✨ 专栏介绍
设计模式是在软件开发中经过验证的解决问题的方法。它们是从经验中总结出来的,可以帮助我们更好地组织和管理代码,提高代码的可维护性、可扩展性和可重用性。无论是前端还是后端开发,设计模式都扮演着重要的角色。在本专栏中,我们将探索一些常见的前端设计模式,并学习如何将它们应用于实际项目中。通过掌握这些设计模式,我们可以编写更优雅、可靠且易于维护的前端代码。
本文主要讲解结构型模式中的桥接模式

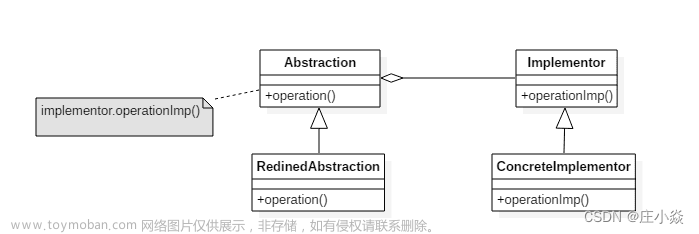
桥接模式是一种常用的设计模式,它可以将抽象部分与实现部分分离,使它们可以独立地变化。在前端开发中,桥接模式可以帮助我们更好地组织和管理代码,提高代码的可维护性和可扩展性。
桥接模式特性
- 分离抽象和实现:桥接模式通过将抽象部分和实现部分分离,使它们可以独立地变化。这样一来,我们可以根据需要灵活地组合不同的抽象和实现。
- 解耦合:桥接模式通过将抽象与实现解耦合,降低了它们之间的依赖关系。这样一来,我们可以对它们进行独立的修改和扩展,而不会影响到彼此。
- 扩展性:由于桥接模式将抽象与实现解耦合,所以在需要添加新的抽象或实现时非常方便。我们只需要添加新的子类即可。
应用示例
1. 桥接模式在UI组件库中的应用:
// 抽象类
class UIComponent {
constructor(impl) {
this.impl = impl;
}
render() {
return this.impl.render();
}
}
// 实现类
class Button {
render() {
return '<button>Click me</button>';
}
}
class Link {
render() {
return '<a href="#">Link</a>';
}
}
// 使用桥接模式创建UI组件
const button = new UIComponent(new Button());
const link = new UIComponent(new Link());
console.log(button.render()); // 输出:<button>Click me</button>
console.log(link.render()); // 输出:<a href="#">Link</a>
首先,我们定义了一个抽象的UI组件类UIComponent,它接受一个实现类的实例作为构造函数的参数,并将其存储在实例的impl属性中。UIComponent类提供了一个render方法,该方法调用实现类的render方法,并返回其结果。
接下来,我们定义了两个实现类:Button和Link。每个实现类都提供了一个render方法,用于生成相应的HTML字符串。
最后,我们使用这些实现类创建了具体的UI组件。我们创建了一个Button实例并将其传递给UIComponent构造函数来创建一个按钮组件,同样地,我们创建了一个Link实例来创建一个链接组件。
2. 数据请求
// 抽象类
class DataRequest {
constructor(impl) {
this.impl = impl;
}
fetchData(url) {
return this.impl.fetchData(url);
}
}
// 实现类
class AjaxRequest {
fetchData(url) {
// 使用Ajax请求数据
return fetch(url);
}
}
class FetchRequest {
fetchData(url) {
// 使用Fetch请求数据
return fetch(url);
}
}
// 使用桥接模式进行数据请求
const ajaxRequest = new DataRequest(new AjaxRequest());
const fetchRequest = new DataRequest(new FetchRequest());
ajaxRequest.fetchData(' https://example.com/data '); // 发送Ajax请求获取数据
fetchRequest.fetchData(' https://example.com/data '); // 发送Fetch请求获取数据
DataRequest是一个抽象类,定义了使用数据的通用接口。它的构造函数接收一个"实现"的实例,并将其保存在this.impl中。然后,它提供了一个名为fetchData的方法,这个方法将调用对应实现的fetchData方法。
AjaxRequest和FetchRequest是两个具体的实现类。它们都实现了fetchData方法,分别使用Ajax和Fetch来获取数据。
最后,我们创建了两个DataRequest的实例,分别使用了AjaxRequest和FetchRequest作为实现。这样,我们就可以根据需要来选择使用Ajax还是Fetch来获取数据了。
优缺点
优点
- 分离抽象和实现,使得系统更加灵活和可扩展。
- 提高了代码的可维护性,减少了代码的重复。
- 可以在运行时动态地切换抽象和实现。
缺点
- 增加了系统的复杂性,需要额外的类和接口来实现桥接。
- 对于简单的系统,桥接模式可能会显得过于繁琐。
总结
桥接模式是一种非常有用的设计模式,它可以帮助我们更好地组织和管理代码。在前端开发中,我们可以将桥接模式应用于UI组件库、数据请求等场景中。通过将抽象与实现分离,我们可以灵活地组合不同的抽象和实现,并且可以独立地对它们进行修改和扩展。尽管桥接模式增加了系统的复杂性,但它提供了更高的灵活性和可扩展性,值得在适当的场景中使用。
😶 写在结尾
前端设计模式专栏
设计模式是软件开发中不可或缺的一部分,它们帮助我们解决了许多常见问题,并提供了一种优雅而可靠的方式来构建应用程序。在本专栏中,我们介绍了所有的前端设计模式,包括观察者模式、单例模式、策略模式等等。通过学习这些设计模式,并将其应用于实际项目中,我们可以提高代码的可维护性、可扩展性和可重用性。希望这个专栏能够帮助你在前端开发中更好地应用设计模式,写出高质量的代码。点击订阅前端设计模式专栏
Vue专栏
Vue.js是一款流行的JavaScript框架,用于构建用户界面。它采用了MVVM(Model-View-ViewModel)的架构模式,通过数据驱动和组件化的方式,使开发者能够更轻松地构建交互性强、可复用的Web应用程序。在这个专栏中,我们将深入探讨Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。我们将学习如何使用Vue.js构建响应式的用户界面,并探索其强大的生态系统,如Vue Router和Vuex、Pinia。通过学习这些内容,你将能够成为一名熟练的Vue.js开发者,并能够应用这些知识来构建复杂而高效的Web应用程序。点击订阅Vue专栏文章来源:https://www.toymoban.com/news/detail-757430.html
JavaScript(ES6)专栏
JavaScript是一种广泛应用于网页开发和后端开发的脚本语言。它具有动态性、灵活性和易学性的特点,是构建现代Web应用程序的重要工具之一。在这个专栏中,我们将深入探讨JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6(ECMAScript 2015)及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。点击订阅JavaScript(ES6)专栏文章来源地址https://www.toymoban.com/news/detail-757430.html
到了这里,关于【前端设计模式】之桥接模式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!