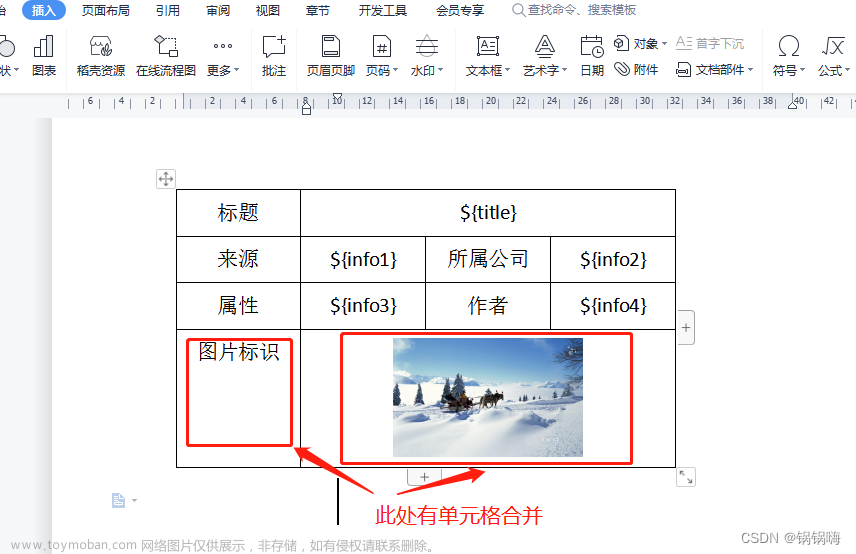
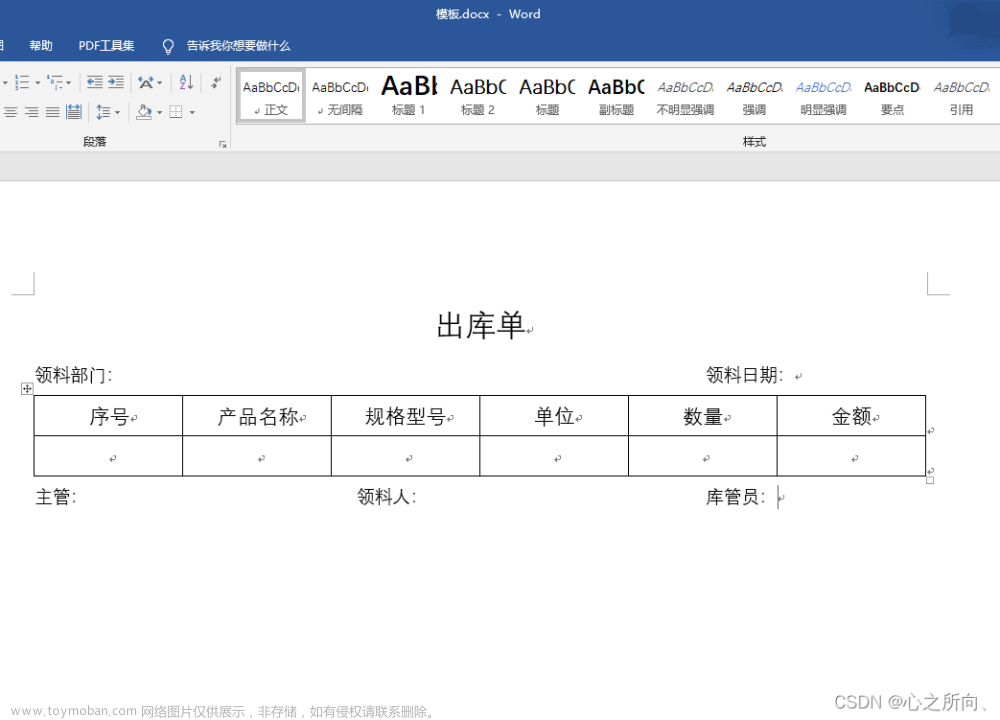
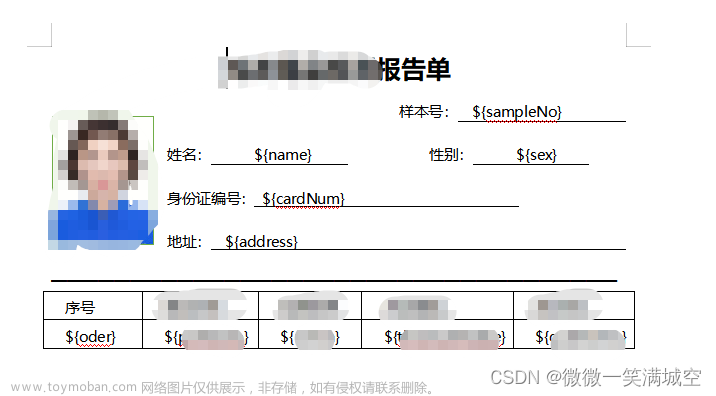
首先使用word创建动态模板
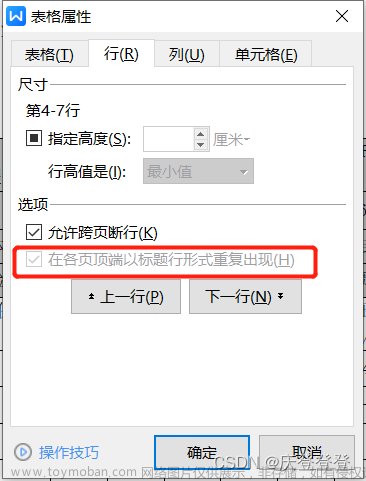
下方两组信息是通过循环展示的,在生成模板时注意,如果不点击里面表格,选择居中表格打印出来可能还有偏差,两边距离页面拒了可能不一样
存储需要的模板时注意


