本系统的设计与实现共包含12个表:分别是配置文件信息表,音乐列表评论表信息表,音乐论坛信息表,歌手介绍信息表,音乐资讯信息表,收藏表信息表,token表信息表,用户表信息表,音乐类型信息表,音乐列表信息表,音乐专辑信息表,用户信息表,





使用Spring作为项目管理工具对系统的设计与实现各个模块进行管理,优化代码结构。后台采用Java语言开发,前台页面和后台管理页面使用Bootstrap,vue,JavaScript,HTML,CSS等技术开发,使用MySql作为数据持久化存储工具对系统的设计与实现的用户等角色权限对应的功能等进行存储。使用Tomcat作为服务器调试系统的设计与实现。采用Eclipse集成IDE对系统的设计与实现统进行开发,整合系统的各个模块。 拟开发的系统的设计与实现通过测试,确保在最大负载的情况下稳定运转,各个模块工作正常,具有较高的可用性。系统整体界面简洁美观,用户使用简单,满足用户需要。在因特网发展迅猛的当今社会,系统的设计与实现必然会成为在数字信息化建设的一个重要方面。 本文阐述了开发的系统的设计与实现优势,并对所做系统的分析、设计及实现过程做了详细介绍。系统完成后真正实现了系统的设计与实现的网络化,本次的系统开发是系统的设计与实现网络化的推进,具有深远意义
语言:Java+python+nodejs+php均可选
运行软件:idea/eclipse/vscode/pycharm/wamp
框架支持:Ssm/springboot/django/thinkphp
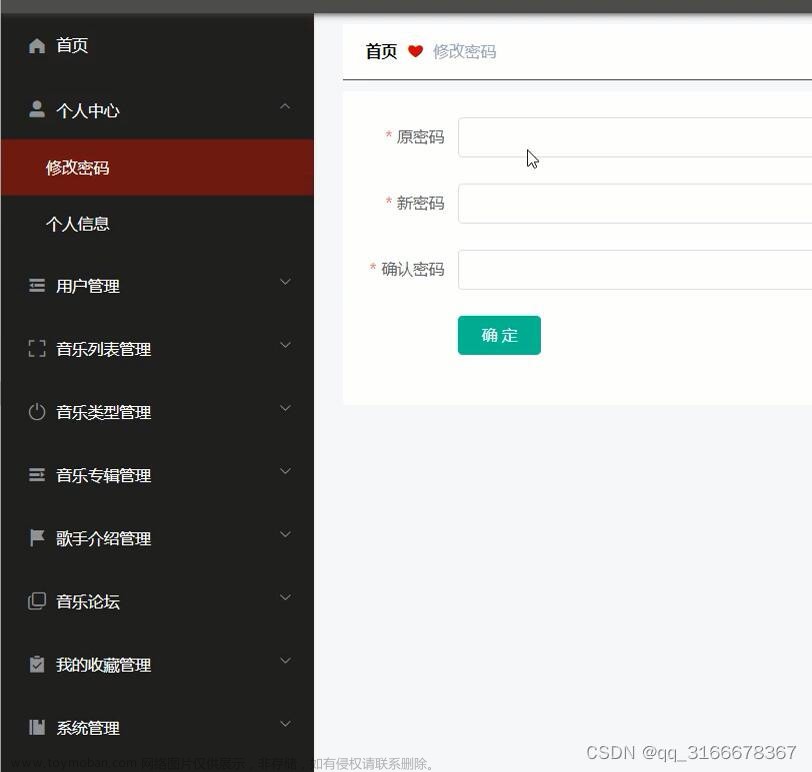
系统的设计与实现采用Spring、SpringMVC和MyBatis作为主体框架,系统设计遵循界面层、业务逻辑层和数据访问层的Web开发三层架构。采用B/S结构,使得系统更加容易维护。系统的设计与实现主要实现角色有管理员和用户,管理员在后台管理用户模块、音乐专辑模块、音乐列表模块、音乐类型模块、用户表模块、token表模块、收藏表模块、音乐资讯模块、歌手介绍模块、音乐论坛模块、音乐列表评论表模块、配置文件模块。
