前端生成小程序URL link

背景
在小程序开发中,经常会遇到 引流,推广 各种各样的业务需求。让一个用户快速的进入你的小程序是最终的目标。
用户打开小程序的常用方法
1、微信搜索
2、聊天分享进入
3、扫二维码
4、微信公众号
5、短链接
短链接
1~4的方式都是非常常见的,今天讲第5种(主要用于非微信环境打开小程序)
短链接有两种,URLlink 和 short link ,由于shortlink有小程序类目限制,如果你的小程序满足类目要求,方法同以下。
短链接优缺点
优点
可以用于任意地方打开小程序,方便发短信给客户推广
缺点
- 一个链接只能被一个用户打开
- 链接有时效(30天)(上面的shortLink可以生成长期有效的)
生成短链接
官方api文档
步骤
-
1、拿到appId 和 appSecret (找后端问一下,或者第一次找小程序管理员,如果secret已经使用,不要重新生成)
-
2、打开postman,获取token。使用以下链接
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={你的appId}&secret={你的appSecret}到postman里发起一个GET请求即可
-
3、生成link 接口文档 接口地址
https://api.weixin.qq.com/wxa/generate_urllink?access_token={上面获取的ACCESS_TOKEN}贴进去, 把上一步获取到的access_token替换到请求链接上。
然后
其他参数可以看文档。 重要的就是 path 和query两个字段(query为1024字符以内)
可能会遇到的问题:
-
40001错误
{ "errcode": 40001, "errmsg": "invalid credential, access_token is invalid or not latest, could get access_token by getStableAccessToken, more details at https://mmbizurl.cn/s/JtxxFh33r rid: 657918ea-490a80f2-0460e44e" }
原因- access_token 不对或者已过期。重新生成一次access_token即可。
-
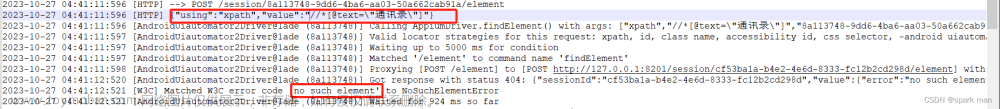
40165 错误 invalid weapp pagepath
原因- 1、你的小程序压根就没有这个path
- 2、你的path没有发布到线上版本(大概率)
所以你需要先把你的小程序提审发布一份到线上。 如果没有到正式上线的完整度,可以先隐藏入口(用户不能点击进入到要生成的path),审核通过后再生成短链接就可以了。
-
47001错误
{ "errcode": 47001, "errmsg": "data format error rid: 6579199e-5e13485d-5d593628" }
原因文章来源:https://www.toymoban.com/news/detail-757478.html- 参数格式化错误, 检查传入的参数格式
其他
- 分包路径也是可以生成URL Link 的
- 如果想设置链接有效期(比如你做活动只做7天),那可以指定expire_开头的几个参数
- 如果你的页面需要带太多的query参数(比如某个链接转义的,并且含有中文等特殊字符),可以采用用代参数做链接,然后用代参数到后端去获取真实参数。
注意📢
以上方法主要是用于测试生成短链接的功能, 真实业务中生成,还是后端接口去调用。也可以通过node服务或云函数去调用生成。文章来源地址https://www.toymoban.com/news/detail-757478.html
到了这里,关于生成小程序URLlink链接遇到的坑的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!