1.安装Unity和Visual Studio Code,并设置Visual Studio Code为脚本代码工具
在Unity里进行设置:找到Edit->Preferences->External Tools,然后点Scipt Editor并选中你安装的vscode的exe或者桌面快捷方式。

2.下载相应的Visual Studio Code插件(C#)和.NET工具(.NET 7.0和.NET Framework 4.7.1)
vscode插件下载一个C#就可以了

然后下载并安装.NET 7.0(C#插件需要)和.NET Framework 4.7.1(Unity需要)


.NET 7.0下载链接:https://dotnet.microsoft.com/en-us/download
.NET Framework 4.7.1下载链接:https://dotnet.microsoft.com/en-us/download/dotnet-framework/net471
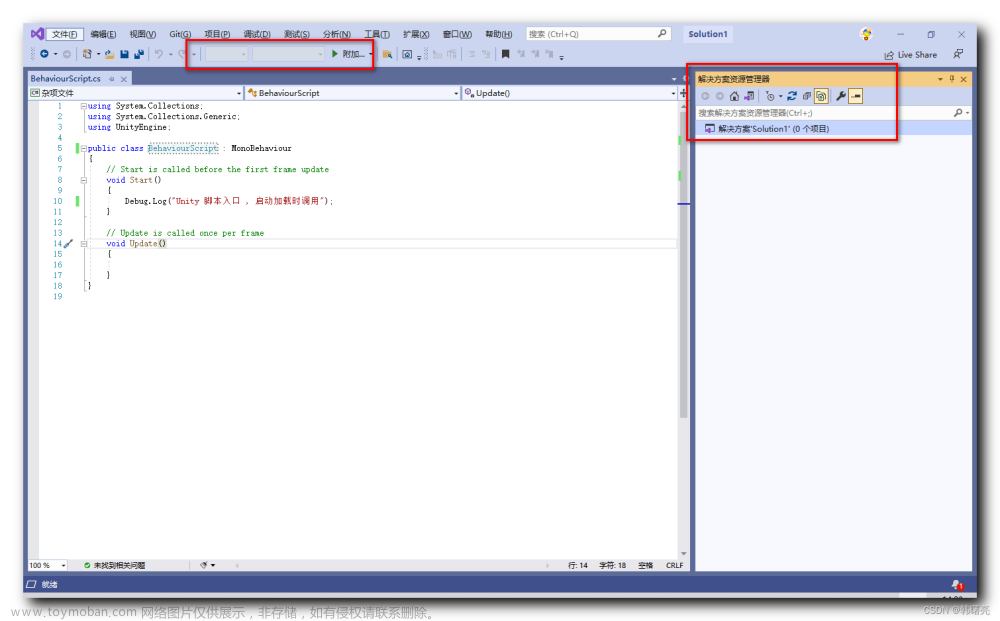
3.最后要在unity里双击脚本跳转vscode里去编辑


4.补充
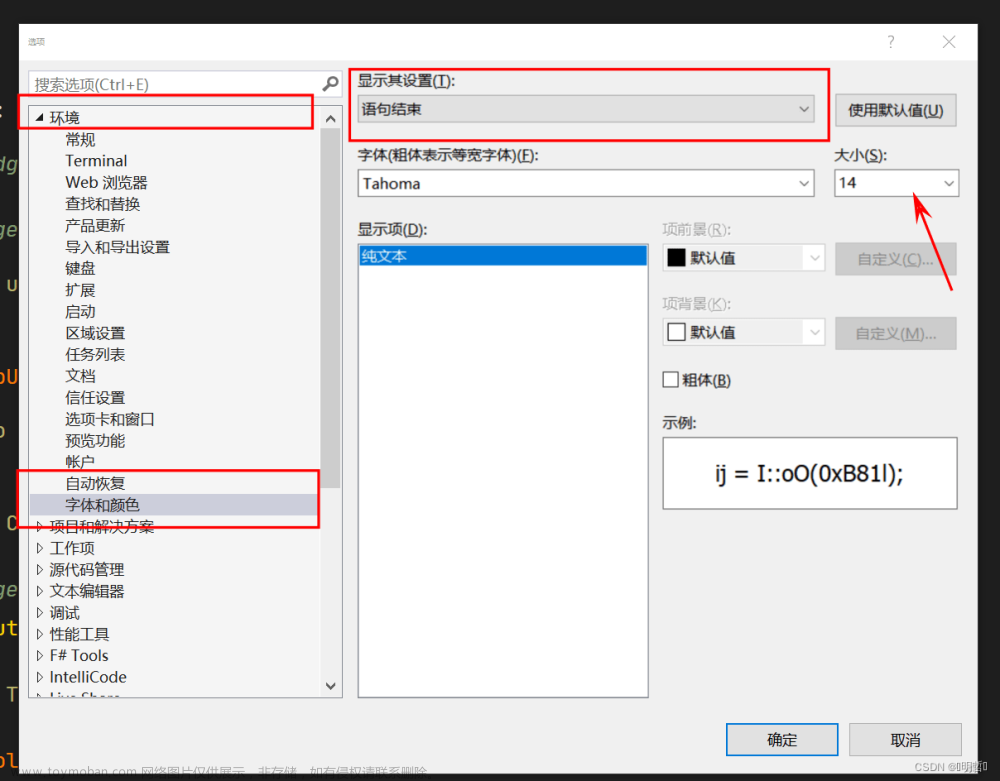
要想敲击关键字母回车自动补充出现函数,需要下面的插件,安装完成,都要重启,亲测有效!

5.注意
再次新建了一个unity 2d项目,发现vs code打开脚本,又没有代码补全提示问题,按以下方法解决。
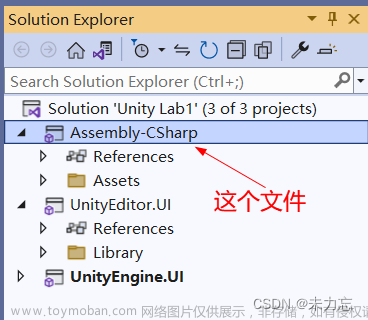
点击Unity Windows下拉框中的Package Manager,并在搜索框中搜索 vs,安装图片中的包
 文章来源:https://www.toymoban.com/news/detail-756067.html
文章来源:https://www.toymoban.com/news/detail-756067.html
再次打开vs code ,可以代码补全提示。文章来源地址https://www.toymoban.com/news/detail-756067.html
到了这里,关于Unity C#脚本代码,Visual Studio Code没有代码补全提示问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!