关键字:B/S模式、Java技术、小程序、软件架构
目 录
摘 要 I
Pick to II
1绪论 1
1.1项目研究的背景 1
1.2开发意义 1
1.3项目研究现状及内容 1
1.4论文结构 2
2开发技术介绍 2
2.2 java简介 3
2.3 MySQL环境配置 3
2.3微信技术 4
3.1.1微信开发者工具 4
3.1.2 HTML 4
3.1.3 CSS 5
3系统分析 6
3.1 系统可行性分析 6
3.1.1 经济可行性 6
3.1.2 技术可行性 6
3.1.3 运行可行性 6
3.1.4 操作可行性 6
3.2 网站现状分析 7
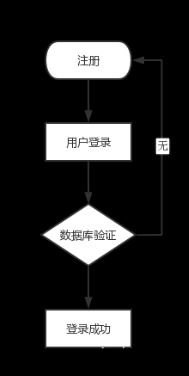
3.3系统流程的分析 8
3.3.2 添加信息流程 9
3.3.3 删除信息流程 9
4系统设计 10
4.1 软件功能模块设计 10
4.2 数据库设计 10
5系统详细设计 15
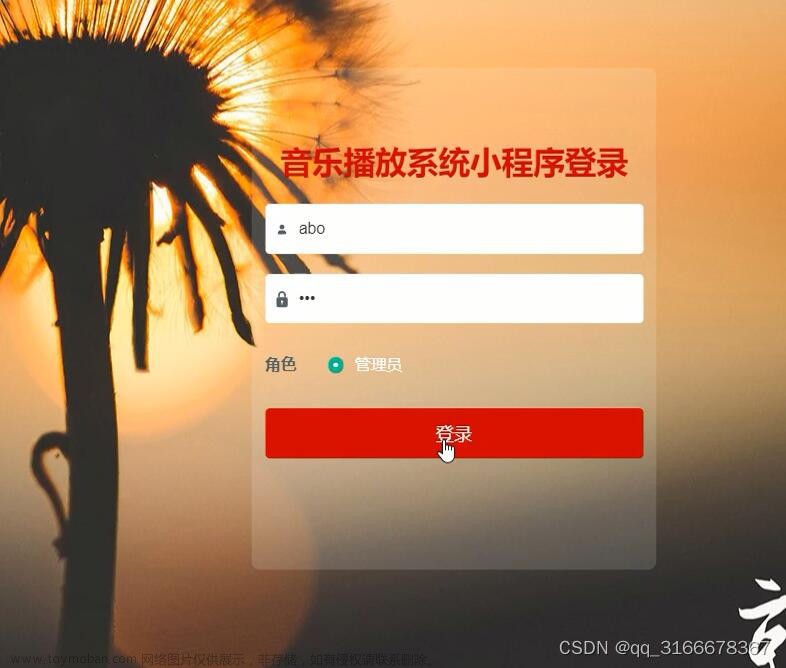
5.1管理员功能模块 15
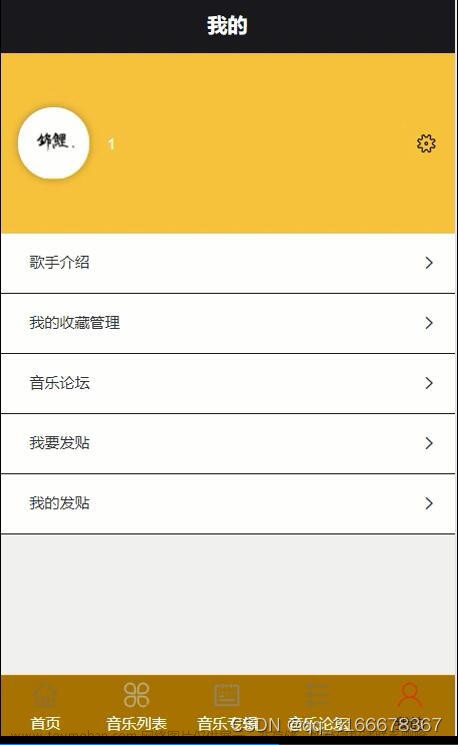
5.2 小程序端 18
6系统测试 21
6.1 功能测试 21
6.2 可用性测试 21
6.3 性能测试 22
6.4 测试结果分析 22
7总结与心得体会 23
7.1 总结 23
7.2 心得体会 23
参考文献 25
致 谢 26文章来源:https://www.toymoban.com/news/detail-756310.html
文章来源地址https://www.toymoban.com/news/detail-756310.html
到了这里,关于【计算机毕业设计】nodejs+vue音乐播放器系统 微信小程序83g3s的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!