前言:基于echarts实现3D地球自动旋转展示及不同坐标点相互连线
这里主体基于echarts,需引入依赖资源 echarts.min.js,echarts-gl.min.js
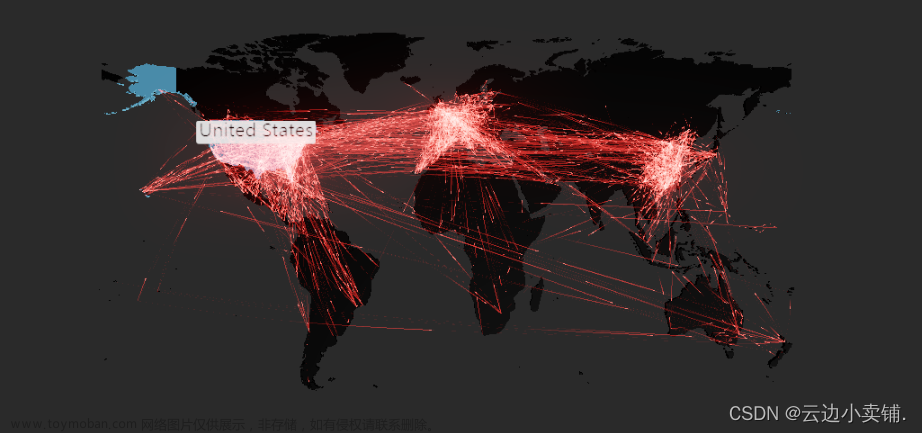
效果如下:
代码如下:
依赖资源
<script src="./echarts.min.js"></script>
<script src="./echarts-gl.min.js"></script>
HTML
<div id="earth" style="width: 100%; height: 100%"></div>
CSS
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
width: 100%;
}
JS
const dom = document.getElementById("earth")
let myChart = echarts.init(dom);
let baseTexture = null
let option = null
let geoJson = []
// 绘制球体
const drawEarth = () => {
option = {
backgroundColor: "#013954",
tooltip: {
trigger: "item",
},
globe: {
baseTexture: "img2.jpg", //地球的纹理
heightTexture: "img2.jpg", //地图的高度纹理
displacementScale: 0, //地球顶点位移的大小
shading: 'realistic', //着色效果,真实感渲染
realisticMaterial: { //真实感渲染配置
roughness: 1 //材质的粗糙度
},
postEffect: { //后处理特效配置
enable: true
},
globeRadius: 150,
environment: "#000",
shading: "color",
light: {
// 光照阴影
main: {
color: "#fff", // 光照颜色
intensity: 1, // 光照强度
//shadowQuality: "high", //阴影亮度
//shadow: true, // 是否显示阴影
alpha: 40,
beta: -30,
},
ambient: {
color: "#fff",
intensity: 1,
},
},
viewControl: {
alpha: 30,
beta: 160,
autoRotate: true,
autoRotateAfterStill: 10,
distance: 240,
},
},
series: [{
name: "lines3D",
type: "lines3D",
coordinateSystem: "globe",
effect: {
show: true,
},
blendMode: "lighter",
lineStyle: {
width: 2,
},
data: [],
silent: false,
}, ],
};
// 随机数据 i控制线数量
for (let i = 0; i < 30; i++) {
option.series[0].data = option.series[0].data.concat(randomData());
}
myChart.setOption(option, true);
}
// 随机生成起始及终点经纬度坐标
const randomData = () => {
let name = "随机点" + Math.random().toFixed(5) * 100000;
// 起点经纬度-北京
let longitude = 116.2,
latitude = 39.56;
// 随机终点经纬度
let longitude2 = Math.random() * 360 - 180;
let latitude2 = Math.random() * 180 - 90;
return {
coords: [
[longitude, latitude],
[longitude2, latitude2],
],
value: (Math.random() * 3000).toFixed(2),
};
}
// 初始化入口
drawEarth()
贴图奉上

echarts官方文档地址:https://echarts.apache.org/zh/index.html文章来源:https://www.toymoban.com/news/detail-758189.html
简单记录如有问题或更优解还请不要吝啬的分享出来,此结。文章来源地址https://www.toymoban.com/news/detail-758189.html
到了这里,关于echarts实现3D地球模式--3D线的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!