官网:开发 | 高德地图API
vue-amap 基于vue的高德地图:组件 | vue-amap
注意事项:地图盒子一定要有宽高!!!!!
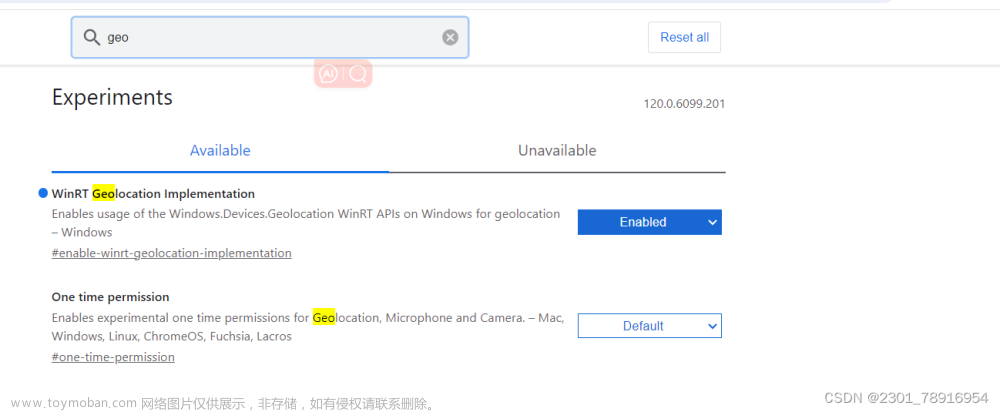
在项目中安装 default-passive-events,并引入 main.js 中,
这个包的作用是通过添加 passive,来阻止 touchstart 事件,让页面更加流畅。文章来源:https://www.toymoban.com/news/detail-757749.html
npm i default-passive-events -S
- 事件使用 ***.on(‘事件名比如:(click)’,事件回调比如:(e)=>{})
- new AMap.RangingTool() 测量工具
- new AMap.TileLayer 实时路况
- new AMap.LngLat(lng,lat) 经纬度
- new AMap.Icon() Icon 图像
- new AMap.Marker() 点标记
- new AMap.Text() 文本
- map.getBounds() 获取地图边界坐标
- map.getZoom() 获取当前地图级别
- map.getCenter() 获取当前地图坐标
文章来源地址https://www.toymoban.com/news/detail-757749.html
到了这里,关于高德地图js api的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!