准备工作:
1.合法域名的设置:生产环境中要进行合法域名的设置
打开微信公众平台扫码登录微信公众平台 (qq.com)https://mp.weixin.qq.com/

之后点击左侧开发管理,顶上选择开发设置,在服务服务器域名处点击修改

在request合法域名输入框里输入需要添加的域名,添加多个时以分号' ; '隔开 ,一个月只能改5次
2.留言板大概的wxml布局


3.wxml代码
<!--pages/liuyan/liuyan.wxml-->
<!-- 标题 -->
<view class="title">欢迎积极留言</view>
<view class="mes_form">
<label>
用户名: <input type="text" placeholder="请输入用户名"/>
</label>
<label>
内容: <textarea></textarea>
</label>
<label>
联系方式: <input type="text" placeholder="请输入11位的手机号"/>
</label>
<view>
<button type="primary" size="mini">提交</button>
</view>
</view>
<!-- 留言列表 -->
<view class="title2">全部留言</view>
<view class="mes_item">
<view>
<text>用户:张三</text>
<text>时间:2023-12-04 19:35:20</text>
</view>
<view>这是留言内容</view>
</view>
4.wxss代码
/* pages/liuyan/liuyan.wxss */
.title{
text-align: center;
font-size: 60rpx;
font-weight: bold;
padding: 15rpx;
letter-spacing: 5rpx;
/* letter-spacing: 5rpx;字与字 的间距 */
text-shadow: 2px 2px 3px #4013af;
}
/* 留言表单 */
.mes_form{
/* vw 相对尺寸, */
width: 90vw;
margin: 0 auto;
min-height: 200rpx;
border: 2rpx solid #4013af;
border-radius: 15rpx;
padding: 20rpx 10rpx;
}
.mes_form label{
display: flex;
margin: 15rpx 0;
}
.mes_form input,.mes_form textarea{
border: 2rpx solid #ccc;
padding-left: 10rpx;
border-radius: 8rpx;
}
.mes_form textarea{
width: 70vw;
height: 150rpx;
}
.title2{
font-size: 30rpx;
font-weight: bold;
padding: 15rpx;
letter-spacing: 5rpx;
margin-top: 20rpx;
}
.mes_item{
width:85vw ;
margin: 0 auto;
box-shadow: 2px 2px 3px 1px #ccc,
-2px 3px 3px 1px #ccc;
border-radius: 7rpx;
padding: 15rpx;
margin-top: 30rpx;
}
.mes_item view:first-child{
display: flex;
justify-content: space-between;
font-size: 24rpx;
margin-bottom: 10rpx;
}
.mes_item view:last-child{
font-size: 24rpx;
}输入以上代码后即可完成基本的布局样式
大概思路:输入内容点击提交后即发起网络请求,所以我们要先绑定提交事件
开始输写js代码
1.绑定提交按钮
找到该页的wxml中的提交按钮为其绑定一个点击事件,点击后会立刻调用一个名为onSubmit(名字可自定义)的函数。然后在该页面的js页与data同级的地方书写点击函数函数 onSubmit
<button type="primary" size="mini" bind:tap="onSubmit">提交</button>为了获取用户输入 的数据,我们还要为这几个输入框分别绑定数据
用户名: <input type="text" placeholder="请输入用户名" value="{{username}}"/>
内容: <textare value="{{con}}"></textarea>
联系方式: <input type="text" placeholder="请输入11位的手机号" value="{{tel}}"/>
这里的变量名为别是:用户名username,内容con,联系方式tel。然后在js的 data函数中定义变量,设 初始值为空,
2.绑定输入事件
为了在点击时获取输入框的 我们需要绑定 输入事件
在wxml书写绑定函数
用户名: <input type="text" placeholder="请输入用户名" value="{{username}}" bindinput="getUsername"/>
内容: <textare value="{{con}}" bindinput="getCon"></textarea>
联系方式: <input type="text" placeholder="请输入11位的手机号" value="{{tel}}" bindinput="getTel"/>
在js中书写输入事件的函数
getUsername(e) { //参数选择事件对象e
// console.log(e);测试打印e对象
