让我为大家介绍一下path路径模块吧!
什么是path路径模块?
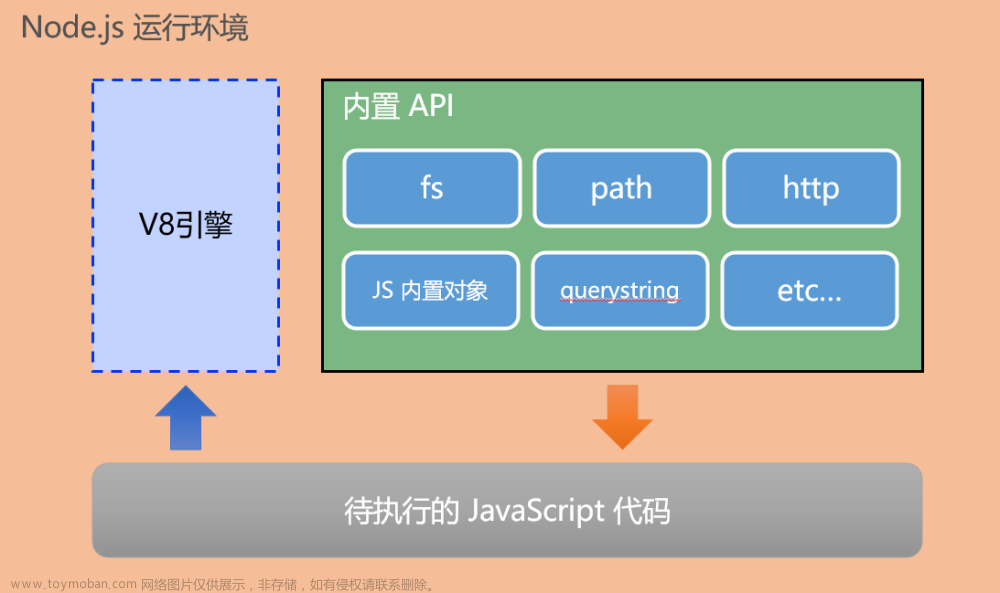
path 模块是 Node.s 官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求。
介绍三个关于path模块的方法:
path.join() 方法,用来将多个路径片段拼接成一个完整的路径字符串
path.basename() 方法,用来从路径字符串中,将文件名解析出来
path.extname() 方法,可以获取路径中的扩展名部分
如果要在JavaScript代码中,使用 path 模块来处理路径,则需要使用如下的方式先导入它:
const path = require("path")
一、path.join()
语法:path.join([…paths])
…paths路径片段的序列
返回值: <string>
代码示例:
// 导入path模块
const path = require("path")
// ../ 会把前面一个抵消
const pathStr = path.join("/1","/2/3","../","/4")
console.log(pathStr) //\1\2\4
注意:今后凡是涉及到路径拼接的操作,都要使用 path.join() 方法进行处理。不要直接使用 + 进行字符串的拼接
我来给大家演示一下 + 进行拼接带来的问题
// 导入fs模块
const fs = require("fs")
const path = require("path")
// __dirname表示当前文件所在的目录 我们一不小心多加了一个.
fs.readFile(__dirname + "./index.js",(err,data)=>{
if(err){
// 错误信息
console.log(err.message) //ENOENT: no such file or directory, open node.js\path.\index.js'
}
console.log("读取成功")
})
// 我们使用path.join()
fs.readFile(path.join(__dirname,"./index.js") ,(err,data)=>{
console.log(err) //null null代表成功
console.log("读取成功") //读取成功
})
二、path.basename()
语法: path.basename(path[,ext])
path<string>必选参数,表示一个路径的字符串
ext<string>可选参数,表示文件扩展名
返回:<string>表示路径中的最后一部分
代码示例:
// 导入path模块
const path = require("path")
const pathStr = path.basename("../1/2/3.html")
console.log(pathStr) // 3.html
const pathStr1 = path.basename("../1/2/3.html",".html")
console.log(pathStr1) // 3
三、path.extname()
语法: path.extname(path)
path<string>必选参数,表示一个路径的字符串
返回:<string>返回得到的扩展名字符串文章来源:https://www.toymoban.com/news/detail-757500.html
// 导入path模块
const path = require("path")
const pathStr = path.extname("1.html")
console.log(pathStr) // .html
感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!文章来源地址https://www.toymoban.com/news/detail-757500.html
到了这里,关于Node.js之path路径模块的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!