Vscode搭建go语言开发环境
解释器
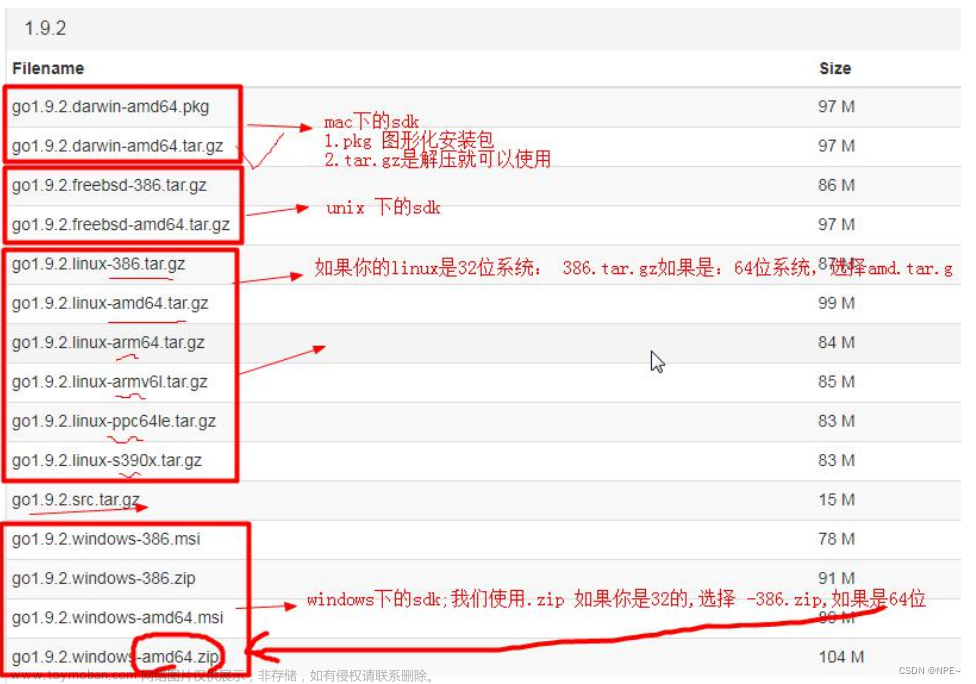
下载官网:Downloads - The Go Programming Language (google.cn)
傻瓜式安装,记住安装路径即可
终端中测试是否安装成功:


bin: 存放编译后的二进制文件
**pkg:存放编译后的包文件。 包文件扩展名通常为xxx.a,即 .a **结尾。
src:存放Go语言包的源代码
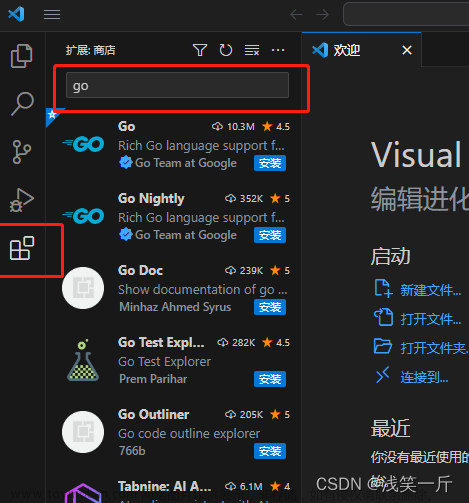
vscode中需要装的插件



配置用户变量及环境变量(重要)
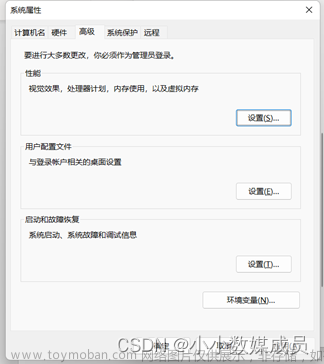
环境变量
将go解释器安装位置的bin目录放path里面(在系统变量中的Path中插入一条,Golang安装目录/bin)
用户变量
添加用户变量
GOPATH变量设置用户工作目录。如果写代码时要用到第三方库,然后使用go get xxx时,xxx就下载到这个目录。
把系统自带的\用户变量\中的GOPATH删除。因为原有路径C:\Users\xxx\go不是我们存放go代码的地方。
变量 GOPATH 值 D:\interpreter\go\wrokspace(这里填写你的Golang工作目录,用于保存相应下载的包
添加后在命令行下使用go get -u xxx就可以安装第三方库了
go get -u gorm.io\gorm
使用上面的命令之后就可以在D:\interpreter\go\bin\pkg\mod目录下发现有个gorm.io的文件夹,下面有gorm文件夹
GOROOT变量设置Go编译器的安装位置
变量 GOROOT 值 D:\interpreter\go(这里填写你的Golang安装目录)
配置go的环境变量
在命令行下使用go env命令可以看到所有关于go的环境变量。(查看Golang的环境)

