更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
1、增加一个状态字段
wf_copy增加下面两个字段

就用未读已读来区分
2、前端
api接口增加如下:
// 查询流程我的抄送列表
export function listMyCopyProcess(query) {
return request({
url: '/workflow/process/myCopyList',
method: 'get',
params: query
})
}
//抄送人已读状态
export function updateCcReaded(parameter) {
return request({
url: '/workflow/process/updateViewStatust',
method:'get',
params: parameter
})
}
<template>
<div class="app-container">
<el-form :model="queryParams" ref="queryForm" size="small" :inline="true" v-show="showSearch" label-width="68px">
<el-form-item label="流程名称" prop="processName">
<el-input
v-model="queryParams.processName"
placeholder="请输入流程名称"
clearable
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<el-form-item label="发起人" prop="originatorName">
<el-input
v-model="queryParams.originatorName"
placeholder="请输入发起人"
clearable
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button>
<el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button>
</el-form-item>
</el-form>
<el-row :gutter="10" class="mb8">
<el-col :span="1.5">
<el-button
type="warning"
plain
icon="el-icon-download"
size="mini"
v-hasPermi="['workflow:process:copyExport']"
@click="handleExport"
>导出</el-button>
</el-col>
<right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar>
</el-row>
<el-table v-loading="loading" :data="copyList" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55" align="center" />
<el-table-column label="抄送编号" align="center" prop="copyId" />
<el-table-column label="标题" align="center" prop="title" :show-overflow-tooltip="true" />
<el-table-column label="流程名称" align="center" prop="processName" :show-overflow-tooltip="true" />
<el-table-column label="发起人" align="center" prop="originatorName" />
<el-table-column label="创建时间" align="center" prop="createTime">
<template slot-scope="scope">
<span>{{ parseTime(scope.row.createTime) }}</span>
</template>
</el-table-column>
