当使用Node.js创建接口时,有两种主要方式:使用Express框架和使用Node.js的HTTP模块。
Express框架方式:
总的来说,使用Express框架可以更快速地搭建和管理接口,而使用Node.js的HTTP模块则提供了更多底层控制和灵活性,适用于对请求和响应处理有更高要求的情况。
-
便捷性和简洁性: Express是一个灵活且强大的框架,通过中间件和路由系统,可以快速创建和管理接口。
-
示例代码:
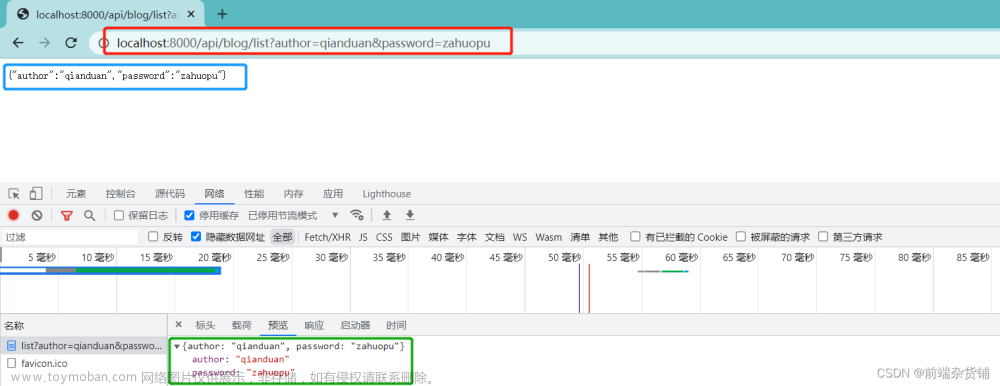
const express = require('express'); const app = express(); const cors = require('cors'); // 处理跨域中间件 app.use(cors()) // 处理JSON表单格式中间件 app.use(express.json()); // const app = express(); // 处理application/x-www-form-urlencoded表单格式的中间件 app.use(express.urlencoded({ extended: false })) // req.query req.body为请求接口时用户端传递的参数 http://localhost:8080/ app.get('/', (req, res)=>{ const body = req.query res.send({ status: 200, data: body, message: '请求成功' }) }) // 如果是post可以先随意传值,传的值会放到req.body里,浏览器不支持访问post,用postman app.post('/my', (req, res)=>{ const body = req.body res.send({ status: 200, data: body, message: 'POST请求成功' }) }) // 启动服务器,并监听端口8080 app.listen(8080, () => { console.log('express server running at http://127.0.0.1') }) -
段代码展示了如何利用Express框架创建一个基本的接口,包括GET和POST请求的处理,并使用中间件来解析请求体和响应。
-
优点:文章来源地址https://www.toymoban.com/news/detail-757489.html
- 快速创建路由和处理请求。
- 使用中间件简化了请求和响应的处理。
- 更高层次的抽象,易于维护和扩展。
-
Node.js HTTP模块方式:
-
底层控制和更多细节: 使用Node.js的HTTP模块可以更加灵活地处理请求和响应,但需要手动处理更多的细节,如请求头、响应头的设置和数据的处理。
-
示例代码:
/** * 端口号:标记服务器里不同功能的服务程序端口号 * 范围:0-65535之间的任意整数 * 注意:http 协议,默认访问 80 端口 */ /** * 目标:基于 http 模块创建 Web 服务程序 * 1.1 加载 http 模块,创建 Web 服务对象 * 1.2 监听 request 请求事件,设置响应头和响应体 * 1.3 配置端口号并启动 Web 服务 * 1.4 浏览器请求(http://localhost:3000)测试 */ // 1.1 加载 http 模块,创建 Web 服务对象 const http = require('http') const server = http.createServer() // 1.2 监听 request 请求事件,设置响应头和响应体 server.on('request', (req, res) => { // 设置响应头-内容类型-普通文本以及中文编码格式 res.setHeader('Content-Type', 'text/plain;charset=utf-8') // 设置响应体内容,结束本次请求与响应 res.end('欢迎使用 Node.js 和 http 模块创建的 Web 服务') }) // 1.3 配置端口号并启动 Web 服务 server.listen(3000, () => { console.log('Web 服务启动成功了') }) // ctrl+c终止 -
这段代码展示了使用Node.js的HTTP模块创建一个简单的服务器,并在收到请求时返回一段欢迎消息。文章来源:https://www.toymoban.com/news/detail-757489.html
-
优点:
- 更底层的控制和灵活性。
- 适用于对请求和响应的细节有更高要求的场景。
- 更贴近原生的HTTP协议操作。
到了这里,关于使用Node.js创建接口的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!