// e.datail.value//获取e对象中的datail属性中value的 值
this.setData({
username: e.detail.value//把输入的 值赋给变量username
})
},
getCon(e) {
this.setData({
con: e.detail.value
})
},
getTel(e) {
this.setData({
tel: e.detail.value
})
},3.发送请求
在点击函数onSubmit里调用系统函数wx.request,在点击时会发起请求,
在url处书写接口地址。method书写请求方式,这是请求的类型 为POST,POST请求需要在后面 书写
header: {
'content-type' :'application/x-www-form-urlencoded'
}
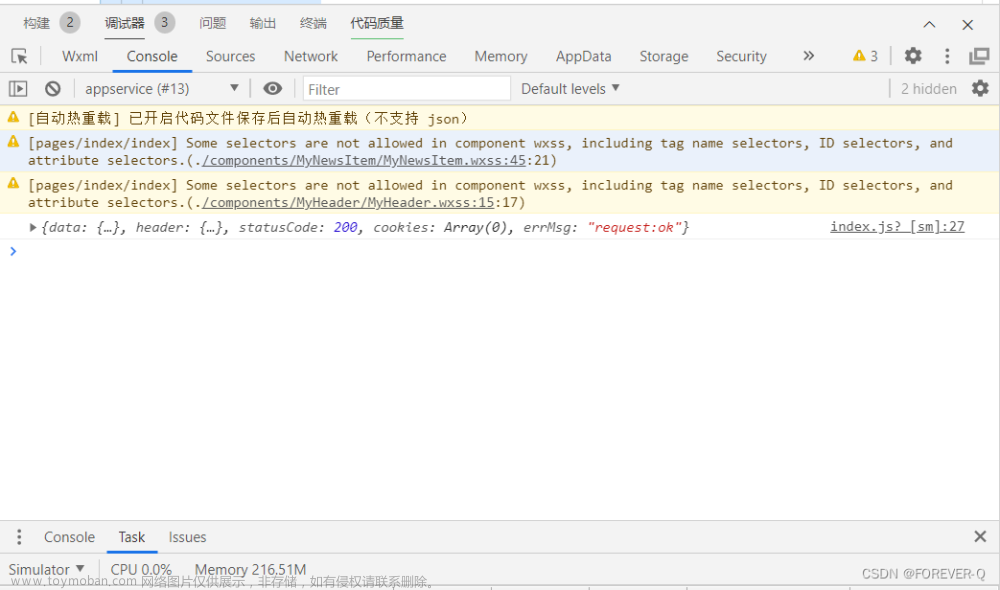
然后再写个data对象,对象里写上接口所要求填的 参数,然后再写箭头回调函数success,参数名任取为res,可以用console.log(res)打印一下res对象,看是否留言成功。然后进行if判断,如果留言成功,那就清空输入框的数据。这里留言成功的标志性代码code值是200,所以判断就是if(res.data.code==200),判断为真是就调用setData函数将这几个变量的值重制为空。
如果想留言成功以后提示“留言成功”则需调用系统函数wx.showToast({})
具体代码如下:
//提交表单函数
onSubmit() {
// console.log('测试绑定');
// console.log(this.data.username);
//1获取用户输入的数据
//2发送请求
wx.request({
url: 'https://www.yjyan.cn/wechat/message/messAdd.php',
method:"POST",
header: {
'content-type' :'application/x-www-form-urlencoded'
},
data:{
name:this.data.username,
content:this.data.con,
phone:this.data.tel,//为借口里的变量赋值
},
success:(res)=>{
console.log(res);
//开始进行判断,若留言成功则提示留言成功,并清空表单
if (res.data.code==200) {
//提示留言成功
wx.showToast({
title: '留言成功',
icon:'success'
})
//清空表单
this.setData({
username: '',
con: '',
tel: ''
})
}
}
})
},4.发送请求成功后将数据渲染到页面中来
4.1书写请求函数
书写一个获取留言数据列表的函数getMessList(),在函数中调用wx.request获取留言列表的请求,,请求方式为GET请求,参数可写可不写,然后调用回调函数success,打印res看看
//获取留言数据列表函数
getMessList(){
wx.request({
url: 'https://www.yjyan.cn/wechat/message/messList.php',
method:"GET",
// curpage:1,这两个是接口所传递的参数,有默认值,可更改,curpage当前页,row每页显示的数量
// row:5,
success:(res)=>{
console.log(res.data);
}
})
},4.2调用请求函数
在生命周期函数 onLoad(options) 中调用请求函数getMessList()
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getMessList()
},4.3完善请求函数
在data函数里定义一个空的mesList数组,用来接受数据库传过来的数据
data: {
username: '',
con: '',
tel: '',
mesList:[]
},回调函数里加判断,当请求成功后,将数据库穿过来的数据赋值给空数组
if (res.data.code==200) {
//清空表单
this.setData({
mesList:res.data.rows
})
}4.4为留言表单标签增加for循环
给渲染留言数据的view标签增加for循环,循环变量选择mesList数组,指定key值是index,将对应数据改给相应的变量
<view class="mes_item" wx:for="{{mesList}}" wx:key="index">
<view>
<text>用户:{{item.username}}</text>
<text>时间:{{item.message_time}}</text>
</view>
<view>内容:{{item.message_content}}</view>
</view>此时我们已经能提交数据到数据库了,并且刷新后会渲染出来,但是这还不够,我们要一点提交数据就立即渲染到页面中
4.5提交即渲染
在提交函数onSubmit()中的if判断里调用请求函数
 文章来源:https://www.toymoban.com/news/detail-756113.html
文章来源:https://www.toymoban.com/news/detail-756113.html
这样点击提交后数据会立即渲染到页面中,至此,留言功能已经完成 文章来源地址https://www.toymoban.com/news/detail-756113.html
到了这里,关于微信开发小程序课程心得-网络数据请求(留言面板案例)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!