存成这个格式,如果不是2003可能会有坑,找到你生成的.xml文件,把后缀改成ftl

放到项目中的resources中即可点开文件格式化一下可以看的舒服些
在文件中找到你提前设置好的变量

字符串就可以改成这样,!''的意思是不为空就显示,如果你的一个单词被拆分了,你可以把其它<w:t></w:t>中的单词部分删除掉,只在一个<w:t></w:t>中这样写全你的单词就可以了,空的不知道删了还有没有想要的效果了,没有尝试
这是判断时间类型不为空和生成的时间格式,像这些一定要打成一行不要换行,换行可能会出现生成的内容错位

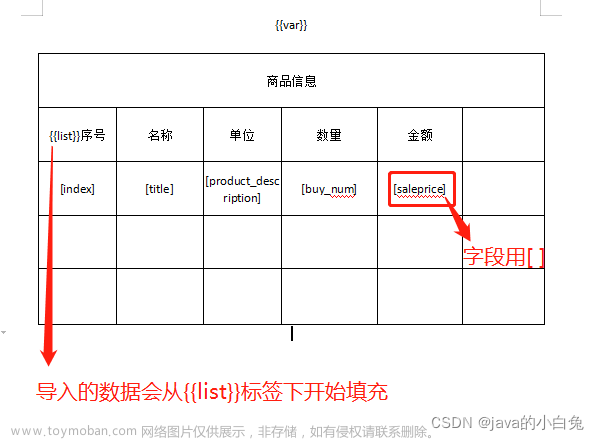
这是判断集合为不为空,如果是空里面的内容就不展示

这是循环集合

正常.内容就可以了

其他的就不知道了没研究,之前用过html生成的模板,但是模板中单元格内容多了就变形不知道什么原因,定死px也没用,没弄好,还是换成了word模板
public AjaxResult viewPdf(@PathVariable("id") Integer id, HttpServletResponse response) {
//License.xml这是一个破解水印的
InputStream inputStream = TbHealthRecordController.class.getClassLoader().getResourceAsStream("License.xml");
License license = new License();
try {
license.setLicense(inputStream);
} catch (Exception e) {
e.printStackTrace();
}
//TbHealthRecordController当前controller的名,.class都是需要换成当前Controller的名的
URL resource = TbHealthRecordController.class.getClassLoader().getResource("");
try {
Configuration configuration = new Configuration();
configuration.setDefaultEncoding("utf-8");
//模板路径
configuration.setClassForTemplateLoading(TbHealthRecordController.class, "/templates");
//模板名称
Template template = configuration.getTemplate("document.ftl");
StringWriter swriter = new StringWriter();
Map<String, Object> dataMap = new HashMap<String, Object>();
//被许可方
//我是通过service去获取的map信息
dataMap=tbHealthRecordService.getHMap(id);
template.process(dataMap, swriter);
ByteArrayInputStream is = new ByteArrayInputStream(swriter.toString().getBytes());
Document doc = new Document(is);
//PDF的路径
//这是存储的路径,因为用的绝对路径,生成的文件也是同名所以每生成一个文件都会自动顶替掉上一个文件,不用考虑会不会生成的文件太多的问题
//因为用的若依这里的RuoYiConfig.getUploadPath()获取的是yml里的路径,可以换
doc.save(RuoYiConfig.getUploadPath() +"/word/out/健康报告.pdf");
} catch (Exception e) {
e.printStackTrace();
}
//这是读取pdf的位置要和生成的位置保持一致
String pdfPath = RuoYiConfig.getUploadPath() +"/word/out/健康报告.pdf";
//这个注释的打开使用我的若依就报错进行重启但是pdf还是展示的不知道什么原因,没有他也不影响使用
// response.setContentType("application/pdf");
FileInputStream in;
OutputStream out2;
try{
