前言
当我们在广阔的开源世界中所遨游的时候,一定不免少了各种git的使用。当然,如果没有人手把手教我们的话,随便告诉你几个命令,哦。去运行吧,去拉取,去推送吧。你可能是需要一段时间的不停运用来去熟练掌握此工具,所以本文基于笔者工作了3个月所使用过的git命令做一下讲解,帮助未来的职场新人快速掌握git的基本用法,甚至是进阶用法。
一、Github初级知识
1、我们首先找到github,去注册并成功登陆,本文以笔者github举例。

2、点击头像,注意红框标志。好了,现在教你几个命令,刚才你注册的账号是什么来着?
#创建github密钥
ssh-keygen -t rsa -b 4096 -C "w2524180509@163.com"
cat ~/.ssh/id_rsa.pub
#查看是否连接成功
ssh -T git@github.com


3、点击头像,可以看到一些选项,本文主要介绍仓库之类的操作。

3、你已经到这里了,太强了。为了讲解,笔者创建了一个test项目。用来手把手教你git的命令,要点一下ssh哦。

4、看到中间的那个ssh的地址行了吗?现在我要复制到我的桌面上了。我在前面加了个什么?
#用于克隆项目
git clone
5、让我们来看看这个项目,怎么什么没有呀?
#查看提交信息
git log初始化,没必要呀,原来创建时候就初始化了。这里只是演示一下初始化功能,初始化后就可以使用git命令了。
#初始化仓库
git init
6、为什么是master分支,我不喜欢这个分支,怎么办?那就创建。

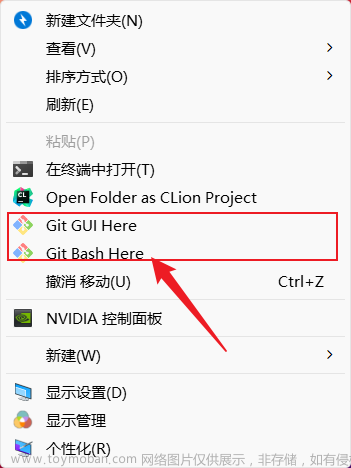
7、好了,里面没有东西,那就塞点东西进去。比如vim hello.c,来看一下
#查看仓库状态
git status
8、我要提交了!
#本地暂存
git add .
#本地提交
git commit
#取消本地暂存
git clean -f
#取消更改
git checkout [想要取消的被修改的文件名称]

9、啊,这个只是我自己的机器提交了啊,我github上的仓库没有提交咋整?
#推送到远程仓库
git push origin [当前分支名称]

二、Github中级知识
1、现在可以随便提交了,真好啊,冲突了怎么办啊?自己的直接强制推送~hhh
#强制推送到远程仓库
git push origin [当前分支名称] --force2、那如果是共同项目咋整呀?现在用共同项目举例。比如deepin-kwin,看到这个fork了吗?把整个项目捞走!

然后你的仓库详情就有这个了


还是克隆过来!确实好多人啊!

3、那我们肯定最好去添加一个上游地址信息,就可以实时更新了
#在你的本地 Git 仓库中添加一个名为 "upstream" 的远程仓库链接
git remote add upstream 【上游仓库地址】
什么意思?找到原来上游仓库地址!然后你就可以实时查看上游的最新消息啦!

4、那我们就来看一下把,我丢!这么多新的改变啊!upstream可以换成你自己喜欢的名称~
#从远程仓库 deepin 拉取代码更新
git fetch upstream #检查更新

然后我们在推送一下到我们github的远程仓库吧~毕竟上游加了这么多,我们自己的github中fork过来的可没有改变啊!在本地给全拉取过来了之后那就直接在全推送到自己的远程仓库吧,一般你提交有冲突就是在现在有人把你的改动过的改动了所以会出现这种情况。所以请及时fetch一遍!
常用git命令
#创建github密钥
ssh-keygen -t rsa -b 4096 -C "w2524180509@163.com"
cat ~/.ssh/id_rsa.pub
ssh -T git@github.com
#在你的本地 Git 仓库中添加一个名为 "upstream" 的远程仓库链接
git remote add upstream 【原仓库地址】
#创建分支
git checkout -b <你的分支名称>
#提交修改
git add . # 将所有修改添加到暂存区
git commit # 提交暂存区的修改并添加描述
#推送到git上
git push origin <你的分支名称>
#从远程仓库 deepin 拉取代码更新
git fetch upstream #检查更新
git merge upstream/master # 将原始仓库的更改合并到你的分支
#增加标签
git tag -a v1.0 -m "这是版本 1.0 的发布标签"
git push origin --tags
#更改提交作者、邮箱
git commit --amend --author="7wcy <w2524180509@163.com>"
#回退指定提交
git reset --hard HEAD~1
#推送远程仓库
git push origin master --force
#删除分支
git branch -d wcy-bug # 删除本地分支
git push origin --delete wcy-bug # 删除远程分支
git常用提交规范
- feat: 新功能(feature)
- fix: 修复 bug
- docs: 文档相关的修改
- style: 代码格式(不影响代码逻辑的变动)
- refactor: 代码重构
- test: 增加或修改测试代码
- chore: 构建过程或辅助工具的变动
- 作用域(Scope):描述本次提交涉及的范围,可以是文件、模块、组件等等。这部分是可选的,但有助于更清晰地了解提交的内容。
- 描述(Description):简明扼要地描述这次提交的内容,用一句话解释这次变动的目的。
- 关联 Issue(Optional):如果这次提交与某个问题或任务关联,可以在提交消息中引用相关的 Issue 号,以便跟踪和关联。
三、Github高级知识
1、git二分法
#Git 二分法
git bisect start:准备进行 bisect debug。
git bisect good:标记一个提交为 "good"。
git bisect bad:标记一个提交为 “bad”。
git bisect reset:退出 bisect debug 的状态。
开始进行二分法定位。
$ git bisect start
假设最近一次提交发现问题,将它标记为bad。
$ git bisect bad [commit]
找一个较早的没有问题的版本,标记为good。
$ git bisect good [commit]
二分查找开始生效,自动定位到两次标记的中间版本。git自动checkout出中间版本,此时可以编译运行以验证好坏。他就可以看到定位问题所需步数。
(1)如果中间版本有问题,标记为bad, 否则good,自动切换到下一个中间版本,再验证,如此往复。最后一行就是罪魁祸首,bug第一次出现的提交
(2)针对最后一行得出的提交id,查看该提交的修改内容,找到问题所在。可以通过以下命令回到初始状态。
$ git bisect reset2、git日志分析文章来源:https://www.toymoban.com/news/detail-756529.html
以下命令可以自行尝试了~文章来源地址https://www.toymoban.com/news/detail-756529.html
#Git 日志
git log --reverse:逆序显示
git log --reverse --date-order:按照时间顺序显示
git log --oneline:简洁显示所有提交
git rev-list --count HEAD:显示共有多少个提交数量
git log --oneline abc123..HEAD
到了这里,关于Github从零开始—从入门到进阶的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!