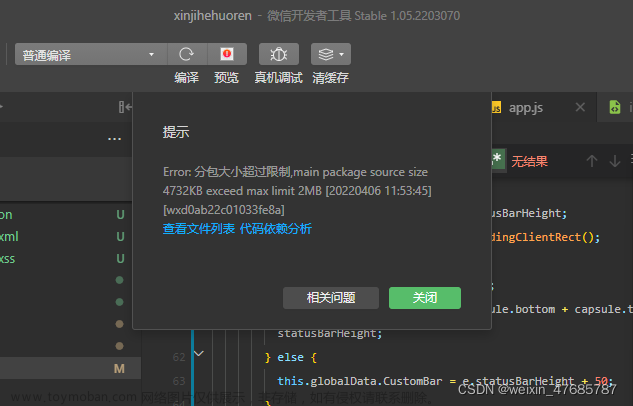
错误提示:message:Error: 上传失败:网络请求错误 系统错误,错误码:80051,source size 2293KB exceed max limit 2MB
第一步:首先创建一个与pages同级的目录pagesA
pages 用于存放登录页面及tabBar的那几个页面
pagesA 用于存放其他页面

第二步:在pages.json中添加分包信息
"subPackages": [{
"root": "pagesA",
"pages": []
}]注意:此时分包下的子页面的路径为相对路径

第三步:重载一下小程序,会发现已分包好了


第四步:运行时压缩代码
 文章来源:https://www.toymoban.com/news/detail-758272.html
文章来源:https://www.toymoban.com/news/detail-758272.html
要是还是超过2M,可以把static下的图片进行处理,可以压缩或去掉没有用的,不过最好是从后端拿文章来源地址https://www.toymoban.com/news/detail-758272.html
到了这里,关于uniapp微信小程序超过2M,错误码:80051,分包处理,超简单!!!的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!