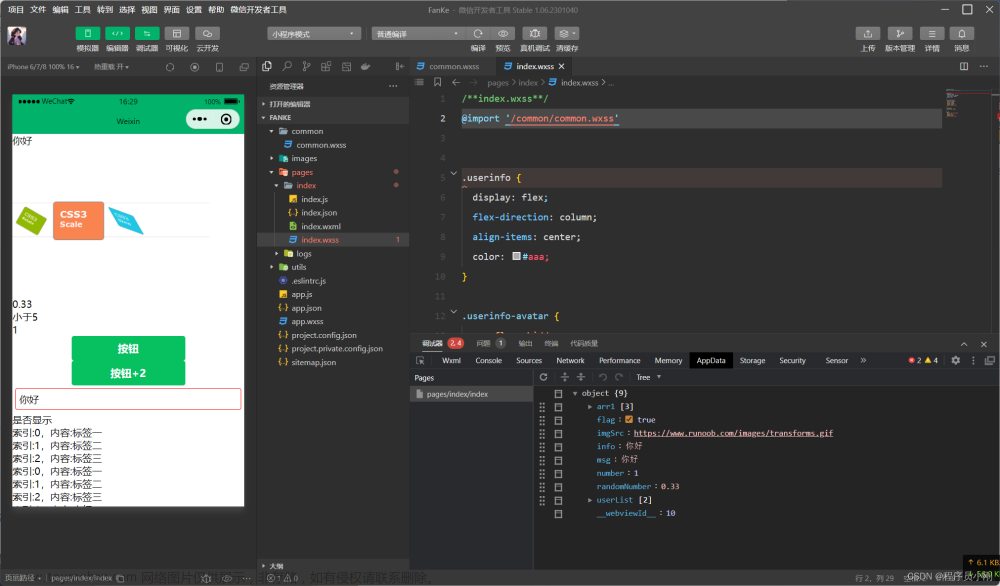
效果
 文章来源地址https://www.toymoban.com/news/detail-758440.html
文章来源地址https://www.toymoban.com/news/detail-758440.html
wxml
<view class="layout">
<view class="left">
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
</view>
<view class="right">
<view class="right-item1">2</view>
<view class="right-item2">3</view>
</view>
</view>wxss
.layout {
width: 100%;
display: flex;
}
.left {
width: 50%;
background-color: #6ba2e0;
}
.right {
flex: 1;
display: flex;
flex-direction: column;
}
.right-item1 {
flex: 1;
background-color: #8bc34a;
}
.right-item2 {
flex: 1;
background-color: #ce8adf;
}文章来源:https://www.toymoban.com/news/detail-758440.html
到了这里,关于微信小程序:布局样式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!