Step by Step使用wxFormBuilder设计用户图形界面并集成入PyCharm
wxFormBuilder (简称wxFB)是一个可以用于多种编程语言的图形用户界面设计工具。使用它可以方便的生成Pyhton,C++,PHP的源码文件。此处描述如何设计一个简单的用户输入界面,并将它集成入基于PyCharm IDE的Python项目中。
wxFB界面基本介绍
wxFormBuilder的界面如下: 其中
其中
项目树:包含所有用到的控件,布局器。通过项目树可以实现对项目布局结构的调整和编辑对象的选择。
控件及工具栏:提供用于图形用户界面所需要使用的各种控件和布局器。
工作区:可视化的图形用户界面,提供所见即所得的设计区域。
配置区:用于配置项目属性,控件属性,布局器属性以及需要绑定的事件处理。
生成代码模板区:只做展示用于生成图形用户界面的对应代码模板,实际使用中,不要随意修改。
设计需求
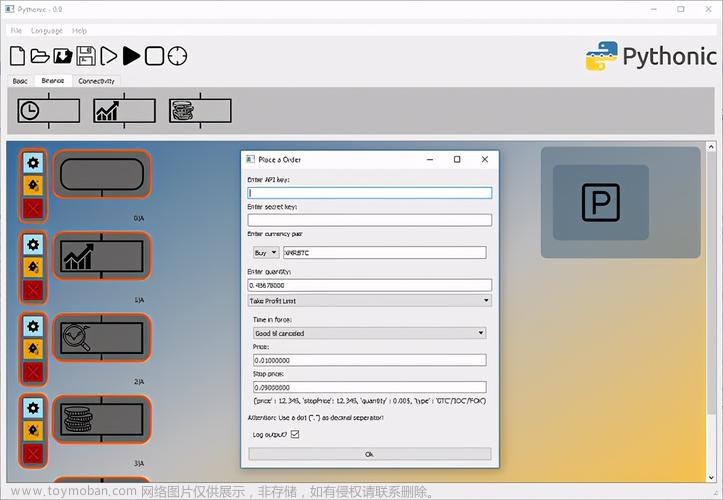
 在如图所示的窗口里,由文本输入框中输入后,按下Display按钮可以在按钮旁边空白处显示刚才输入的内容。
在如图所示的窗口里,由文本输入框中输入后,按下Display按钮可以在按钮旁边空白处显示刚才输入的内容。
wxFB项目设置
从菜单中选取:File/New Project或直接按下:Ctrl+N。而后在配置区对项目进行配置。也可以在设计过程中,从项目树中选择顶层选中根节点,而后在配置区进行项目属性设置。
常用设置参数如下: name:是wxFB的项目名。
name:是wxFB的项目名。
path:是存放wxFB项目文件的存储路径。
file:是生成代码文件的名字
relative_path:保持默认选中状态,确保引用文件为相对路径。
code_generation:由于此处使用的编程语言为Python,所以将Pyhton对应的复选框选中。
添加容器
对于任何控件和布局器而言,它们需要在指定的容器中运行。这需要首先在“控件及工具栏”中选择“Forms”页面,而后单击图中(2)处的Frame 图标,而后在“工作区”中将出现一个空Frame。最后在“配置区”设置这个Frame的名字和Frame上显示的title。后面可以看到使用wxFB实际是使用此处的name创建了一个名字叫MyFrame1的类。在Python中集成时,需要对基于这个创建的类进行操作。所以起个好名字很重要。(本文的MyFrame1仅作示例)
添加布局器
 在添加布局器前需要先分析一下目标用户图形界面的基本布局构成,从上图上可以看到整个界面犹如一个左窄右宽的“田”字型。因此适合使用FlexGrid布局。
在添加布局器前需要先分析一下目标用户图形界面的基本布局构成,从上图上可以看到整个界面犹如一个左窄右宽的“田”字型。因此适合使用FlexGrid布局。 从“控件及工具栏”Layout页面下单击(2)处的FlexGrid布局器。由于需要2行,2列控件,所以在(3)处设置为2行,2列结构
从“控件及工具栏”Layout页面下单击(2)处的FlexGrid布局器。由于需要2行,2列控件,所以在(3)处设置为2行,2列结构
添加控件
 从“控件及工具栏”中按用户界面中从左上到右下的控件顺序依次单击控件:StaticText→TextCtrl→Button-→StaticText.如果顺序错了,可以在项目树中拖动相应控件在项目树中上下移动,以实现重新调整控件位置的调整。
从“控件及工具栏”中按用户界面中从左上到右下的控件顺序依次单击控件:StaticText→TextCtrl→Button-→StaticText.如果顺序错了,可以在项目树中拖动相应控件在项目树中上下移动,以实现重新调整控件位置的调整。
加入控件后在“配置区”中为各个控件配置基本属性。如:
将第一个StaticText的Label设置为:“Input:”
将按钮的Label设置为:“Display”,如下图所示在“Events”页面的“OnButtonClick”中输入处理当鼠标单击按钮时所需要绑定的处理方法函数名。注意在wxFB中只是关注于用户图形界面的设计。至于如何实现单击按钮后的动作,需要后续在Python IDE中实现。 至此基本用户界面完成设计。按F8或从选择执行菜单:File/Generate Code即可在目标存储目录下生成用Python语言格式的代码文件。
至此基本用户界面完成设计。按F8或从选择执行菜单:File/Generate Code即可在目标存储目录下生成用Python语言格式的代码文件。
集成入Pyhton IDE–PyCharm
新建Python项目后为了管理方便,在Python文件目录下添加一个“lib”文件夹(使用PyCharm菜单“File\New…”而后选择Dictonary)。而后将用wxFB生成的源文件拷贝到这个目录下。如下图所示 而后在主函数文件(main.py)中加入对wxFB创建类的调用与显示:
而后在主函数文件(main.py)中加入对wxFB创建类的调用与显示:
#coding=utf-8
import wx
import lib.myTest1 #加载lib文件夹下由wxFB创建的文件
app=wx.App(False)
frame=lib.myTest1.MyFrame1(None)
frame.Show()
app.MainLoop()
在PyCharm中单击lib文件下的myTest1.py,即可打开由wxFB创建的代码文件。找到在上文指定的处理方法函数定义部分OnDispBtn(),加入处理内容。
def OnDispBtn( self, event ): #wxFB中定义的入口
InputData=self.m_textCtrl2.GetValue() #取文本编辑框输入的文字内容,需要在PyCharm写入
self.m_staticText3.SetLabel(InputData) #将输入文本提供给静态文本,需要在Pycharm写入
至此完成向Python的集成。运行即可得到所需界面。文章来源:https://www.toymoban.com/news/detail-757108.html
所以使用wxFB可以快捷方便的构建用户图形界面。文章来源地址https://www.toymoban.com/news/detail-757108.html
到了这里,关于Step by Step使用wxFormBuilder设计用户图形界面并集成入PyCharm的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![[QT编程系列-7]:C++图形用户界面编程,QT框架快速入门培训 - 3- QT窗体设计 - 自定义工具栏、状态栏、快捷键、图标](https://imgs.yssmx.com/Uploads/2024/02/556939-1.png)