微信小程序学习实战系列目录
- 微信小程序学习实录7(H5嵌入小程序、获取微信收货地址、数组对象url传值、js获取url参数)
- 微信小程序学习实录6(百度经纬度采集、手动调整精度、H5嵌入小程序、百度地图jsAPI、实时定位、H5更新自动刷新)
- 微信小程序学习实录5(H5嵌入小程序、map组件、地图调起功能、腾讯百度高德导航页、返回web-view页)
- 微信小程序学习实录4(开发前准备、认证必备资料、公众号关联小程序、小程序发布、开发配置、服务器域名、业务域名、位置接口设置)
- 微信小程序学习实录3(环境部署、百度地图微信小程序、单击更换图标、弹窗信息、导航、支持腾讯百度高德地图调起)
- 微信小程序学习实录2(下拉刷新、下拉加载更多、小程序事件、PHP后端代码、刷新无数据解决方案)
- 微信小程序学习实录1(wxml文档、引入weui、双向数据绑定、提交表单到后端)
跳转小程序:wx-open-launch-weapp
用于页面中提供一个可跳转指定小程序的按钮。使用此标签后,用户需在网页内点击标签按钮方可跳转小程序。
官方文档传送门
一、环境部署
在浏览器环境中,调起微信小程序需要通过微信提供的开放能力来实现。以下是一种常见的调起微信小程序的方法:
- 首先,确保你的网页中引入了微信提供的JavaScript SDK,通常为
https://res.wx.qq.com/open/js/jweixin-1.6.0.js。
<script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
- 在你的网页中,编写JavaScript代码来初始化微信JS-SDK,并检测是否可以使用微信JS-SDK:
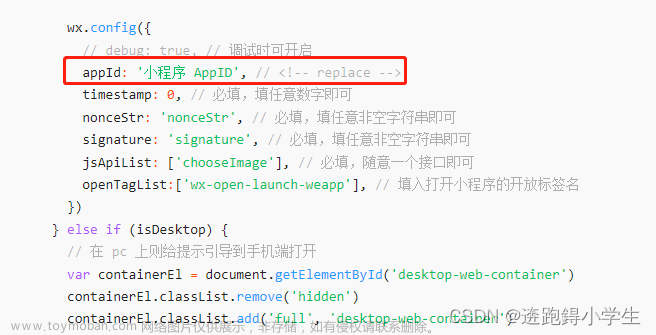
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [], // 必填,需要使用的JS接口列表
openTagList: [] // 可选,需要使用的开放标签列表,例如['wx-open-launch-weapp']
});
wx.ready(function () {
// 在微信JS-SDK准备就绪后,可以调用微信相关的功能
});
wx.error(function (res) {
// 如果初始化失败,可以在这里处理错误
});
- 配置微信平台的网页授权域名。在微信公众平台的小程序设置中,找到"开发-开发设置",将你的网站域名添加到"网页授权域名"中,保存设置。
二、打开小程序
要实现点击链接或按钮进行跳转到小程序,你可以在HTML中添加一个链接或按钮元素,并通过事件监听器(如点击事件)来触发打开小程序的逻辑。以下是示例代码:
JavaScript:
<wx-open-launch-weapp
id="launch-btn"
username="gh_****"
path="pages/index/index">
<script type="text/wxtag-template">
<button style="display: inline-block;padding: 12px;width: 200px;height: 40px;">打开小程序</button>
</script>
</wx-open-launch-weapp>
var btn = document.getElementById('launch-btn');
btn.addEventListener('launch', function (e) {
console.log('success');
});
btn.addEventListener('error', function (e) {
console.log('fail', e.detail);
});
三、避坑指南
1.noPermissionJsApi
调试发现,ios弹出提示 { “noPermissionJsApi”: [], “errMsg”: “config:ok” } 就是配置成功。
- PC端微信浏览器环境

- IOS端微信浏览器环境

常见情况: - 直接在微信聊天里输入一个url ,点链接的时候会有noPermissionJsApi问题。
- 当你扫一扫进入或者直接点微信官方分享的链接进入或者点公众号底部的菜单进入,是没有问题的
- 官方没有明确说明,猜测应该是微信对外链不确定链接的一种保护机制。
2.JS文件的引入版本
http://res.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:http://res2.wx.qq.com/open/js/jweixin-1.6.0.js (支持https);
微信开放标签版本一定要是1.6.0的
3. jsApiList[]
必填,需要使用的JS接口列表,这个地方必须至少写一个,即使你一个都不想用。
4.wx-open-launch-weapp 按钮不显示


wx-open-launch-weapp按钮不显示的解决方案五花八门。在本案例中,是因为端口写错了,直接复制了官方文档的wx-open-launch-app。文章来源:https://www.toymoban.com/news/detail-758479.html
openTagList: ['wx-open-launch-weapp'] // 可选,需要使用的开放标签列表,例如['wx-open-launch-app']
@漏刻有时文章来源地址https://www.toymoban.com/news/detail-758479.html
到了这里,关于微信小程序学习实录8:H5网页跳转小程序(微信开放标签、wx-open-launch-weapp按钮不显示、noPermissionJsApi)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!