in = new FileInputStream(new File(pdfPath));
out2 = response.getOutputStream();
byte[] b = new byte[2048];
while ((in.read(b)) != -1) {
out2.write(b);
}
out2.flush();
in.close();
out2.close();
} catch (Exception e) {
e.printStackTrace();
}
return AjaxResult.success("转换成功");
}这是破解水印用的
<?import com.aspose.words.License?>
<License>
<Data>
<Products>
<Product>Aspose.Total for Java</Product>
<Product>Aspose.Words for Java</Product>
</Products>
<EditionType>Enterprise</EditionType>
<SubscriptionExpiry>20991231</SubscriptionExpiry>
<LicenseExpiry>20991231</LicenseExpiry>
<SerialNumber>8bfe198c-7f0c-4ef8-8ff0-acc3237bf0d7</SerialNumber>
</Data>
<Signature>
sNLLKGMUdF0r8O1kKilWAGdgfs2BvJb/2Xp8p5iuDVfZXmhppo+d0Ran1P9TKdjV4ABwAgKXxJ3jcQTqE/2IRfqwnPf8itN8aFZlV3TJPYeD3yWE7IT55Gz6EijUpC7aKeoohTb4w2fpox58wWoF3SNp6sK6jDfiAUGEHYJ9pjU=
</Signature>
</License>
这个pdf方法需要用到

aspose的本地jar包
本地jar包引入项目方法
<dependency>
<groupId>com.aspose.words</groupId>
<artifactId>aspose-words</artifactId>
<version>15.8.0</version>
<scope>system</scope>
//这里是你的jar包路径${basedir}不需要动,改后边路径就可以
<systemPath>${basedir}/src/main/resources/lib/aspose-words-15.8.0-jdk16.jar</systemPath>
</dependency>前端vue接收
// 查看pdf
export function viewPdf(id) {
return request({
url: '/health/record/viewPdf/'+id,
method: 'post',
responseType:'blob',
})
}//这是页面的方法
viewPdf(id) {
console.log(id);
// 调用后端接口获取PDF数据
//这是页面引入的查询方法,这个方法是打开新的页面展示pdf
viewPdf(id).then(response => {
const binaryData = [];
binaryData.push(response)
this.pdfUrl=window.URL.createObjectURL(new Blob(binaryData,{type:'application/pdf'}));
let url = window.URL.createObjectURL(response)
window.open(this.pdfUrl);
this.dialogVisible = false
});
}这是前端的pdf效果
 文章来源:https://www.toymoban.com/news/detail-758303.html
文章来源:https://www.toymoban.com/news/detail-758303.html
文章来源地址https://www.toymoban.com/news/detail-758303.html
到了这里,关于若依框架中使用FreeMarker使用word动态模板生成pdf给前端展示(模板中并没用使用到图片,所以没有图片的方法,只用了表格展示数据,模板里面只涉及到了循环判断和日期格式)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!