目录
1.MvvMLight(已废弃)
2. Microsoft Toolkit Mvvm(已废弃)
3.CommunityToolkit.Mvvm框架
4.Mvvm中的事件绑定
4.1 DataGrid表中按钮点击事件
4.2 绑定 鼠标事件,键盘事件,手写笔事件,多点触控事件
5.和PLC设备建立联系(联调)
文章来源地址https://www.toymoban.com/news/detail-756162.html
本文中,继承接口,同步数据方法,command用法均一致;
1.MvvMLight(已废弃)
1.继承接口:ViewmodelBase;
谁需要继承? ---存放变量值的类;viewmodel类;
2.同步数据方法:RasisepropertyChanged();
谁用? 用于和视图进行数据同步的变量;
private string name; public string Name { get { return name; } set { name = value; RaisePropertyChanged(); } }3.事件绑定:RelayCommand;
注意:此处 get;set是必须的;要不然不能进入方法;
public RelayCommand ResetCommand { get; set; } ResetCommand = new RelayCommand(() => { Query(); });
4.当多个控件绑定一个参数时,在视图上该变一个控件的值时,只有再失去焦点时,才会把视图数据返回给数据模板,然后数据模板再将数据传给视图上其他绑定的控件(简单的说就是,改变一个控件的值,其他控件不会立即随着改变,需要失去焦点后,其他控件才能显示更改的值);
2. Microsoft Toolkit Mvvm(已废弃)
1.继承接口:ObservableObject;
2同步数据方法:OnPropertyChanged();
3.事件绑定:RelayCommand;
4.WeakReferenceMessenger.Default.Register()注册消息;
WeakReferenceMessenger.Default.Send(s, "sendstring");5.WeakReferenceMessenger.Default.Send()发送消息;
WeakReferenceMessenger.Default.Register<string,string>(this, "sendstring", (s, e) => { MessageBox.Show(e); }) ;
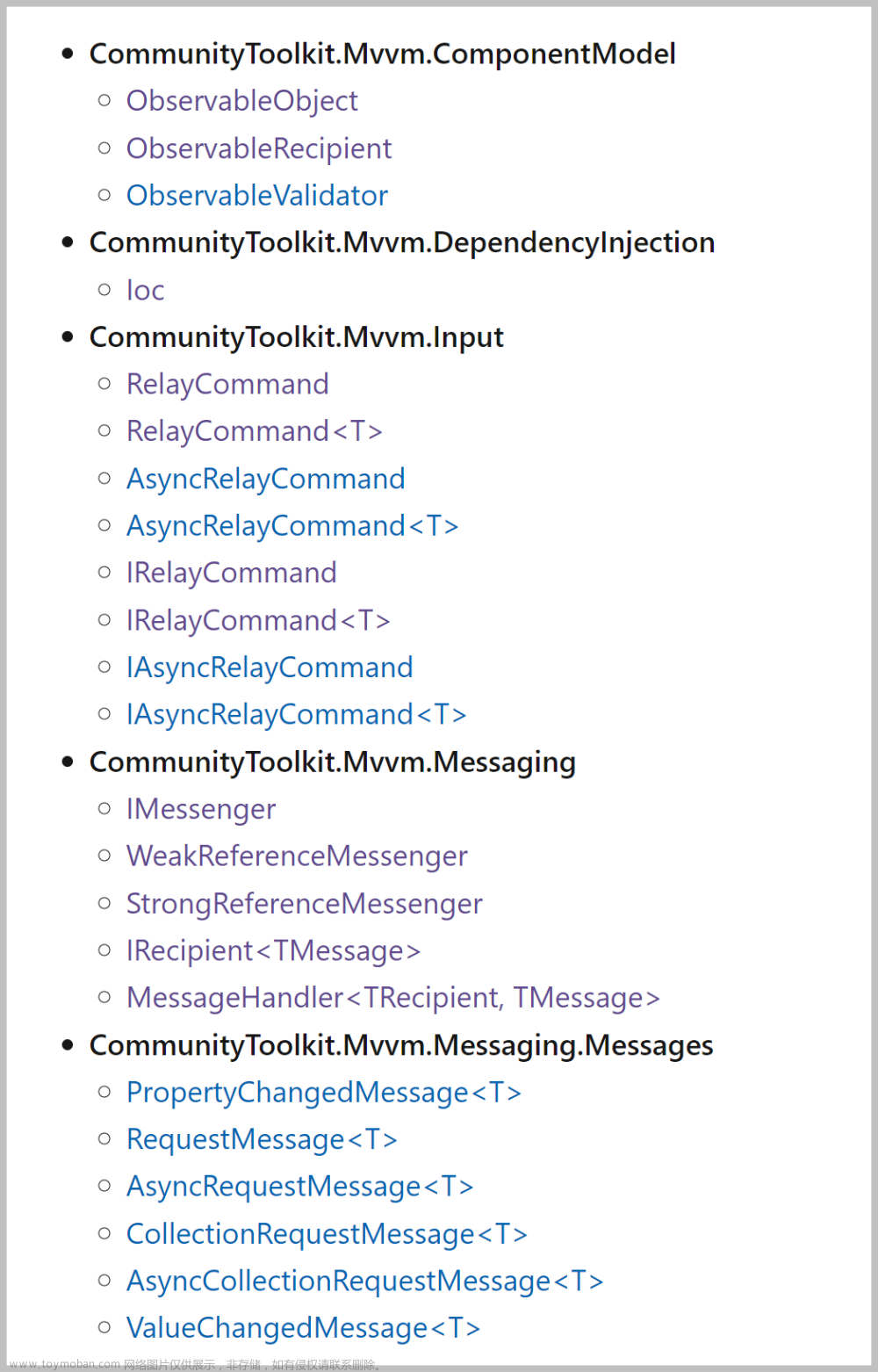
3.CommunityToolkit.Mvvm框架
Microsoft Toolkit Mvvm 框架被废弃之后,微软官方推荐使用CommunityToolkit.Mvvm框架,
此框架基本上和Microsoft Toolkit Mvvm 框架类似,用法也类似。
4.Mvvm中的事件绑定
4.1 DataGrid表中按钮点击事件
1.完整代码
//xmlns代码: <DataGrid ItemsSource="{Binding Students}" AutoGenerateColumns="False" CanUserAddRows="False" CanUserSortColumns="False" ColumnWidth="*" > <DataGrid.Columns> <DataGridTextColumn Header="姓名" Binding="{Binding Name}"/> <DataGridTextColumn Header="年龄" Binding="{Binding Age}"/> <DataGridTemplateColumn Header="操作"> <DataGridTemplateColumn.CellTemplate> <DataTemplate> <Button Content="修改" Command="{Binding DataContext.Test, RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=DataGrid}}"/> </DataTemplate> </DataGridTemplateColumn.CellTemplate> </DataGridTemplateColumn> </DataGrid.Columns> </DataGrid> //Viewmodel 代码 public MainViewModel() { Students = new List<Student>() { new Student(){ Name="张三",Age=20}, new Student(){ Name="张三",Age=20}, new Student(){ Name="张三",Age=20} }; //触发事件 Test = new RelayCommand(() => { MessageBox.Show("测试"); }); } public List<Student> Students { get; set; } public RelayCommand Test { get; set; } //command事件 //Student类 public class Student:ObservableObject { private string name; public string Name { get { return name; } set { name= value; OnPropertyChanged(); } } private int age; public int Age { get { return age; } set { age = value; OnPropertyChanged(); } } }2.重点:
