问题描述
react + ts的项目,正常使用vs code打开,
先运行 npm install 安装依赖过后
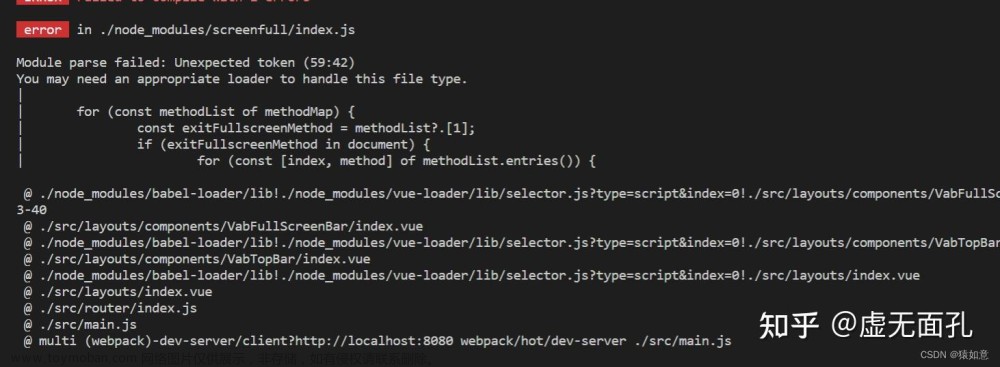
结果所有的react引用依旧标红,如下图所示:
点击红线 show problem(查看问题),提示node_modules/@types/react/index.d.ts not a module.ts
原因分析
试着用Visual Studio可以正常打开运行,疑似Visual Studio Code IDE 类型识别问题。
解决办法
在Visual Studio Code重新安装相关类型。
指令如下:
npm install --save-dev "@types/react"
npm install --save-dev "@types/react-dom"
npm install --save-dev "@types/react-redux"
后边俩是第一个的依赖,在package.json中可以找到需要执行命令的包。
参照文档:
如何使用 Visual Studio Code 开发和调试 Node.js
https://learn.microsoft.com/zh-cn/azure/developer/javascript/how-to/with-visual-studio-code/install-run-debug-nodejs
使用 npm 编译和生成 TypeScript 代码 - Visual Studio (Windows)文章来源:https://www.toymoban.com/news/detail-757621.html
https://learn.microsoft.com/zh-cn/visualstudio/javascript/compile-typescript-code-npm?view=vs-2022文章来源地址https://www.toymoban.com/news/detail-757621.html
到了这里,关于react import 引用失效 node_modules/@types/react/index.d.ts not a module.ts的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!