一、创建Flutter应用
1、前提条件
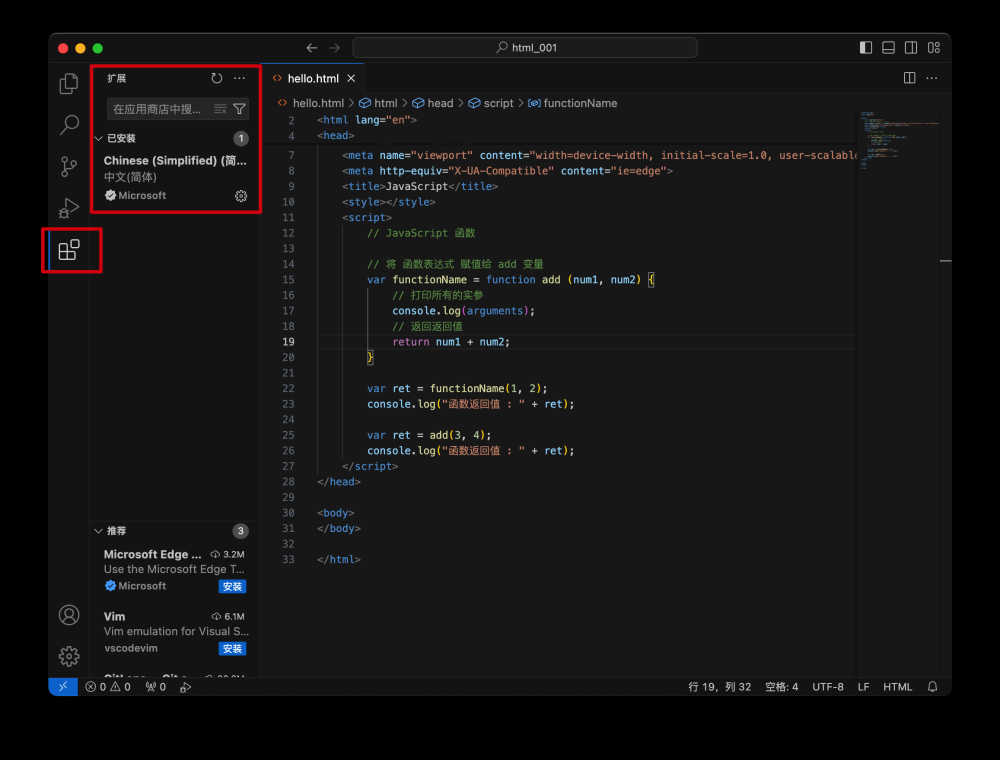
安装Visual Studio Code并配置好运行环境
2、开始创建Flutter应用
1)、打开Visual Studio Code
2)、打开 View > Command Palette。
3)、在搜索框中输入“flutter”,弹出内容如下图所示,选择“ Flutter: New Project”,并点击Enter

4)、选择 Applocation,并点击Enter

5)、新建或选择新项目将存放的上层目录,。例如:“E:\zdmProject\FlutterHelloWord”
6)、输入项目名称,例如:my_flutter_helloword,并点击Enter
7)、等待项目创建完成,并且 main.dart 文件展现在编辑器中。

勾选后,开始创建应用。

这就是使用VS Code创建的Flutter项目。
提示:
1、每当创建一个新的 Flutter 应用时,一些 Flutter IDE 插件会请你输入一个类似 com.example 的包名,包名(在 iOS 里叫 Bundle ID)一般都是公司域名的反写。如果你的应用打算上架商店,建议一开始的时候把这个全网唯一的包名设置好,因为应用上架之后就不能再修改了。
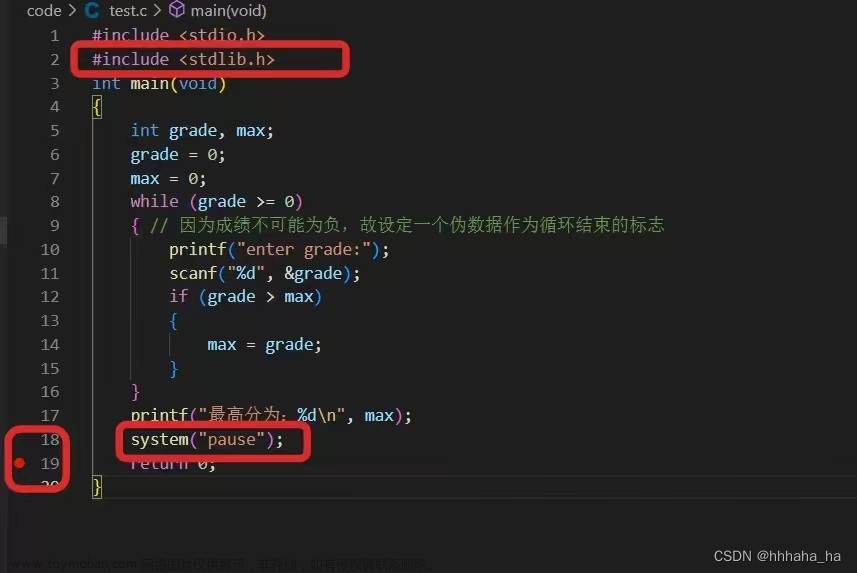
2、应用程序的代码存放在“lib/main.dart ”中。
二、运行应用APP
1、定位到Visual Studio Code的状态栏(窗口底部蓝色框)。

2、选择一个设备,如果没有连接真机,可以使用模拟器。

flutter run
)

注意:文章来源:https://www.toymoban.com/news/detail-758139.html
在windiws电脑上不能直接build iOS app,这种限制来自Apple,非 Flutter。只有 Mac 系统才能 build iOS app,但 Windows 可以 build Android app。文章来源地址https://www.toymoban.com/news/detail-758139.html
到了这里,关于Flutter在Visual Studio Code上首次创建运行应用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!