前言
最近在找工作,发现没有任何的WPF可以拿的出手的工作经验,打算仿照网易云搭建一个WPF版本的。
项目地址
WPF仿网易云 Gitee仓库
项目Nuget包搭建
不管有没有用,先把Nuget装好

项目初始化
我项目初始化用过,我们先简单的项目初始化一下,知识点有点多。我使用的是Prism的BlankApp项目

WPF 零基础入门笔记(1):WPF静态页面,布局+样式+触发器
WPF 零基础入门笔记(2):控件模板+数据模版
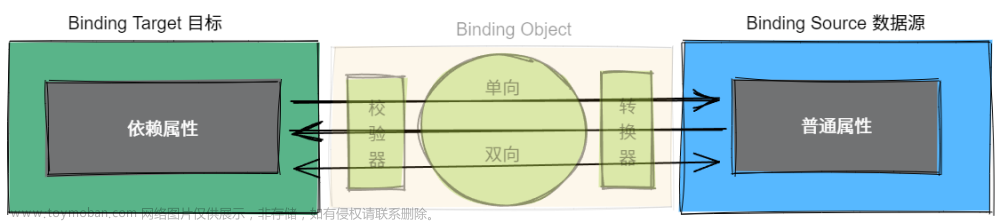
WPF 零基础入门笔记(3):数据绑定详解
WPF Material Design UI框架:部分常用控件简单使用
WPF Live Charts2 自学笔记
.NET SqlSuger 简单介绍,超快开发数据库
WPF Prims框架详解
WPF CommunityToolkit.Mvvm
.NET Core 依赖注入 Microsoft.Extensions.DependencyInjection
项目架构
- Models:实体类
- Services:服务类
- Utils:工具类
- View:视图
- ViewModels:视图数据
- ViewStyles:视图样式
- App.xaml:项目入口

App.xaml引入MateralDesign资源包
<prism:PrismApplication x:Class="BlankApp1.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:BlankApp1"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:prism="http://prismlibrary.com/">
<Application.Resources>
<ResourceDictionary>
<!--添加MD 资源包-->
<ResourceDictionary.MergedDictionaries>
<materialDesign:BundledTheme BaseTheme="Light"
PrimaryColor="Pink"
SecondaryColor="Lime" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</prism:PrismApplication>
项目初步分析

这个适合使用DogPanel。
将标题栏去掉
WPF-隐藏窗体标题栏和边框
<Window
.......
WindowStyle="None"
AllowsTransparency="True">
DockPanel初步布局
<Window x:Class="BlankApp1.Views.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:MD="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:prism="http://prismlibrary.com/"
prism:ViewModelLocator.AutoWireViewModel="True"
xmlns:Views="clr-namespace:BlankApp1.Views"
WindowStyle="None"
AllowsTransparency="True"
Title="{Binding Title}"
Height="600"
Width="800">
<Window.Resources>
<Style x:Key="ContentBorder"
TargetType="Border">
<Setter Property="BorderBrush"
Value="Black" />
<Setter Property="BorderThickness"
Value="3" />
</Style>
</Window.Resources>
<DockPanel LastChildFill="True">
<Border DockPanel.Dock="Bottom"
Height="70"
Style="{StaticResource ContentBorder}" />
<Border DockPanel.Dock="Left"
Width="100"
Style="{StaticResource ContentBorder}" />
<Border DockPanel.Dock="Top"
Height="60"
Style="{StaticResource ContentBorder}" />
<Border Style="{StaticResource ContentBorder}"
Background="Pink"
Height="auto" />
</DockPanel>
</Window>

资源字典
我们写样式的时候,有时候样式写的特别多,这样就需要字典引入。这里不得不吐槽,资源字典是没有代码提示的,必须纯手打
<!--窗口控件就是Windows.Resource-->
<UserControl.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/项目名;component/文件完整路径"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</UserControl.Resources>
举例
比如我这个资源文件

引入代码
<UserControl.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/BlankApp1;component/ViewStyles/TitleStyle.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</UserControl.Resources>
记得引入了之后要重新生成一下解决方案,WPF需要重新编译才能识别。文章来源:https://www.toymoban.com/news/detail-757187.html
结尾
今天不早了,写完这篇博客已经23:30了,明天有空再接着更新。文章来源地址https://www.toymoban.com/news/detail-757187.html
到了这里,关于WPF仿网易云搭建笔记(0):项目搭建的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!