点趣味!
4️⃣Python面试题
我们学会了Python之后,有了技能就可以出去找工作啦!下面这些面试题是都来自阿里、腾讯、字节等一线互联网大厂,并且有阿里大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。

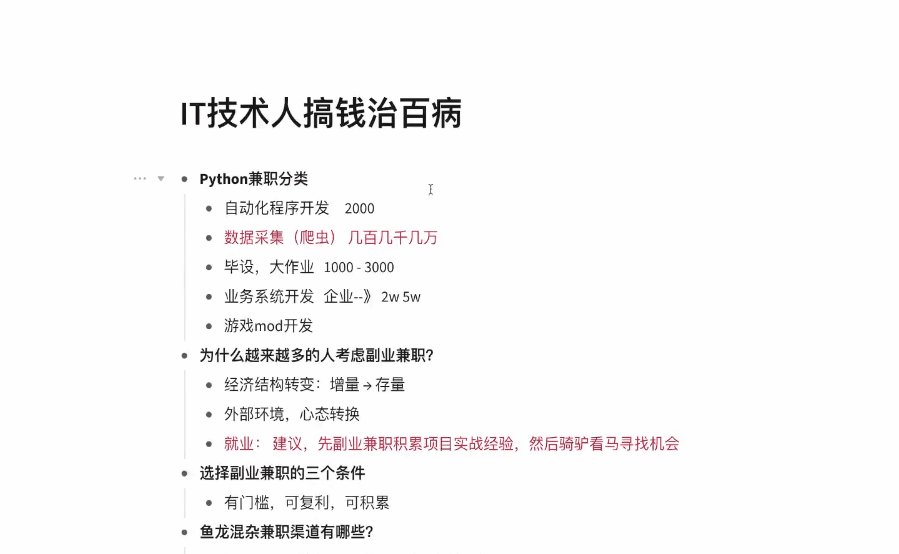
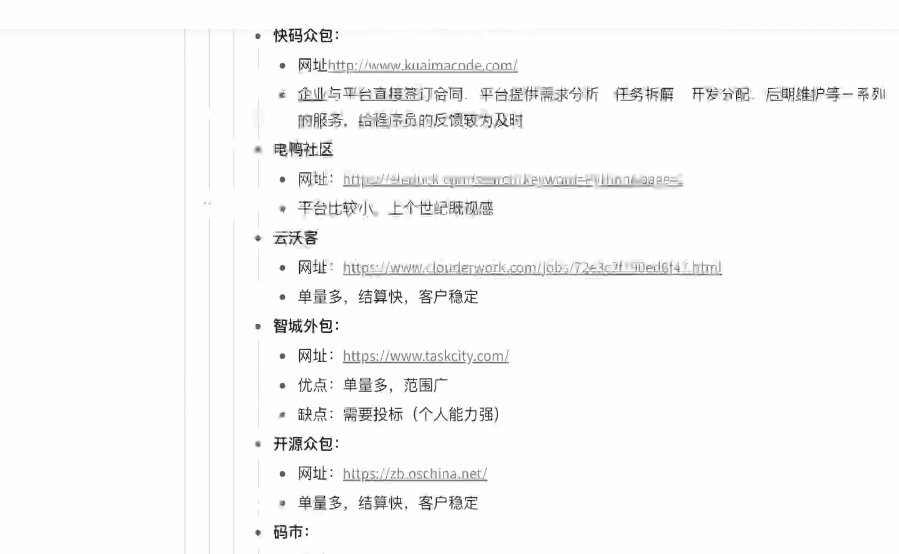
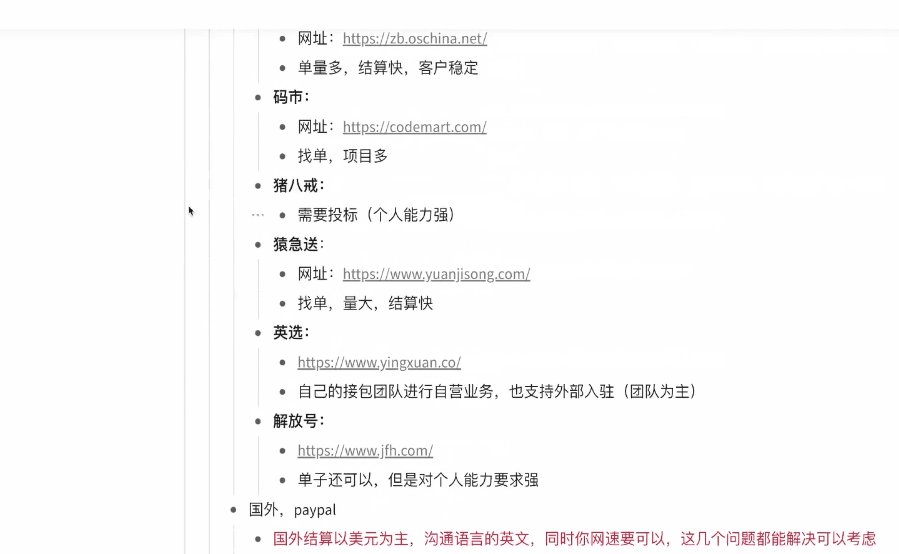
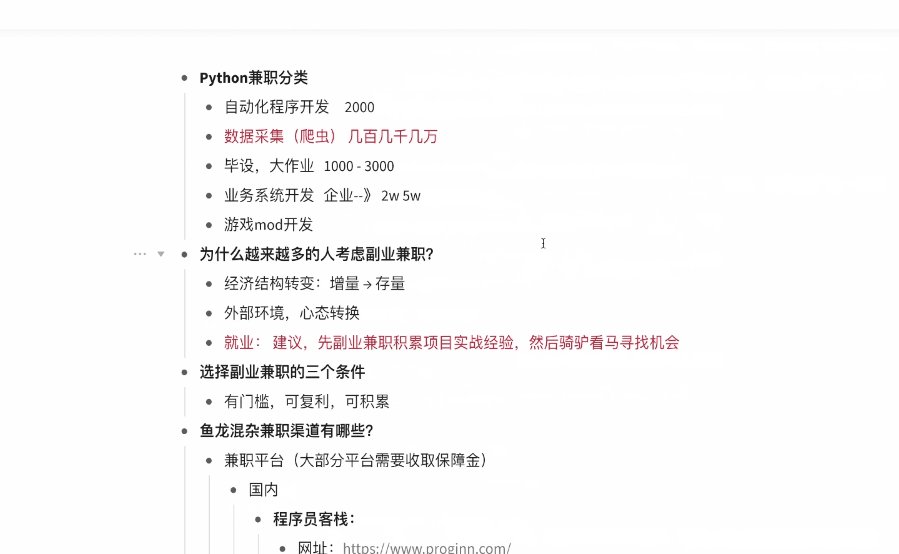
5️⃣Python兼职渠道
而且学会Python以后,还可以在各大兼职平台接单赚钱,各种兼职渠道+兼职注意事项+如何和客户沟通,我都整理成文档了。

上述所有资料 ⚡️ ,朋友们如果有需要 📦《全套Python学习资料》的,可以扫描下方二维码免费领取 🆓
😝有需要的小伙伴,可以点击下方链接免费领取或者V扫描下方二维码免费领取🆓
👉CSDN大礼包🎁:全网最全《Python学习资料》免费分享(安全链接,放心点击)👈

到了这里,关于开发工具:VSCode 摸鱼神器,确定不试一下?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!