uni-app概念
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序、快应用等多个平台。它允许开发者使用一套代码同时构建多个平台的应用程序,包括iOS、Android、H5、微信小程序、支付宝小程序、百度小程序、字节跳动小程序等。
uni-app的核心思想是“写一次,到处运行”。开发者只需编写一次代码,就可以生成在不同平台上运行的应用程序。这样的开发方式极大地提高了开发效率,减少了开发成本。
uni-app基于Vue.js语法和组件模型进行开发。Vue.js是一种流行的JavaScript框架,广泛应用于前端开发。通过使用Vue.js的语法和生态系统中的丰富插件和工具,开发者可以快速构建出功能强大且易于维护的应用程序。
uni-app提供了丰富的跨平台组件库,包括基础组件和扩展组件。开发者可以直接使用这些组件来构建应用界面,从而避免了针对不同平台编写不同的界面代码的麻烦。 除了提供组件库,uni-app还具备调试和打包的功能。开发者可以使用uni-app提供的调试工具进行实时调试和模拟测试,以确保应用程序在各个平台上的正常运行。同时,uni-app还支持一键生成调试包和发布包,方便开发者进行应用程序的真机测试和发布。
uni-app开发步骤
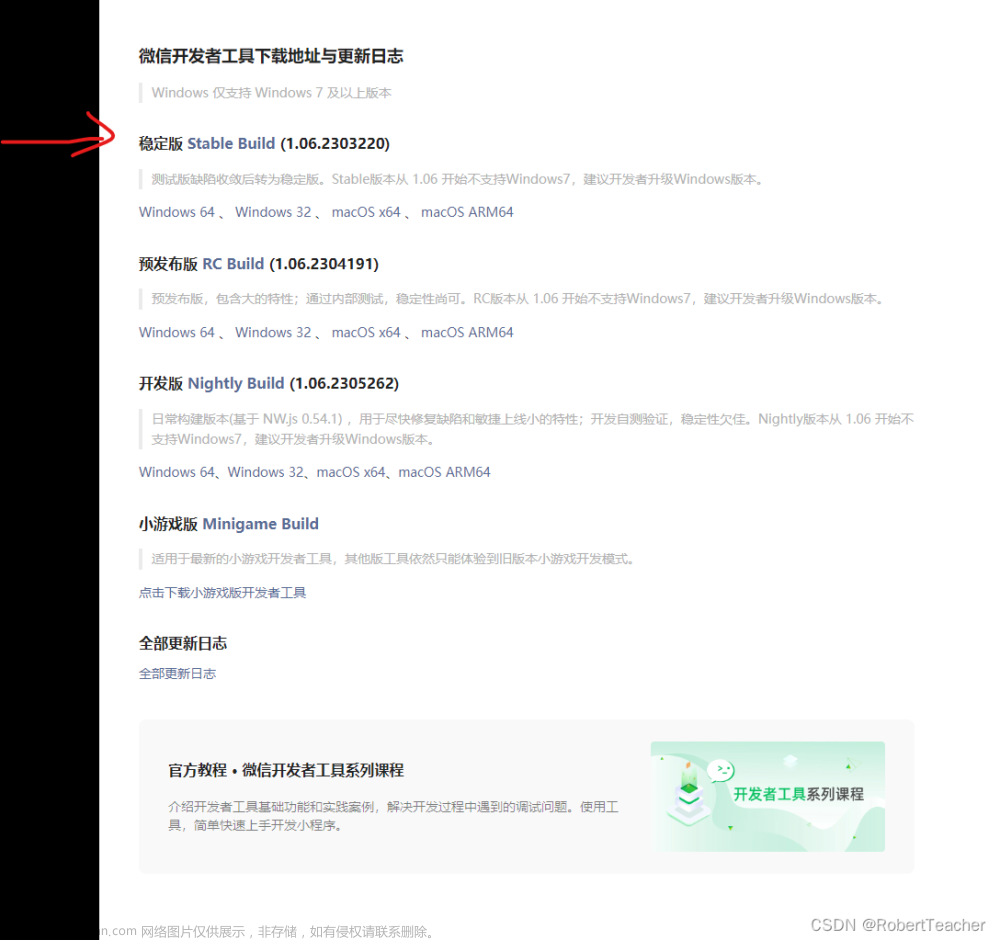
- 下载和安装HBuilderX。
- 注册uni-app开发者账号。
- 登录后新建uni-app项目。
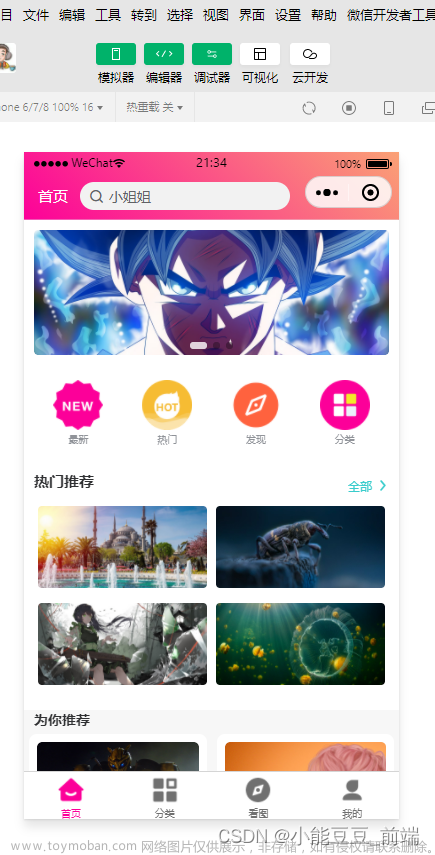
- 设计小程序界面,使用uni-app自带路由和请求方式。
- 在微信开发者工具里运行小程序。
- 打包H5,发布到微信小程序。
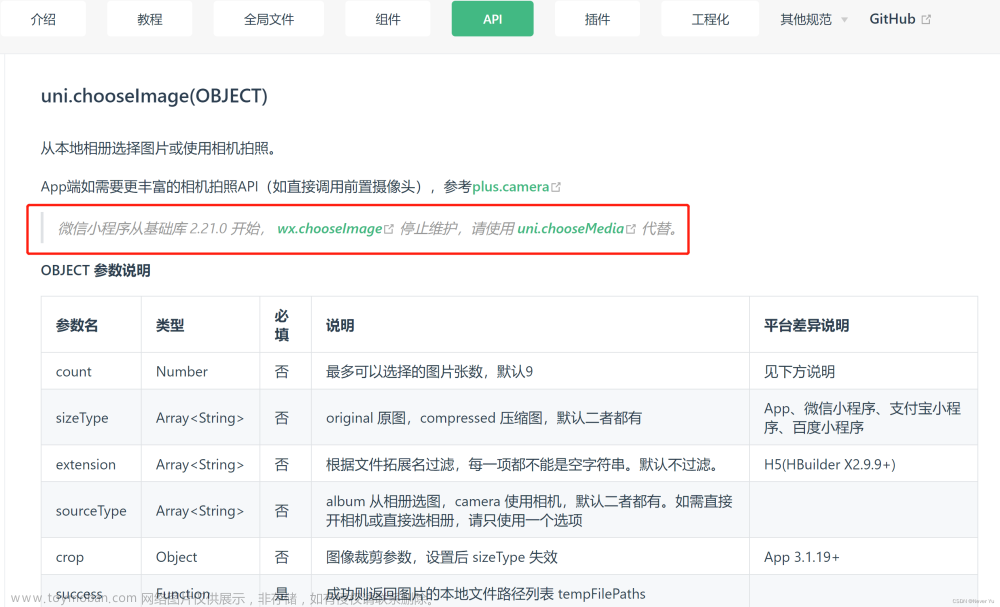
- 在uni-app项目上使用uView UI框架和uCharts插件等。
案例代码
<template>
<view class="container">
<view class="weather-info" v-if="weatherData">
<text>{{weatherData.city}}</text>
<text>{{weatherData.temperature}}</text>
<text>{{weatherData.weather}}</text>
</view>
<button @click="getWeather">查询天气</button>
</view>
</template>
<script>
export default {
data() {
return {
weatherData: null
}
},
methods: {
getWeather() {
uni.getNetworkType({
success: function(res) {
if (res.networkType == 'wifi') {
// 调用API查询天气并返回数据
uni.request({
url: 'https://api.example.com/weather',
