Flutter 应用混淆:
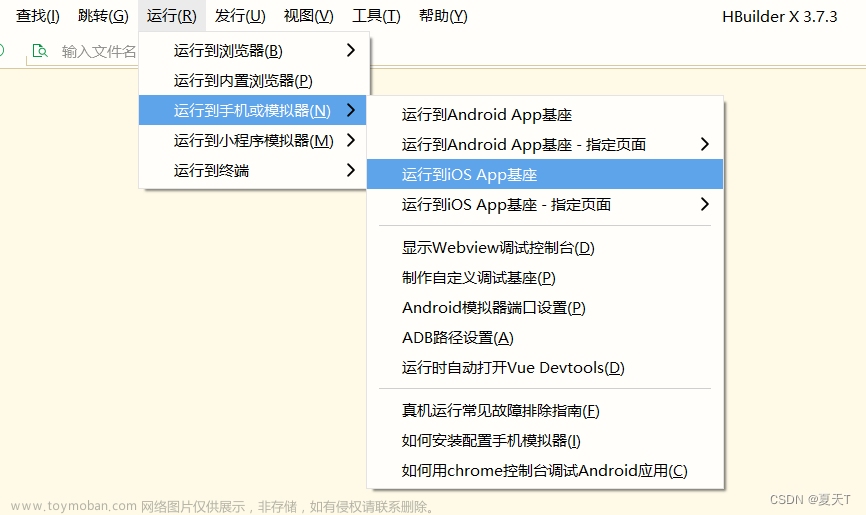
Flutter 应用的混淆非常简单,只需要在构建 release 版应用时结合使用 --obfuscate 和 --split-debug-info 这两个参数即可。
–obfuscate --split-debug-info 用来指定输出调试文件的位置,该命令会生成一个符号映射表。目前支持 apk,appbundle,ios 和 ios-framework 等目标平台(macOS 和 aar 在 master 和 dev 分支中支持),如下:
flutter build apk --obfuscate --split-debug-info=/<project-name>/<directory>
混淆成功后,需要保存符号映射表,以便以后需要去混淆跟踪代码堆栈。
相关命令的其他信息,可以运行 flutter build apk -h 查看,如果不支持该命令,我们可以使用ipagurd。
flutter build apk --target-platform android-arm --analyze-size
flutter build apk --target-platform android-arm64 --analyze-size
flutter build apk --target-platform android-x64 --analyze-sizeflutter build appbundle --target-platform android-arm --analyze-size
flutter build appbundle --target-platform android-arm64 --analyze-size
flutter build appbundle --target-platform android-x64 --analyze-size加固流程:
ipaguard界面概览
ipaguard界面分左右2块:左边菜单导航栏,右边的功能区
左侧菜单:按模块分成启动界面,代码模块,文件模块,重签名与测试模块
右侧主功能区会随着功能变化,但是整体分3块,顶部显示过滤区,中间主体内容显示区,底部开关控制和强度控制
下面分模块介绍ipaguard功能界面。
ipaguard启动界面
这个界面可以选中打开文件,从配置加载文件,切换软件显示的语言,登录账号,查看软件的版本信息等

ipaguard代码混淆界面
代码混淆界面随左侧的菜单不同略有区别。但是整体是,顶部选择需要处理的macho文件,然后是一排显示过滤控制功能。

资源文件混淆界面
资源文件模块包括了文件名称修改,web资源压缩,图片水印等等功能。界面分顶部的显示控制,中介的文件列表,底部的是否处理开关。

重签名界面
签名配置界面可以配置签名证书,描述文件,设置app的权限(次功能大部分app是用不到的),设置混淆加密完是否要直接安装到设备。
底部同样是是否进行签名的总开关
文章来源:https://www.toymoban.com/news/detail-758639.html
 文章来源地址https://www.toymoban.com/news/detail-758639.html
文章来源地址https://www.toymoban.com/news/detail-758639.html
到了这里,关于flutter 代码混淆的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!