1 数据表中 command的绑定方式:
注意:这里是可以传参的 CommandParameter(所有的command 绑定都是可以传参的)
viewmodel代码: EditCommand = new RelayCommand<int>(id => Edit(id)); xmlns: CommandParameter中的参数可以传到 上方的 id ; <Button Content="修改" Command="{Binding DataContext.EditCommand, RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=DataGrid}}" CommandParameter="{Binding Id}"/>2. 禁止自动添加行:CanUserAddRows="False",列:AutoGenerateColumns="False",
数据表填充: ColumnWidth="*"
4.2 绑定 鼠标事件,键盘事件,手写笔事件,多点触控事件
这里只记录 如何绑定使用步骤和代码;
关于 绑定各个事件所需要的 事件名称:可以参考一下文章:
WPF高级教程(八)专题:事件_聂14昊51的博客-CSDN博客
步骤1:
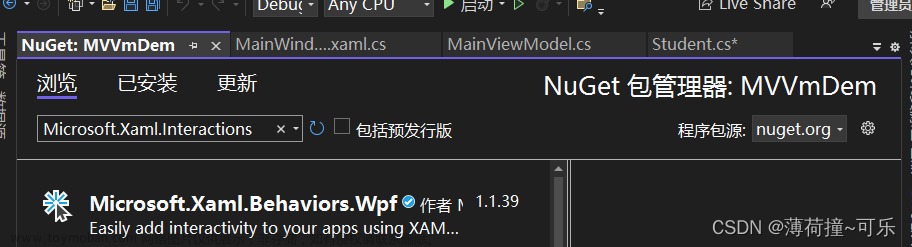
在nuget 管理中增加 Microsoft.Xaml.Interactions 工具
步骤2: 在xmal 中引用该命名空间
xmlns:i="http://schemas.microsoft.com/xaml/behaviors"
步骤3:可以直接套用,其中 Eventname所绑定的事件,在上面已经提供了相关文章;
<Button Content="向前" Foreground="White" Width="100" Height="40" Template="{StaticResource Button1}" Background="#FF0D436E" Margin="80,0,0,0" > <i:Interaction.Triggers> <i:EventTrigger EventName="MouseRightButtonDown"> <i:InvokeCommandAction Command="{Binding ForwardDown}" CommandParameter="read" /> </i:EventTrigger> <i:EventTrigger EventName="MouseRightbuttonUp"> <i:InvokeCommandAction Command="{Binding ForwardUp}" CommandParameter="read" /> </i:EventTrigger> </i:Interaction.Triggers> </Button>
5.和PLC设备建立联系(联调)
1.plc 的连接
需要ip,cpu类型,端口号,机架地址,插槽位置;
Plc plc = new Plc(CpuType.S71200, "192.168.8.10", 102, 0, 1);2.plc读数据(read):例如:需要根据情况进行数据转换
string db8_df052 = ((uint)plc.Read("DB8.DBD52")).ConvertToFloat().ToString("0.0000");3.plc写数据(write):命令+true/flase 根据情况而定
plc.Write("DB8.DBX1.4", true);4.读写过程中关键点:如何把PLC的数据类型转换成C#数据类型。文章来源:https://www.toymoban.com/news/detail-756162.html
到了这里,关于WPF MvvM框架(MvvMLight,Microsoft Toolkit Mvvm,CommunityToolkit.Mvvm;鼠标,键盘,手写等事件绑定如:抬起按下事件)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![[.NET/WPF] CommunityToolkit.Mvvm 异步指令](https://imgs.yssmx.com/Uploads/2024/02/657404-1.gif)
![VisualStudio[WPF/.NET]基于CommunityToolkit.Mvvm架构开发](https://imgs.yssmx.com/Uploads/2024/02/730933-1.png)