<el-table-column label="操作" align="center" class-name="small-padding fixed-width">
<template slot-scope="scope">
<el-button
size="mini"
type="text"
icon="el-icon-tickets"
@click="handleFlowRecord(scope.row)"
v-hasPermi="['workflow:process:query']"
>详情</el-button>
</template>
</el-table-column>
</el-table>
<pagination
v-show="total>0"
:total="total"
:page.sync="queryParams.pageNum"
:limit.sync="queryParams.pageSize"
@pagination="getList"
/>
</div>
</template>
<script>
import { listMyCopyProcess } from "@/api/workflow/process"
export default {
name: "myCopy",
data() {
return {
// 按钮loading
buttonLoading: false,
// 遮罩层
loading: true,
// 选中数组
ids: [],
// 非单个禁用
single: true,
// 非多个禁用
multiple: true,
// 显示搜索条件
showSearch: true,
// 总条数
total: 0,
// 流程抄送表格数据
copyList: [],
// 弹出层标题
title: "",
// 是否显示弹出层
open: false,
// 查询参数
queryParams: {
pageNum: 1,
pageSize: 10,
processId: undefined,
processName: undefined,
categoryId: undefined,
taskId: undefined,
userId: undefined,
originatorName: undefined,
},
// 表单参数
form: {},
// 表单校验
rules: {
copyId: [
{ required: true, message: "抄送主键不能为空", trigger: "blur" }
],
processId: [
{ required: true, message: "流程主键不能为空", trigger: "blur" }
],
processName: [
{ required: true, message: "流程名称不能为空", trigger: "blur" }
],
categoryId: [
{ required: true, message: "流程分类主键不能为空", trigger: "blur" }
],
taskId: [
{ required: true, message: "任务主键不能为空", trigger: "blur" }
],
userId: [
{ required: true, message: "用户主键不能为空", trigger: "blur" }
]
}
};
},
created() {
this.getList();
},
methods: {
/** 查询流程抄送列表 */
getList() {
this.loading = true;
listMyCopyProcess(this.queryParams).then(response => {
this.copyList = response.rows;
this.total = response.total;
this.loading = false;
});
},
// 取消按钮
cancel() {
this.open = false;
this.reset();
},
// 表单重置
reset() {
this.form = {
copyId: undefined,
processId: undefined,
processName: undefined,
categoryId: undefined,
taskId: undefined,
userId: undefined,
originatorName: undefined,
createBy: undefined,