由于go是google的产品,许多插件都是在国外,然而国内访问不了,所以要设置代理等配置
所以我们设置以下参数
go env -w GOPROXY=https://goproxy.io,direct
go env -w GOPRIVATE=*.corp.example.com
go env -w GO111MODULE=on
那些vscode中可能遇到的问题
例如报错: (go: cannot find GOROOT directory: c:\go)
vscode终端快捷打开方式为:ctrl+shift+tab上那个键
如果以前安装过golang,并且在vscode中用过
可能在一次安装vscode的时候会按照原来的路径找GOROOT

如图第一次查看go语言环境是没有成功的,但使用命令set GOROOT=D:\interpreter\go手动设置GOROOT就成功了
同理可设置GOPATH:(如下图)

GO111MODULE
-
GO111MODULE介绍
GO111MODULE有三个值:off, on和auto(默认值):
- GO111MODULE=off
go命令行将不会支持module功能,寻找依赖包的方式将会沿用旧版本的通过vendor目录或者GOPATH模式来查找。 - GO111MODULE=on
go命令行会使用modules,不会去GOPATH目录下查找。 - GO111MODULE=auto(默认值)
go命令行将会根据当前目录来决定是否启用module功能。下面两种情形将启用module功能:
a. 当前目录在GOPATH/src之外且该目录包含go.mod文件
b. 当前文件在包含go.mod文件的目录下面。
- GO111MODULE=off
-
Windows系统中设置GO111MODULE
直接在环境变量中添加一个变量,变量名为GO111MODULE,变量值为on、off、auto中的一个。 -
使用 go env -w 设置GO111MODULE
当按照的go版本大于等于1.13时,可以直接使用go env -w 命令非常方便的设置变量。go env -w 命令在用户级别修改变量,被修改的信息默认保存在$HOME/.config/go/env文件中。
ps:1.16.5 版本,用 go env -w 也有不生效的情况。
#查看GO111MODULE的当前值 go env #设置GO111MODULE的值 #开启模块支持,无论什么情况,go命令都会使用module go env -w GO111MODULE=on #关闭模块支持,无论什么情况,go命令都不会使用module go env -w GO111MODULE=off #默认值,go命令根据当前目录决定是否启用module功能 #即当前目录在GOPATH/src之外且该目录包含go.mod文件时开启module功能;否则继续使用GOPATH go env -w GO111MODULE=auto
GOPROXY
这里最重要的一项是要检查GOPROXY的设置,GO语言是Google家的产品,所以不设置代理是代理后面安装相关插件时是寸步难行(即使开梯子也没有,必须设置代理)!
网上提供了一些代理:
go env -w GOPROXY=“https://goproxy.cn,direct”
go env -w GOPROXY=“https://goproxy.io”
go env -w GOPROXY=“https://mirrors.tencent.com/go/”
direct参数的作用是:当https://goproxy.cn代理可以正常访问时,就优先走代理下载依赖包。如果代理走不通或没有这个包,就不使用代理,直接去找包的github源地址下载
GOPATH
Go语言是一个编译型语言,有很多依赖包需要开发在打包过程编译进去。所以需要配置一个类似workspace的工作区,也就是我定义好目录,要在这个目录下写源代码。
GOPATH境变量:用来表明你写的go项目的存放路径(工作目录)。
在你想要项目的地方新建三个目录src、bin、pkg效果如下

src: 存放源代码
bin: 存放编译后的二进制文件
pkg:存放编译后的包文件
最后在src里面新建一个文件夹,用vscode打开,直接打开终端执行go mod init+项目名就可以进行代码编写啦(注意是在GO111MODULE=on的情况下)
初始化后是这样的:

编译执行
先编译再执行
编译

执行

直接执行

gin框架搭建
-
养成一个好习惯,在写项目之前先初始化项目
go mod init 项目名 go mod tidy -
go mod tidy命令的作用:
-
添加需要用到但go.mod中查不到的模块,
-
删除未使用的模块
-
注意执行时要和go mod&go sum 在同一路径
-
-
安装Gin框架
go get -u github.com/gin-gonic/gin在你的文件夹中出现了.sum文件,说明安装成功,接下来我们写一个简单程序,验证是否成功文章来源:https://www.toymoban.com/news/detail-757993.html
package main import "github.com/gin-gonic/gin" func main() { // 创建一个默认的路由引擎 r := gin.Default() // 配置路由 r.GET("/", func(c *gin.Context) { c.JSON(200, gin.H{ // c.JSON:返回 JSON 格式的数据 "message": "Hello world!", }) }) r.Run() // 启动 HTTP 服务 } # go run main.go后打开127.0.0.1:8080成功显示Hello world -
go mod vendor的功能是将新增的依赖包自动写入当前项目的 vendor 目录。文章来源地址https://www.toymoban.com/news/detail-757993.html
到了这里,关于vscode中搭建go语言开发环境的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!