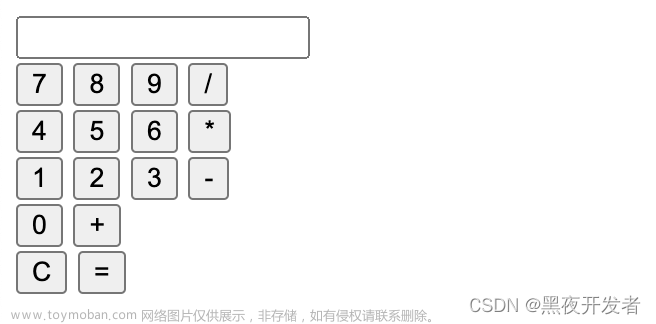
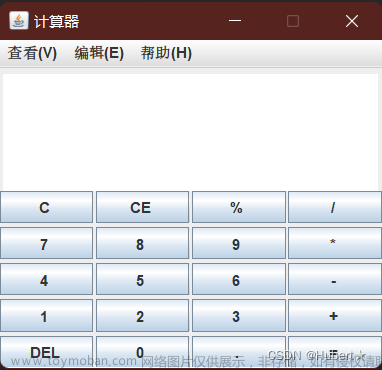
HTML代码,主要创建了几个按钮。
<div class="container">
<div class="output" id="output">0</div>
<button class="button" onclick="clearOutput()" id="clear">C</button>
<button class="button" onclick="appendToOutput('%')">%</button>
<button class="button" onclick="appendToOutput('/')">/</button>
<button class="button" onclick="appendToOutput('*')">*</button>
<button class="button" onclick="appendToOutput('7')">7</button>
<button class="button" onclick="appendToOutput('8')">8</button>
<button class="button" onclick="appendToOutput('9')">9</button>
<button class="button" onclick="appendToOutput('-')">-</button>
<button class="button" onclick="appendToOutput('4')">4</button>
<button class="button" onclick="appendToOutput('5')">5</button>
<button class="button" onclick="appendToOutput('6')">6</button>
<button class="button" onclick="appendToOutput('+')">+</button>
<button class="button" onclick="appendToOutput('1')">1</button>
<button class="button" onclick="appendToOutput('2')">2</button>
<button class="button" onclick="appendToOutput('3')">3</button>
<button class="button equals" onclick="calculate()">=</button>
<button class="button" onclick="appendToOutput('0')">0</button>
<button class="button" onclick="appendToOutput('.')">.</button>
</div>
CSS代码,主要设置了背景、计算机板和按钮等等的颜色。
body { /*背景*/
background-color: #f2f2f2;
font-family: Arial, sans-serif;
}
.container { /*计算机板*/
margin: auto;
margin-top: 100px;
width: 300px;
padding: 10px;
border: 1px solid #ccc;
background-color: #fff;
box-shadow: 0px 0px 10px #ccc;
}
.output { /*输入或者按下的内容字体*/
font-size: 2em;
text-align: right;
padding: 10px;
background-color: #eee;
border: 1px solid #ccc;
}
.button { /*正常按钮*/
font-size: 1.5em;
margin: 5px;
width: 50px;
height: 50px;
border: none;
background-color: #ccc;
color: #fff;
cursor: pointer;
}
.button:hover { /*鼠标碰到按钮时按钮变色*/
background-color: #999;
}
.clear { /*清屏*/
background-color: #ff6666;
}
.equals { /*等于号颜色*/
background-color: #666666;
}
javascript代码,主要设置了对应按钮按下的显示、计算、清零的工作。
let output = document.getElementById("output"); // 输入内容
function appendToOutput(value) {
if (output.innerHTML === "0") {
output.innerHTML = value; // 直接显示
} else {
output.innerHTML += value; // 列出一个算式
}
}
function clearOutput() { // 清零
output.innerHTML = "0";
}
function calculate() { // 计算
output.innerHTML = eval(output.innerHTML);
}
总结:
这是一个简单的计算器,使用HTML、CSS和JavaScript实现。HTML代码创建了一个计算器的界面,CSS代码设置了计算器的样式,JavaScript代码实现了计算器的功能。具体来说,JavaScript代码实现了框架的三个核心功能:文章来源:https://www.toymoban.com/news/detail-757355.html
- appendToOutput()函数:该函数将按钮的值添加到输出框。
- clearOutput()函数:该函数清空输出框。
- calculate()函数:该函数使用eval()函数计算输出框中的表达式。
这个计算器可以执行加、减、乘、除和取模运算。同时,它还支持小数点和多位数运算。需要注意的是,eval()函数可能会导致安全问题,因此在实际应用中需要采取安全措施。文章来源地址https://www.toymoban.com/news/detail-757355.html
到了这里,关于HTML程序大全(1):简易计算器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!