createTime: undefined,
updateBy: undefined,
updateTime: undefined,
delFlag: undefined
};
this.resetForm("form");
},
/** 搜索按钮操作 */
handleQuery() {
this.queryParams.pageNum = 1;
this.getList();
},
/** 重置按钮操作 */
resetQuery() {
this.resetForm("queryForm");
this.handleQuery();
},
// 多选框选中数据
handleSelectionChange(selection) {
this.ids = selection.map(item => item.copyId)
this.single = selection.length!==1
this.multiple = !selection.length
},
/** 查看详情 */
handleFlowRecord(row){
console.log(row);
this.$router.push({
path: '/workflow/process/detail/' + row.instanceId,
query: {
taskId: row.taskId,
processed: false
}
})
},
/** 导出按钮操作 */
handleExport() {
this.download('workflow/process/copyExport', {
...this.queryParams
}, `wf_copy_process_${new Date().getTime()}.xlsx`)
}
}
};
</script>
上面是我的抄送,主要是接口不一样。
抄送点击详情的时候更新一下状态
/** 查看详情 */
handleFlowRecord(row){
console.log(row);
updateCcReaded({ id: row.copyId }).then(res => {
if (res.success) {
console.log(res);
}
})
this.$router.push({
path: '/workflow/process/detail/' + row.instanceId,
query: {
taskId: row.taskId,
processed: false
}
})
},3、后端
查询我的抄送代码:
/**
* 查询我的流程抄送列表
*
* @param bo 流程抄送
* @return 流程抄送
*/
@Override
public TableDataInfo<WfCopyVo> selectMyPageList(WfCopyBo bo, PageQuery pageQuery) {
LambdaQueryWrapper<WfCopy> lqw = buildMyQueryWrapper(bo);
lqw.orderByDesc(WfCopy::getCreateTime);
Page<WfCopyVo> result = baseMapper.selectVoPage(pageQuery.build(), lqw);
return TableDataInfo.build(result);
}
/**
* 查询流程抄送列表
*
* @param bo 流程抄送
* @return 流程抄送
*/
@Override
public List<WfCopyVo> selectList(WfCopyBo bo) {
LambdaQueryWrapper<WfCopy> lqw = buildQueryWrapper(bo);
return baseMapper.selectVoList(lqw);
}
private LambdaQueryWrapper<WfCopy> buildMyQueryWrapper(WfCopyBo bo) {
Map<String, Object> params = bo.getParams();
LoginUser sysUser = commonService.getLoginUser();
LambdaQueryWrapper<WfCopy> lqw = Wrappers.lambdaQuery();
lqw.eq(bo.getUserId() == sysUser.getUserId(), WfCopy::getOriginatorId, bo.getUserId());