method: 'GET',
data: {
city: '北京' // 假设查询北京天气
},
success: function(res) {
// 将查询结果赋值给weatherData,在页面上展示天气信息
this.setData({ weatherData: res.data })
}.bind(this),
fail: function() {
uni.showToast({ title: '查询失败', icon: 'none' }) // 提示用户查询失败
}
})
} else {
// 网络类型不是wifi,提示用户使用wifi查询天气
uni.showToast({ title: '请使用wifi查询天气', icon: 'none' })
}
}
})
}
}
}
</script>
后记
uni-app是一种基于Vue.js的跨平台开发框架,它可以同时构建运行在iOS、Android、H5、小程序等多个平台的应用程序。下面是uni-app的优缺点:
优点:
-
跨平台开发:uni-app支持一次编写,多端运行,极大地提高了开发效率和代码复用性。
-
高性能:uni-app采用了基于原生渲染的方式来渲染页面,使得应用在各个平台上有着较高的性能表现。
-
开发成本低:使用uni-app可以避免不同平台上的开发困难和学习成本,只需要掌握一套开发技术就可以开发多个平台的应用。
-
生态完善:uni-app基于Vue.js生态系统,拥有丰富的开发工具、插件和组件库,开发者可以快速构建功能丰富的应用。
-
发布便捷:uni-app可以一键发布到多个平台,极大地简化了应用的发布流程。
缺点:
-
平台差异:由于各个平台的差异性,uni-app在某些特定平台上可能无法充分发挥其优势,需要根据具体需求进行适配。
-
性能限制:由于uni-app使用了原生渲染技术,因此在某些高性能要求的场景下可能无法满足。
-
依赖困扰:uni-app依赖于Vue.js和uni-app官方提供的组件库,如果开发者对这些依赖不熟悉或者不喜欢,可能会对开发效率和自由度造成一定的影响。
uni-app是一种跨平台开发框架,具有开发成本低、高性能、生态完善等优点,但也存在平台差异、性能限制和依赖困扰等缺点。开发者在选择使用uni-app时需要根据具体需求和技术背景综合考虑。文章来源:https://www.toymoban.com/news/detail-756074.html
相关链接
el-tabs事件绑定(Element UI)
Element UI resetFields与clearValidate方法
Vue resize监听窗口变化
vue监听滚动事件 实现某元素随着滚动条滚动固定距离顶部的某个位置(元素的top值实时变化)
Element-UI 日期选择器-时间范围控制
vue iframe 宽高自适应
uni-app文档文章来源地址https://www.toymoban.com/news/detail-756074.html
到了这里,关于uni-app详解、开发步骤、案例代码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!