前言
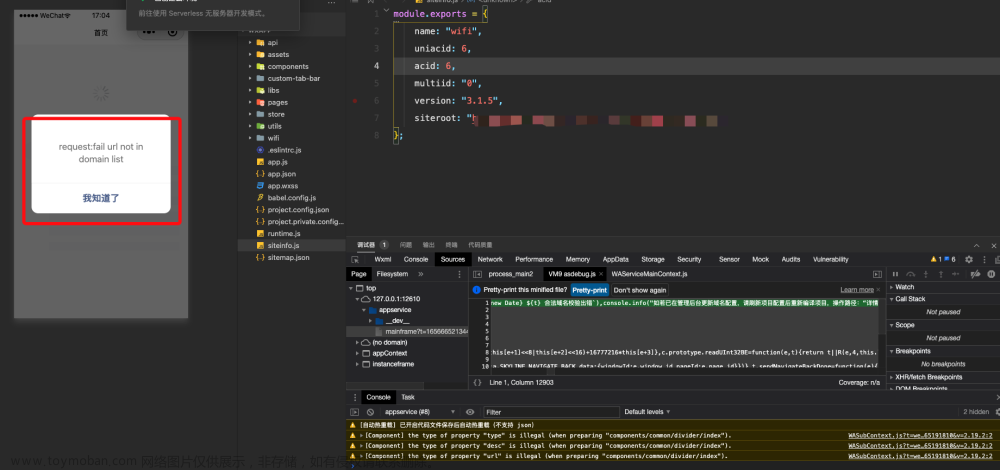
小程序本地测试调用https接口正常,真机调试发现报错request:fail-2:net:ERR_FAILED
很有可能是ssl证书问题。
一、检查网站ssl证书
进入网站:https://www.myssl.cn/tools/check-server-cert.html

输入网站后读取证书结果如下
缺少中间证书
中间证书是CA(证书颁发机构)签发数字证书时使用的一种证书。它是在根CA证书之上签发的,用于链接根CA证书和最终数字证书。
在数字证书的验证过程中,中间证书的作用是确认数字证书的真实性和合法性。当某个网站的数字证书需要验证时,网络浏览器会检查中间证书是否属于受信任的CA,并进一步验证该中间证书是否是由根CA证书签发的。如果中间证书和根CA证书都是受信任的,那么数字证书就被认为是有效的。
二、生成证书
下边是两种方法
方法1.获取中间证书手动合并
1.进入网站:https://www.myssl.cn/tools/downloadchain.html

2.点击下一步

到这里就已经生成了中间证书
3.手动合并证书
看看你的crt证书是不是分段的,如果只有一段,就说明你配置错了,例如下图
方法2.
1.进入网站:https://www.myssl.cn/tools/merge-pem-cert.html
选择PEM文件包括证书(CRT/CER) 文章来源:https://www.toymoban.com/news/detail-756729.html
文章来源:https://www.toymoban.com/news/detail-756729.html
2.将crt拷贝到输入框中点击合成PEM
最后重新配置SSL证书就好了。文章来源地址https://www.toymoban.com/news/detail-756729.html
到了这里,关于微信小程序报错request:fail -2:net::ERR_FAILED(生成中间证书)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!