return lqw;
}更新抄送代码如下:
@Override
public Boolean makeCopy(WfTaskBo taskBo) {
if (StringUtils.isBlank(taskBo.getCopyUserIds())) {
// 若抄送用户为空,则不需要处理,返回成功
return true;
}
HistoricProcessInstance historicProcessInstance = historyService.createHistoricProcessInstanceQuery()
.processInstanceId(taskBo.getProcInsId()).singleResult();
String[] ids = taskBo.getCopyUserIds().split(",");
List<WfCopy> copyList = new ArrayList<>(ids.length);
Long originatorId = LoginHelper.getUserId();
String originatorName = LoginHelper.getNickName();
String title = historicProcessInstance.getProcessDefinitionName() + "-" + taskBo.getTaskName();
for (String id : ids) {
Long userId = Long.valueOf(id);
WfCopy copy = new WfCopy();
copy.setTitle(title);
copy.setProcessId(historicProcessInstance.getProcessDefinitionId());
copy.setProcessName(historicProcessInstance.getProcessDefinitionName());
copy.setDeploymentId(historicProcessInstance.getDeploymentId());
copy.setInstanceId(taskBo.getProcInsId());
copy.setTaskId(taskBo.getTaskId());
copy.setUserId(userId);
copy.setOriginatorId(originatorId);
copy.setOriginatorName(originatorName);
copy.setState("未读");
copyList.add(copy);
}
return baseMapper.insertBatch(copyList);
}
@Override
public void updateStatus(String id) {
baseMapper.updateState(id);
}
<update id="updateState" parameterType="com.ruoyi.workflow.domain.WfCopy">
update wf_copy
set state = '已读'
WHERE copy_id=#{id}
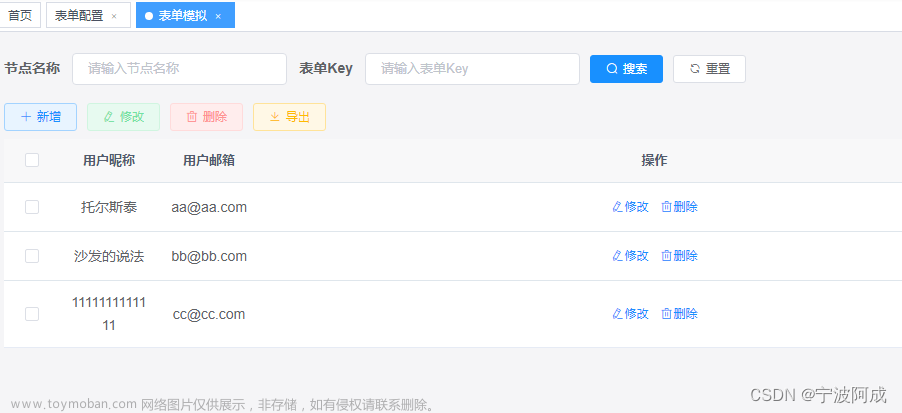
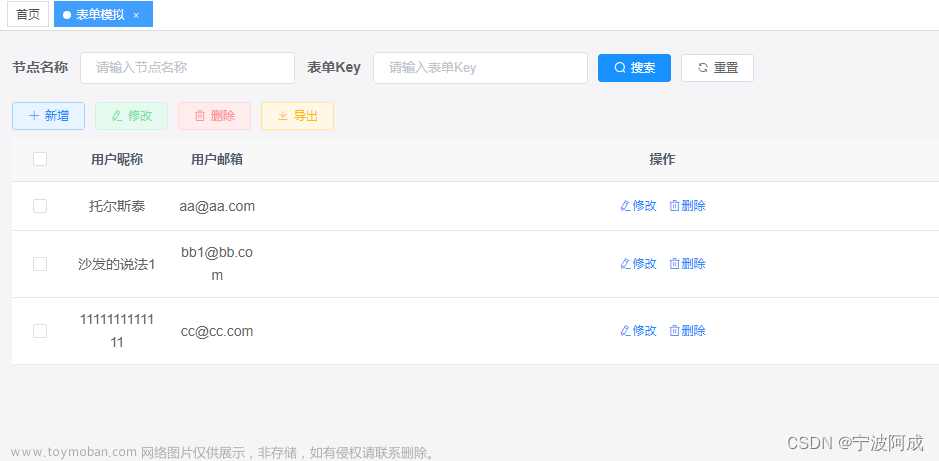
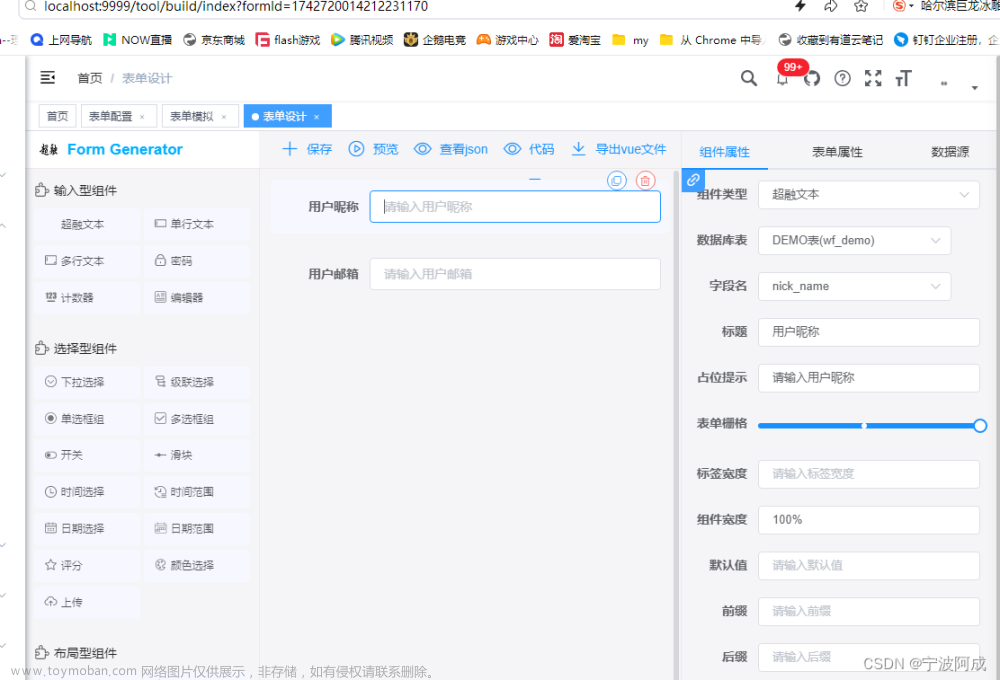
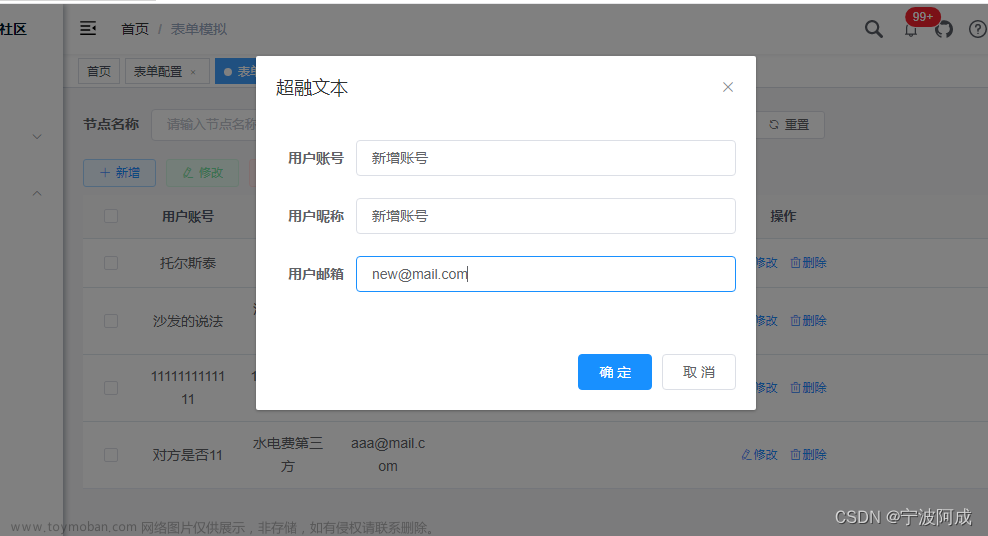
</update>4、效果图如下:
 文章来源:https://www.toymoban.com/news/detail-756139.html
文章来源:https://www.toymoban.com/news/detail-756139.html
 文章来源地址https://www.toymoban.com/news/detail-756139.html
文章来源地址https://www.toymoban.com/news/detail-756139.html
到了这里,关于基于若依的ruoyi-nbcio的flowable流程管理系统增加服务任务和我的抄送功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!