vue打包完成后出现空白页原因及解决
原因
资源路径不对
路由模式:使用history, 此模式上线后易出现404
解决
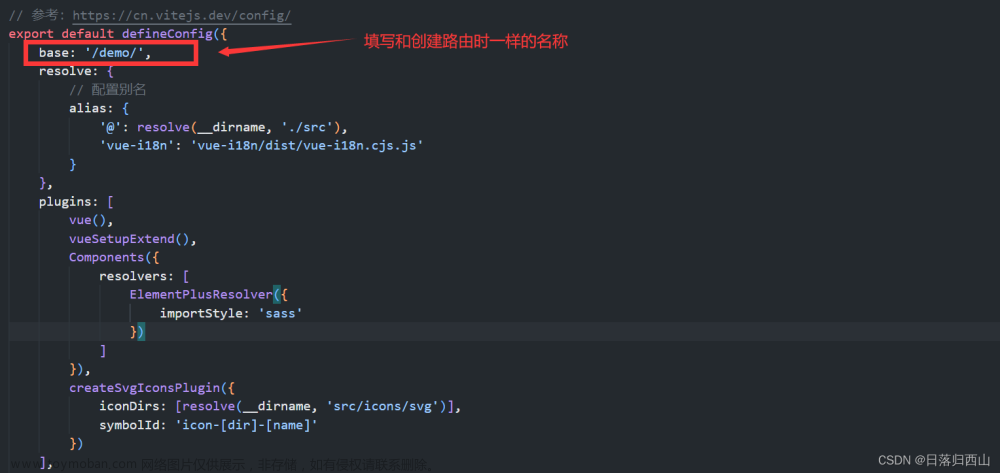
1、vue.config.js中配置:文章来源:https://www.toymoban.com/news/detail-756215.html
publicPath: ./
2、在后端要求做重定向
如在nginx中使用rewrite做重定向文章来源地址https://www.toymoban.com/news/detail-756215.html
到了这里,关于vue打包完成后出现空白页原因及解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!