今天在开发中新写了一个前端的项目作为集成,公司是保密项目所以公司代码肯定是不能粘贴了,回家之后还是觉得记录一下比较好,所以自己模拟了一个来给大家解决一下。
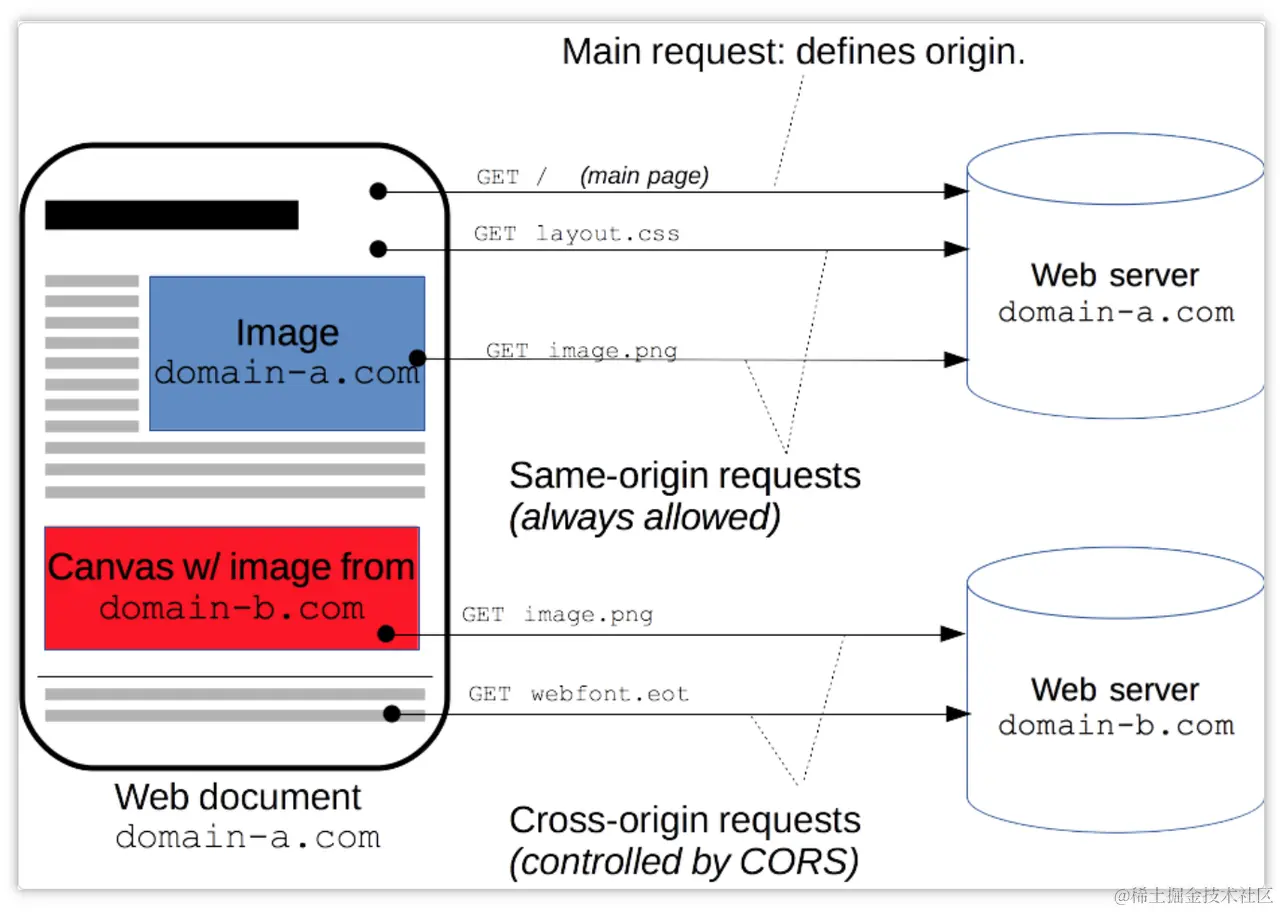
在VUE2的开发过程中跨域问题肯定是前端程序员都遇到过的问题,尤其还是像我这种半吊子前端,报错内容如下:
ccess to XMLHttpRequest at 'http://localhost:8080/XXXXXXXX' from origin 'http://localhost:8081' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
GET http://localhost:8080/XXXX net::ERR_FAILED 200 (OK)
Uncaught (in promise) Error: Network Error

等等之类的都是跨域问题报错,接下来看看如何解决:
首先看main.js文件:

在main.js文件中添加:
import Axios from 'axios'
Axios.defaults.baseURL = '/api'
Axios.defaults.headers.post['Content-Type'] = 'application/json'
接下来再看vue.config.js文件,没有就自己创建一个,但是一般都会有,名字不能错

其主要添加devServer如下:
devServer: {
host: '0.0.0.0', //可以忽略不写
port: 8081,//它是用来修改你打开后的端口号的
open: true,//值为 true的话,项目启动时自动打开到浏览器里边, false不会打开
proxy: {
'/api': {
target: ' http://localhost:8080/',//换成你自己项目的开发或者生产地址
ws: false, //也可以忽略不写,不写不会影响跨域
changeOrigin: true, //是否开启跨域,值为 true 就是开启, false 不开启
pathRewrite: {
'^/api': ''//注册全局路径, 但是在你请求的时候前面需要加上 /api
}
}
}
}添加后效果如下:

其原理大致就是我刚刚添加了Axios.defaults.baseURL = '/api',其每次发送请求都会加一个/api的前缀,这里拦截器拦截api前缀后将其替换为 target。
接下来看axios请求:这里随意写了一个钩子函数:

看看效果jke
 文章来源:https://www.toymoban.com/news/detail-756026.html
文章来源:https://www.toymoban.com/news/detail-756026.html
可以看到请求成功,没有跨域报错了。 前端之路学习慢慢,之后继续分享实际工作中遇到的问题以及解决方案,觉得有用就点个赞!!!!文章来源地址https://www.toymoban.com/news/detail-756026.html
到了这里,关于VUE2:关于axios的跨域问题(No ‘Access-Control-Allow-Origin‘ )以及解决方案(亲测有用,全流程配图文版,建议收藏)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!