在使用VSCode编写Vue代码时,有时候会遇到没有代码提示的情况,这给开发带来了不便。本文将介绍一些可能的解决方法,帮助你解决这个问题。
-
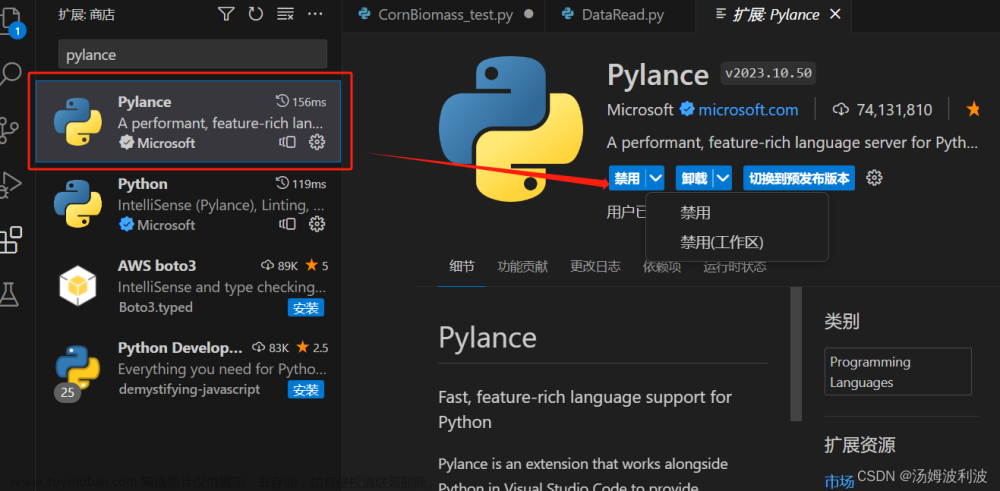
安装Vue插件
首先,确保你已经安装了VSCode。然后,打开VSCode的插件面板,搜索并安装Vue插件。Vue插件可以提供Vue代码的语法高亮、代码补全和其他辅助功能。 -
检查VSCode设置
确保你的VSCode设置中启用了自动完成功能。在VSCode的设置中搜索"autocomplete",找到相关的设置项,并确保其值为true。这将确保在编写Vue代码时,VSCode会自动显示代码提示。 -
检查项目配置
如果在特定的Vue项目中没有代码提示,可能是因为项目配置的问题。请确保你的项目中包含了正确的配置文件,例如.vue文件和tsconfig.json文件。这些文件描述了项目的结构和类型信息,有助于VSCode提供准确的代码提示。 -
更新语言服务
VSCode使用语言服务来提供代码提示和其他语言相关功能。确保你的VSCode和Vue插件都是最新版本,以便获得最佳的语言服务支持。在VSCode的插件面板中,你可以检查是否有可用的更新。 -
重启VSCode
有时候,重启VSCode可以解决一些奇怪的问题。如果你尝试了以上的方法仍然没有代码提示,可以尝试重新启动VSCode,看看是否能够解决问题。文章来源:https://www.toymoban.com/news/detail-757728.html
下面是一个示例Vue组件的代码,用于演示VSCode的代码提示功能:文章来源地址https://www.toymoban.com/news/detail-757728.html
<template>
<div>
<h1>到了这里,关于解决VSCode中编写Vue代码没有提示的问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!