聚沙成塔·每天进步一点点
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅!!!
今日份内容:什么是前端国际化(internationalization)和本地化(localization)?

前端国际化与本地化的概念及重要性
什么是前端国际化(Internationalization)?
在前端开发中,国际化指的是设计和开发软件应用程序以适应不同地区、语言和文化习惯的过程。它要求开发者将软件与特定语言和地区脱钩,确保软件可以在内部不用进行修改的情况下,轻松移植到不同的语言和地区。
为了实现国际化,开发人员通常会采用以下措施:
- 使用Unicode字符集:Unicode是一种计算机中用于表示文本的标准,它支持几乎所有的语言字符。通过使用Unicode字符集,开发人员可以确保软件正确显示和处理各种语言的文本。
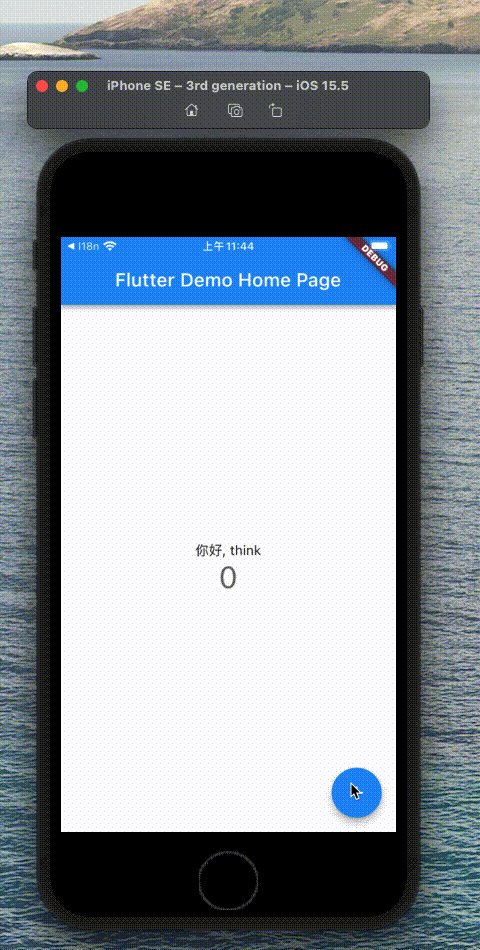
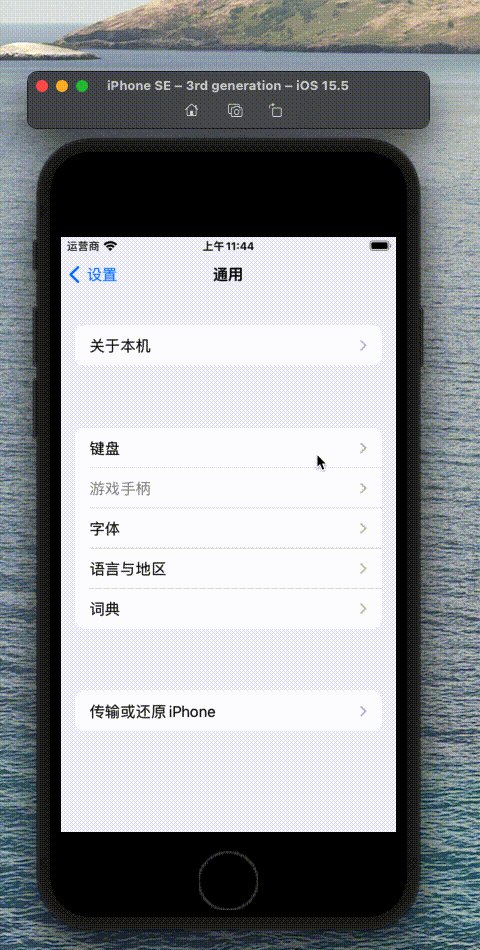
- 提供语言选择功能:国际化的软件应该提供用户选择语言的功能,使用户能够根据自己的偏好和需求切换应用程序的语言界面。
- 格式化日期、时间和数字:不同的地区和文化习惯对日期、时间和数字的格式有不同的要求。国际化的软件需要根据目标地区的习惯来显示这些信息,以确保用户能够正确理解和使用。
什么是本地化(Localization)?
本地化是在国际化的基础上,将软件应用程序适应特定地区或语言环境的过程。它涉及对软件进行翻译和适配,以满足目标市场的语言、地区差异和技术需要。
在本地化阶段,开发人员需要进行以下工作:
- 翻译用户界面:本地化的首要任务是翻译软件的用户界面,包括菜单、按钮、提示信息等,使其符合目标市场的语言习惯。
- 调整布局和尺寸:不同语言的文本长度和表达方式可能有所不同,因此本地化的软件需要根据目标语言的特点调整界面布局和尺寸,以确保文本的完整显示和用户体验的一致性。
- 处理文化相关的图像和图标:某些图像和图标在不同文化中可能具有不同的含义。在本地化过程中,开发人员需要注意这些图像和图标是否与目标市场的文化背景相符,并根据需要进行调整或替换。
国际化与本地化的重要性:
国际化和本地化对于软件开发的重要性不容忽视。通过国际化和本地化,软件可以适应不同地区、语言和文化习惯的用户需求,从而扩大用户群体和市场覆盖范围。同时,本地化的软件可以提供更好的用户体验,增加用户对产品的信任和满意度,进而提升软件的竞争力和商业价值。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏文章来源:https://www.toymoban.com/news/detail-758048.html
 文章来源地址https://www.toymoban.com/news/detail-758048.html
文章来源地址https://www.toymoban.com/news/detail-758048.html
到了这里,关于什么是前端国际化(internationalization)和本地化(localization)?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!