项目场景:
将项目代码整体打包到新环境(新电脑), 在idea/pycharm下载好git相关插件并打开项目之后, 通过git拉取代码失败(gitlab/git/gtee)
问题描述
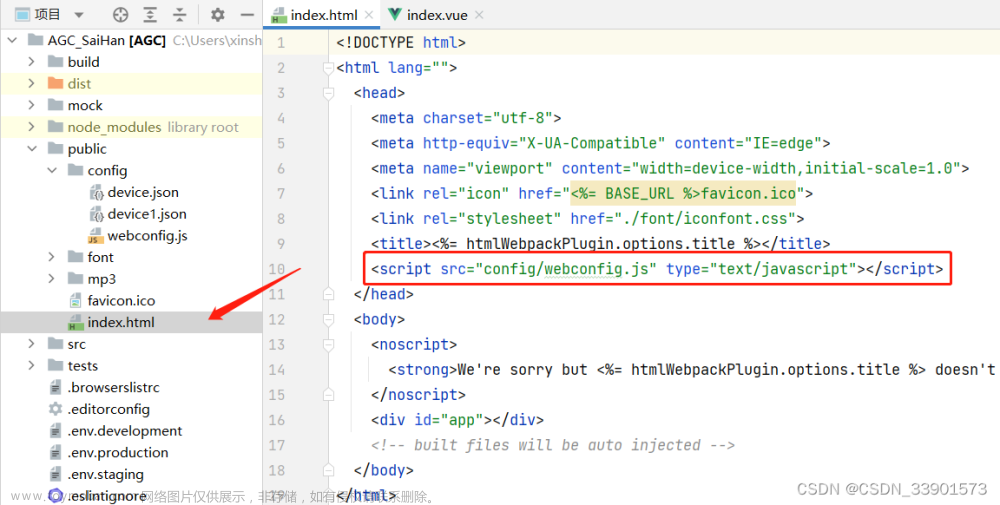
最近因工作原因需要讲电脑上的代码迁移到新电脑上, 但是将idea以及git插件等配置好之后, 打开项目, 发现无法查看之前的提交记录, 即使点击刷新也无法查看.

并且更新代码之后, 右下角会提示更新失败

之前曾使用一个最无脑的方法: 就是找到该项目的分支地址, 然后通过git clone 重新拉取代码, 虽然能够成功, 但是在项目代码多了之后就会非常麻烦, 没有真正的去解决问题, 因此, 想要彻底解决问题还需要自己去研究…
原因分析:
对上述提示进行翻译:
由于错误,无法检查工作树中是否有未合并的文件。检测到 ‘C:/code/idea_code/sxd_zk/emq-mqtt-js’ 仓库中存在可疑的所有权问题。该目录的所有者为 ‘S-1-5-32-544’,但当前用户为 ‘S-1-5-21-3807661080-2757311255-2536245887-1001’。要为此目录添加例外,请调用:git config --global --add safe.directory C:/code/idea_code/sxd_zk/emq-mqtt-js。
通过提示信息我们可以知道, 由于我们虽然进行了目录的迁移, 但是本地仓库的信息还是原来的电脑S-1-5-32-544, 我们新的电脑 S-1-5-21-3807661080-2757311255-2536245887-1001 利用原来的仓库信息肯定会更新失败. 因此, 利用git命令为该分支代码全局增加一个安全的本地仓库目录git config --global --add safe.directory 代码仓库地址
解决方案:
-
执行git命令, 添加当前目录为新的本地仓库
git config --global --add safe.directory 项目新地址
ps: 如果之前没有登录, 这里会弹出登录页面, 登录成功后方可进行后续操作 -
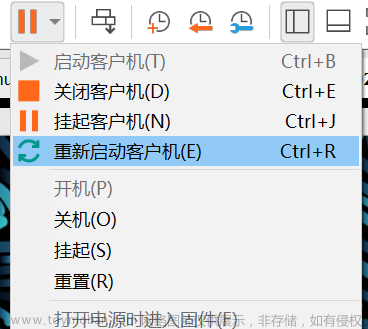
执行命令成功之后再次去更新代码, 注意选择将传入的更改合并到当前分支.

-
再次点击问题描述章节的git提交记录的刷新按钮, 可以看到日志历史记录已经恢复. 代码更新提交功能也已恢复
 文章来源:https://www.toymoban.com/news/detail-757652.html
文章来源:https://www.toymoban.com/news/detail-757652.html
反思:
可以看到, 现在的ide已经很智能, 就连如何进行操作都在提示信息中对我们进行告知,
因此, 开发中遇到一些外部环境问题, 要多看ide工具的提示信息, 说不定像这里遇到的问题一样, 通过提示信息就能解决了文章来源地址https://www.toymoban.com/news/detail-757652.html
到了这里,关于将项目复制到新电脑之后, 无法通过git 进行拉取代码/查看历史提交记录等操作的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!