微信小程序使用CryptoJS加密PassWord(MD5)
背景及环境:
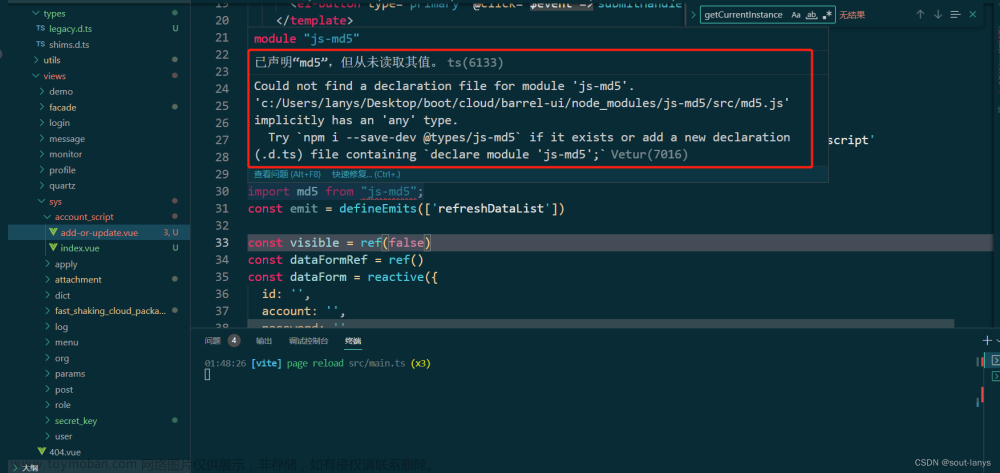
微信小程序登录页面,需要加密登录密码发送给后端,使用 MD5 来加密密码
开发工具:微信开发者工具
-
npm安装CryptoJS
查看有哪些crypto的包
npm search crypto找到自己需要的包安装
npm install crypto-js
-
构建 npm
使用微信开发者工具构建 npm

-
解决警告
出现警告报错,打开 miniprogram_npm/crypto-js/index.js文件,将最后面的
["crypto"]中的"crypto"删掉,注意每次重新构建 npm 都需要删掉。//miniprogram-npm-outsideDeps=[]

-
创建 crypto.js工具类

const CryptoJS = require('crypto-js')
export function getmd5(password){
return CryptoJS.MD5(password).toString();
}
-
使用文章来源:https://www.toymoban.com/news/detail-756777.html
例如我的 login.js 文件里面文章来源地址https://www.toymoban.com/news/detail-756777.html
//引入 var crypto = require("../../utils/crypto") //需要的地方直接调用即可! const encryptedPwd= crypto.getmd5(this.data.password)
到了这里,关于微信小程序使用CryptoJS加密PassWord(MD5)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!